Cоздание реалистичного металлического эффекта текста используя Стили Слоя
В этом уроке вы узнаете, как создать реалистичный эффект металла для текста, используя всего навсего 2 слоя! Звучит слишком хорошо, чтобы это было правдой? Давайте проверим и убедимся… даже новичок, после прочтения этого короткого урока сможет с легкостью сделать подобный эффект для любого текста.
Финальное изображение:
Вот окончательный эффект, который мы будем создавать с нуля, используя стили слоя и фильтры:

Шаг 1 Создание узора
Давайте начнем с создания шаблона.
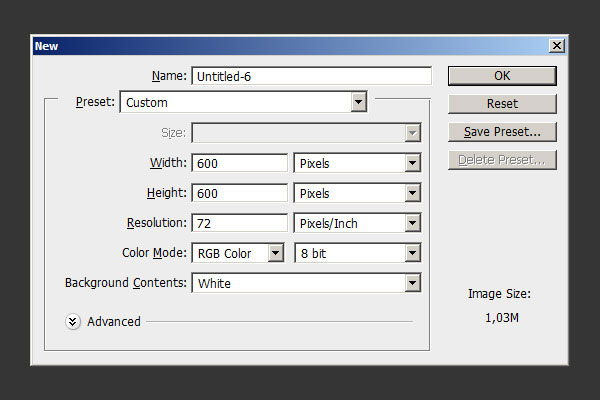
Создайте новый документ. Для этого нажмите сочетание клавиш Ctrl + N на клавиатуре.
Установите размер документа 150 + 150 пикселей по ширине и высоте и белый фон.

После того, как документ будет создан, выберите Filter -> Noise -> Add Noise (Фильтр — Шум — Добавить Шум)

После этого нажмите Ctrl + F, чтобы снова применить этот фильтр с такими же настройками.
После этого выбкрите Edit -> Define Pattern (Редактирование — Определить узор)
Шаг 2 Создание главного документа
Далее создайте еще один новый документ размером 600 + 600 пикселей по ширине и высоте.

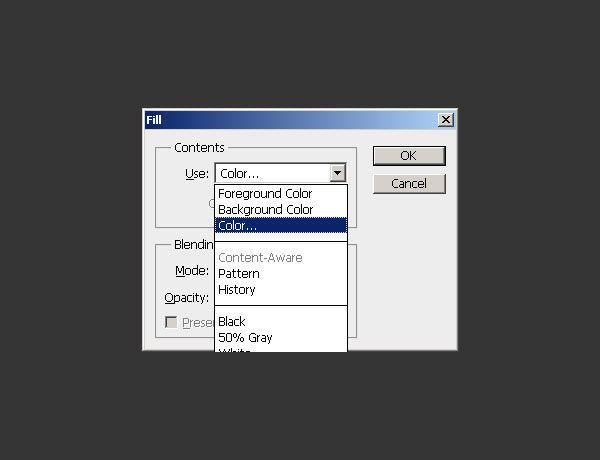
Давайте поменяем цвет фона на темно-серый. Для этого нажмите сочетание клавиш Shift + Backspace (или используйте инструмент «Заливка»)…

…и в появившемся меню выберите примерно цвет 353535:

Затем примените к слою с темно-серым фоном стиль с узором, который мы создали в первом шаге:
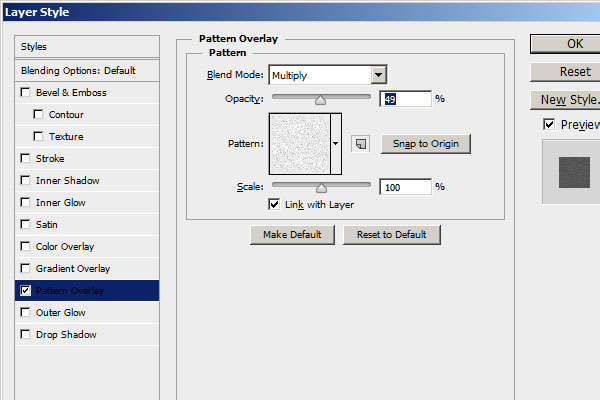
Pattern Overlay (Перекрытие узора):
- Blend Mode (Режим Наложения): Multiply (Умножение)
- Opacity (Непрозрачность): 49%
- Для узора выберите созданный вами шаблон
- Scale (Размер): 25%
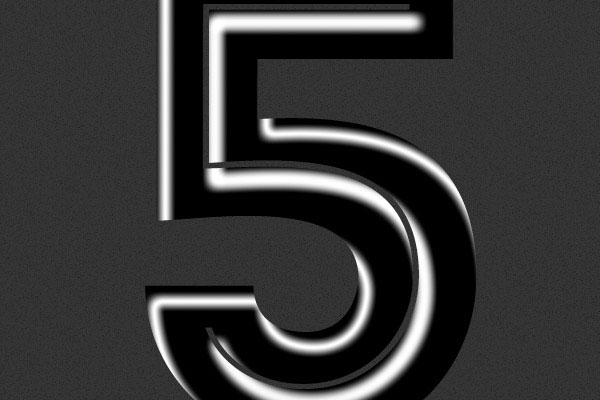
Шаг 3 Создание теста и применение стилей
Выберите инструмент Horizontal Type Tool (Горизонтальный Текст) и напишите любую цифру или букву, с нужным вам шрифтом и черным цветом. Размер для цифры можете установить в 800 pt.
Примените к тексту следующие стили:
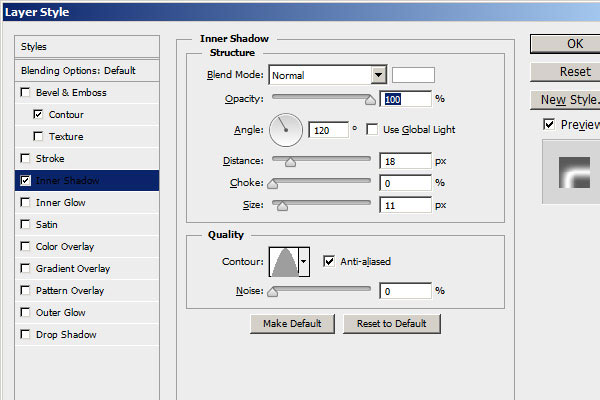
Inner Shadow (Внутренняя Тень):
- Color (Цвет): ffffff
- Blend Mode (Режим наложения): Normal
- Opacity (Непрозрачность): 100%
- Angle (Угол): 120 degrees
- Distance (Смещение): 0px
- Choke (Размах): 100px
- Size (Размер): 3px
- Noise (Шум): 0%
- Size (Размер): 7px
- Position (Положение):Inside (Внутри)
- Blend Mode (Режим Наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Fill Type (Тип обводки): Gradient
- Выберите следующие три цвета для градиента cacaca, 848484 и 333333
- Style (Стиль): Linear (Линейный)
- Angle (Угол ): -90
- Scale (Масштаб): 91
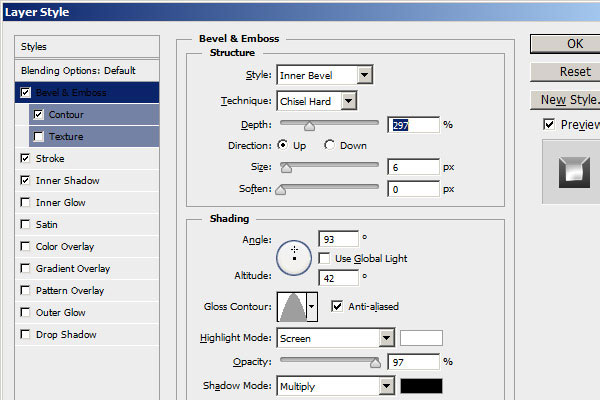
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Chisel Hard (Жесткая огранка)
- Depth (Глубина): 297px
- Direction (Направление): Up (Вверх)
- Size (Размер): 6px
- Soften (Смягчение): 0px
- Gloss Contour (Контур глянца):Cone (Конусообразный)
- Higlight Mode (Режим подсветки): ffffff Screen (Экран) 97%
- Shadow Mode (Режим тени): 000000 Multiply (Умножение) 36%
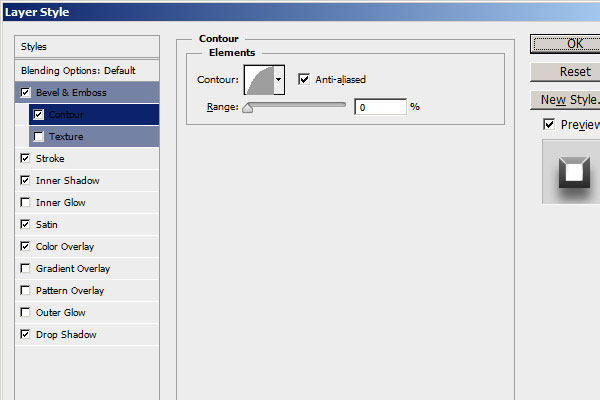
- Contour (Контур): Half Round (Полукруглый)Range (Диапазон)0%
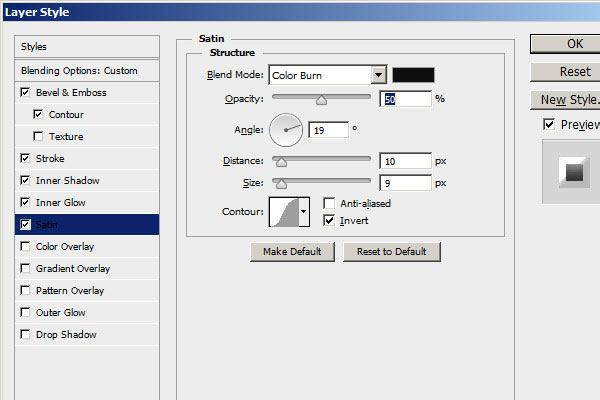
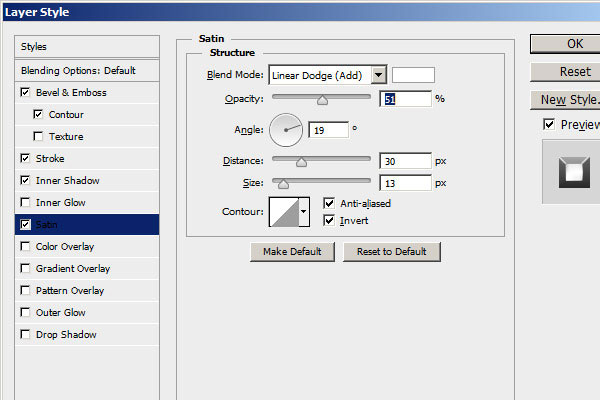
- Blend Mode (Режим наложения): Normal (Нормальный)
- Color (Цвет): cd9600
- Opacity (Непрозрачность): 52%
- Angle (Угол): 19 degrees
- Distance (Смещение): 12px
- Size: (Размер) 14px
- Contour (Контур): Invert (Инверсия)


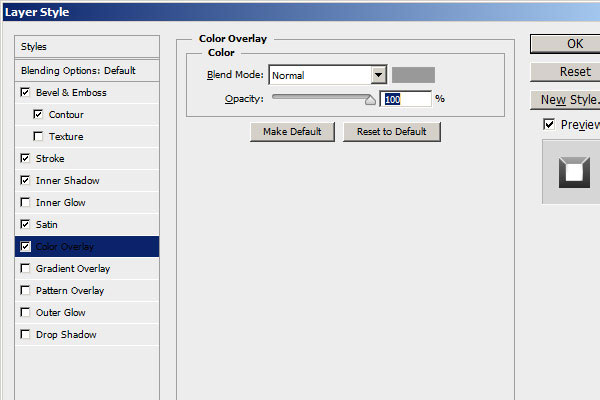
Color Overlay (Наложение Цвета):
- Color (Цвет): 903300
- Blend Mode (Режим Наложения): Multiply (Умножение)
- Opacity (Непрозрачность): 27%
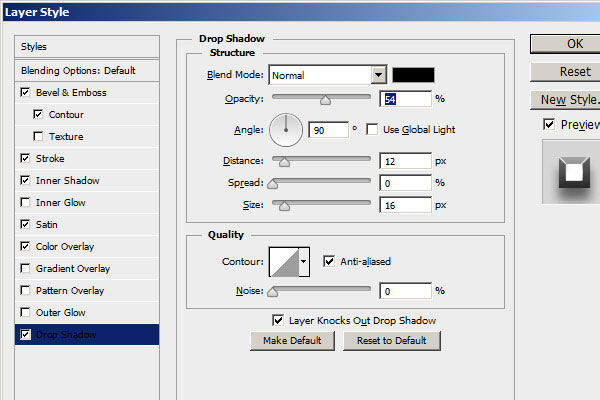
- Color (Цвет): 000000
- Blend Mode (Режим наложения): Normal
- Opacity (Непрозрачность): 54%
- Angle (Угол): 90 degrees
- Distance (Смещение): 12px
- Spread (Размах): 36px
- Size (Размер): 16px
- Noise (Шум): 0%
Шаг 4 Делаем эффект металла реалистичнее
Теперь нажмите Ctrl + J, чтобы продублировать слой с текстом. Обязательно удалите дубликату все стили слоя.
Теперь поменяйте непрозрачность заливки слоя до 0% Для этого выберите Layer -> Layer Styles -> Blending Options… (Слой -> Стиль слоя ->Параметры наложения …)

После этого примените к продублированному слою с текстом следующие стили:
Stroke (Обводка)
- Size (Размер): 7px
- Position (Позиция):Inside (Внутри)
- Blend Mode: Normal
- Opacity (Непрозрачность): 0%
- Fill Type (Тип обводки): Color (Цвет)
- Color (Цвет): 000000
- Style (Стиль): Stroke Emboss (Контурное тиснение)
- Technique (Метод): Chisel Soft (Мягкая Огранка)
- Depth (Глубина): 113px
- Direction (Направление): Up (Вверх)
- Size (Размер): 30px
- Soften (Смягчение): 11px
- Higlight Mode (Режим подсветки): ffffff Screen (Экран)97%
- Shadow Mode (Режим тени): 000000 Multiply (Умножение) 36%
- Gloss Contour (Контур Глянца):Ring Double (Глянцевый двойной)
- Angle (Угол): 110 41
- Contour (Контур): Half Round (Полукруглый)Range (Диапазон) 0%



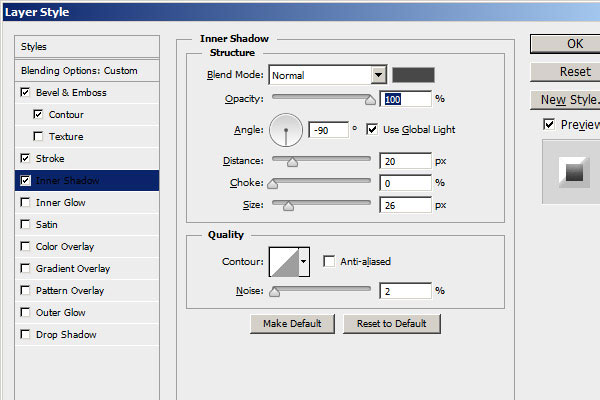
Inner Shadow (Внутренняя Тень):
- Color (Цвет): 484848
- Blend Mode (Режим Наложения): Normal
- Opacity (Непрозрачность): 100%
- Angle (Угол): -90degrees
- Distance (Смещение): 20px
- Choke (Размах): 0px
- Size (Размер): 26px
- Noise (Шум): 2%


Inner Glow: (Внутреннее Свечение)
- Blend Mode (Режим Наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 35%
- Noise (Шум): 0%
- Color (Цвет): ffffff
- Technique (Метод): Softer (Мягкий)
- Source (Источник): Edge (На краях)
- Choke:(Стягивание) 74px
- Size (Размер): 9px
- Range (Диапазон): 50%
- Blend Mode (Режим наложения): Color Burn
- Color (Цвет): 000000
- Opacity (непрозрачность): 50%
- Angle (Угол): 19 degrees
- Distance (Смещение): 10px
- Size (Размер): 19px
- Contour (Контур): Gaussian Invert (Инвертировать)
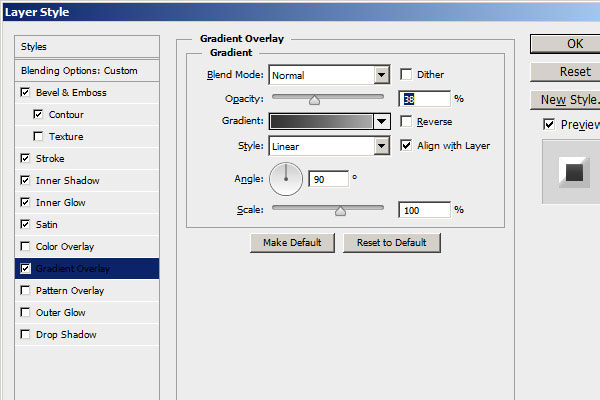
- Blend Mode (Режим Наложения): Normal
- Opacity (Непрозрачность): 38%
- Для нрадиента выберите следкющие цвета: cacaca, 848484 и 333333
- Style (Стиль): Linear (Линейный)
- Angle (Угол): 90 degrees
- Scale (Размер):100%


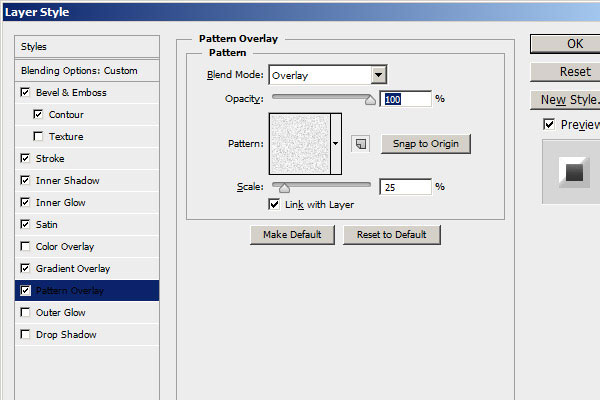
Pattern Overlay ( Наложение Узора):
- Blend Mode (Режим Наложения): Overlay
- Opacity (Непрозрачность): 100%
- В качестве узора выберите ранее созданный шаблон
- Scale (Масштаб): 25%
Color (Цвет): 000000
- Blend Mode (Режим Наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Angle (Угол): 90 degrees
- Distance (Смещение): 3px
- Spread (Размах): 76px
- Size (Масштаб): 3px
- Noise (Шум): 0%
И мы закончили наш текст с металлическим эффектом
Я надеюсь, что вам понравилось и этот урок по Фотошопу оказался для вас полезен. Пожалуйста, оставьте свой комментарий.
Автор Radoslaw Rzepecki. Перевод текста Алексей Логвинов