Эффект разбитого стекла
В этом коротком уроке я объясню вам, как создать реалистичный эффект разбитого стекла на фоне с помощью кистей в Photoshop, а так же немного объясню про работу корректирующих слоев и нескольких фильтров. Урок очень прост и рассчитан на тех, кто только начинает осваивать фотошоп.
Шаг 1 Приступаем к работе
Процесс работы в этом уроке очень простой и быстрый. Все, что вам нужно, это найти фоновое изображение и любую кисть разбитого стекла. Вы можете скачать кисти разбитого стекла здесь.Для фонового изображения, я скачал красивый панорамный снимок и открыл его в Photoshop. Скачать фотографию
Шаг 2 Меняем насыщенность
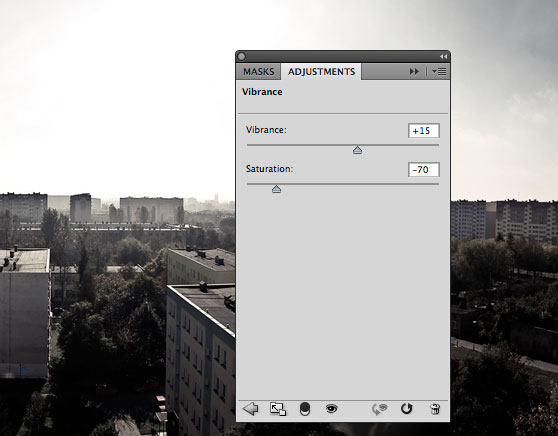
Уменьшаем насыщенность. Перейдем в меню Image > Adjustments > Vibrance.
Vibrance +15
Saturation -70
Шаг 3 Добавляем текст
Давайте добавим какую-нибудь надпись. Я использовал шрифт Pirulen – скачать можно бесплатно здесь.
Цвет шрифта # 56767d.
Шаг 4 Придаем тексту эффект потертости
Для того, чтобы создать эффект потертости текста, используйте инструмент Eraser Tool, выберите гранжевые кисти и стирайте некоторые части текста.Лучше всего использовать ластик в нижней части текста.
Установите прозрачность слоя до 40%:
Шаг 5 Добавляем эффект блика
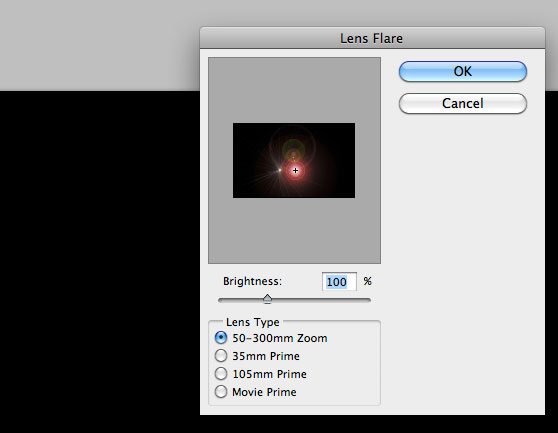
Теперь можно добавить никогда не скучный эффект блика! Создайте новый слой и залейте его черным цветом. Затем перейдите на Filter> Render> Lens Flare.
Установите режим смешивания этого слоя на Screen для скрытия черной области. Готово!
Шаг 6 Создаем эффект разбитого стекла
Теперь мы можем создать эффект разбитого стекла. Выберите одну из скаченных кистей и разместите ее на новом слое.
Шаг 7 Создаем эффект размытия
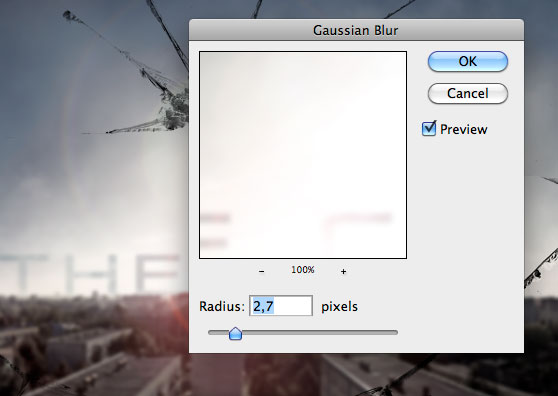
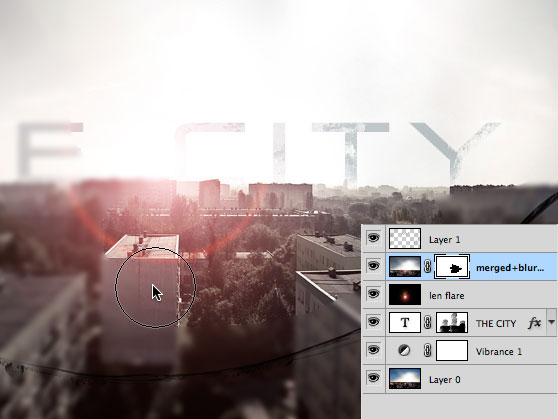
Чтобы эффект выглядел реалистичнее, нам нужно размыть ту область, которая покрыта стеклом. В палитре Layers выберите все слои кроме слоя с кистью, и нажмите Alt + Ctrl + E, чтобы объединить их в один новый слой. Затем примените фильтр размытия Filter> Blur> Gaussian Blur с радиусом примерно в 3px.
Шаг 8 Применяем маску
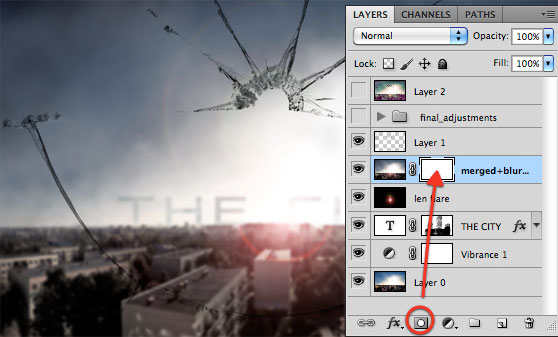
Примените маску к размытому слою, нажав по пиктограмме Add layer Mask в нижней части палитры Layes.
Теперь можете использовать черную кисть для скрытия некоторых частей размытого фона. В основном черный цвет используется для скрытия ненужных областей, а белый цвет, используется, чтобы их проявлять.
В том месте где разбито стекло фон должен быть четким, и на оборот где присутствует стекло фон должен быть размытым:
Шаг 9 Работа с корректирующими слоями
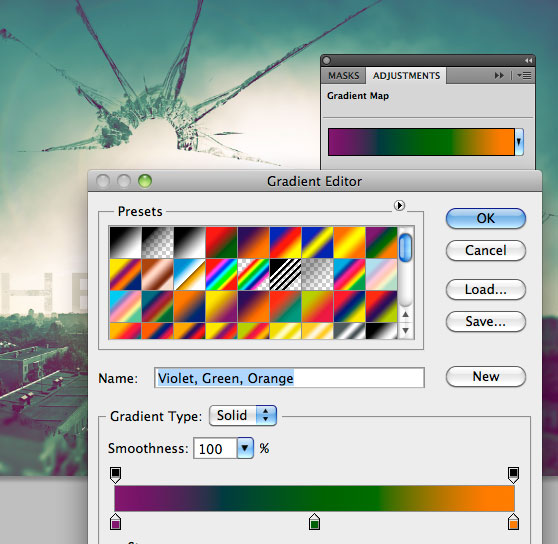
Для завершения работы, давайте поиграем с парой корректирующих слоев. Сначала создадим Gradient Map (Layer> New Adjustment Layer> Gradient Map). Выберите переход градиента от фиолетового (# 6f156c) и зеленого (# 00601b) до оранжевого (fd7c00). Установите режим смешивания на Screen, с непрозрачностью около 70%.
Шаг 10 Последние штрихи
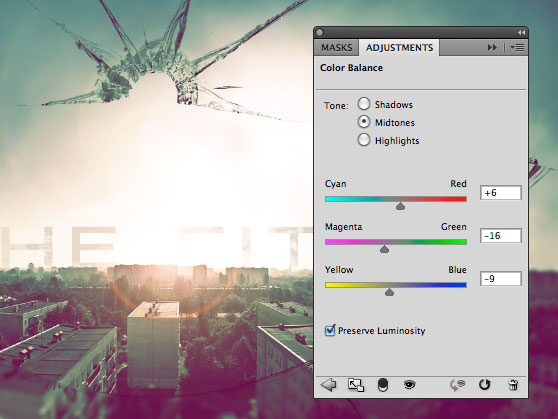
Чтобы еще больше добиться винтажного стиля, давайте немного поиграем с цветом корректирующего слоя Color Balance (Layer> New Adjustment Layer> Color Balance). Я просто менял полутона до тех пор, пока результат меня не удовлетворил:
Результат:
Вот мой конечный результат! Надеюсь, вам был полезен этот урок.






















Для кого таки есложные уроки???