Создание оловянного текста в фотошопе
В этом уроке по фотошопу вы узнаете как создать эффект оловянно металлического текста. Данный эффект просто потрясающий, а самое приятное то, что сделать такой эффект действительно просто, буквально за пару шагов.
Такой стиль раньше использовался в старых оловянных значках и эмблемах. В Photoshop такой эффект создается только при помощи стиля Bevel & Emboss и Satin.
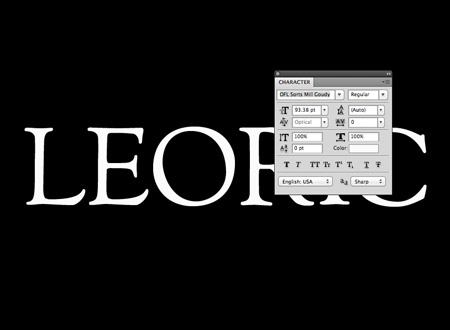
Откройте Photoshop и создайте новый документ с черным фоном. Введите любую фразу с подходящим шрифтом. Я использовал бесплатный шрифт Sorts Mill Goudy:

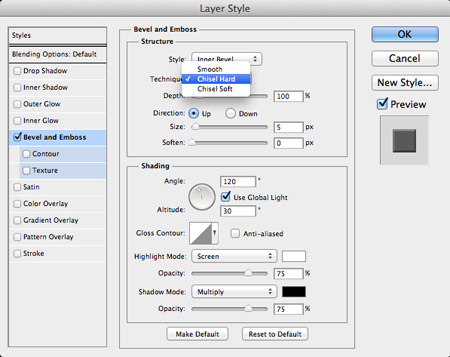
Дважды кликните по слою с текстом, чтобы открыть окно Layer Style. Основной эффект металла создается при помощи стиля Bevel & Emboss. Напротив параметра Style поставьте значение Chisel Hard:

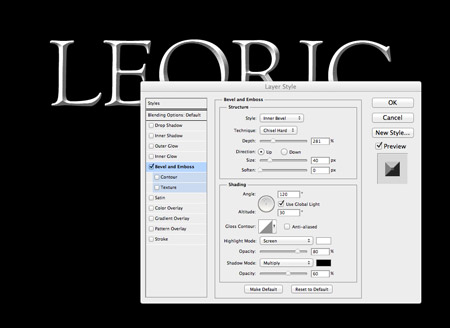
Значения ползунков Size и Depth установите, так что бы получить острую фаску (пример ниже). Настойки этих параметров будут зависеть от размера вашего документа. Теням и бликам поставьте около 60 – 80 % непрозрачности (рис ниже):

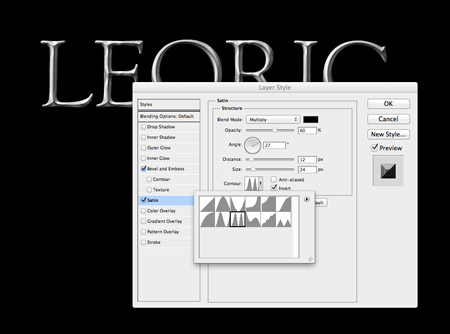
Эффект выглядит почти реалистично, но если добавить стиль Satin, то это будет выглядеть действительно правдоподобно. Стиль Satin позволит подчеркнуть тени. В настройках измените цвет на темно-серый и отрегулируйте угол до 27 градусов. Ползункам Move the Distance поставьте значения 12px и 24px. Параметру Contour поставьте такой график, как показано ниже. Параметру Opacity поставьте значение 60% для того, что бы смягчить эффект:
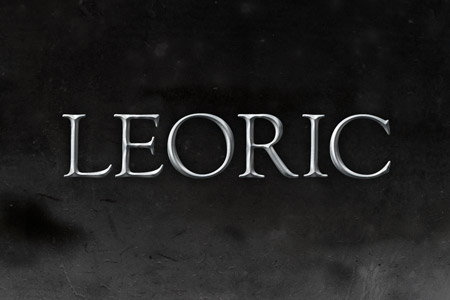
На рисунке ниже вы можете увидеть законченный результат оловянного металлического эффекта. Этот урок получился бы немного меньше, если бы я остановился на этом этапе, но лучше закончить сцену, добавив на фон текстуру и несколько световых эффектов.
В качестве фона можете добавить вот эту гранжевую текстуру с сайта LostandTaken.com. Нажмите Ctrl + I, чтобы инвертировать это изображение и уменьшите непрозрачность до 70%:
На новом слое добавьте пятно светло-голубого цвета, при кисти я мягкими краями. Поменяйте режим наложения слоя на Overlay и установите непрозрачность до 50%:
На двух разных слоях добавьте еще два пятна — синий и белый. Поменяйте режим этих слоев Soft Light с непрозрачностью в 50% и 100% соответственно:
С зажатой клавишей Ctrl кликните по слою с текстом, чтобы загрузить выделение. Далее создайте новый слой и залейте это выделение черным цветом:
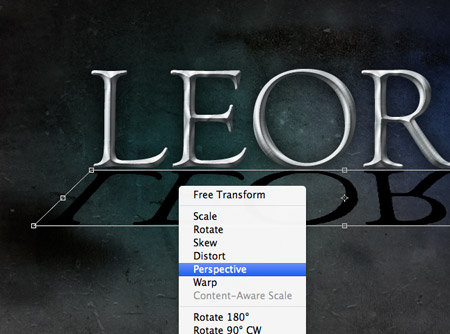
Нажмите Ctrl + T, чтобы активировать режим трансформирования и разместите черный текст как показано ниже:

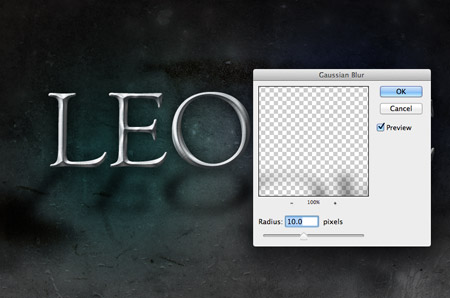
Перейдите в меню Filter> Blur> Gaussian Blur и в настройках фильтра установите значение в 10px, чтобы создать эффект мягкой тени:

Окончательно настройте положение тени и установите непрозрачность слоя примерно до 50%:
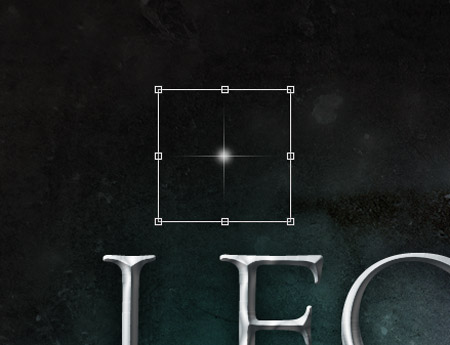
На новом слое добавьте пятно белого цвета при помощи кисти с мягкими краями. Нажмите Ctrl + T и придайте пятну такую же форму, как показано ниже:

Нажмите Ctrl + J, что бы сделать копию этой формы на новом слое. Потом нажмите Ctrl + J и разверните форму на 90 градусов:

В середине добавьте маленькое пятно и объедините эти слои:
Разверните и расположите полученный блик на одну из букв текста:
Как вы убедились создать оловянный стиль очень просто:

Автор урока Chris Spooner. Перевод для сайта Soohar.ru















Вау! шикарно, пойду творить. Спасибо за урок …