Создание бесшовной текстуры в Photoshop
В этом коротком уроке вы узнаете, как можно создать бесшовную текстуру буквально за несколько минут. Для чего вообще это нужно? Применений множество, начиная от заливки абстрактного фона, надписи, в web дизайне, а так же использование в 3D пакетах.
Посмотрите также Создание бесшовной текстуры | Видео урок
Создайте новый документ с любым разрешением.
Для точности расположения картинки рекомендую вам отобразить линейку, а так же настроить привязку по сетке. Как это сделать я уже писал в предыдущем посте: Создание простого абстрактного фона.
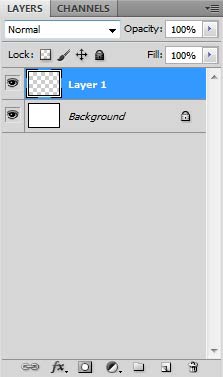
Затем следует создать новый слой (сочетание клавиш CTR+SHIFT +ALT+N).
 Точно по центру расположите нужный рисунок.
Точно по центру расположите нужный рисунок.
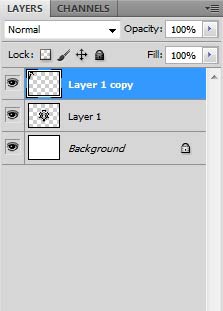
Продублируйте слой (сочетание клавиш CTRL+J). И расположите рисунок в любом верхнем углу. (рис ниже) Для этого выберите инструмент Move Tool (V)
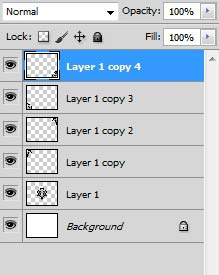
 Теперь расположите рисунок на остальные три угла:
Теперь расположите рисунок на остальные три угла:
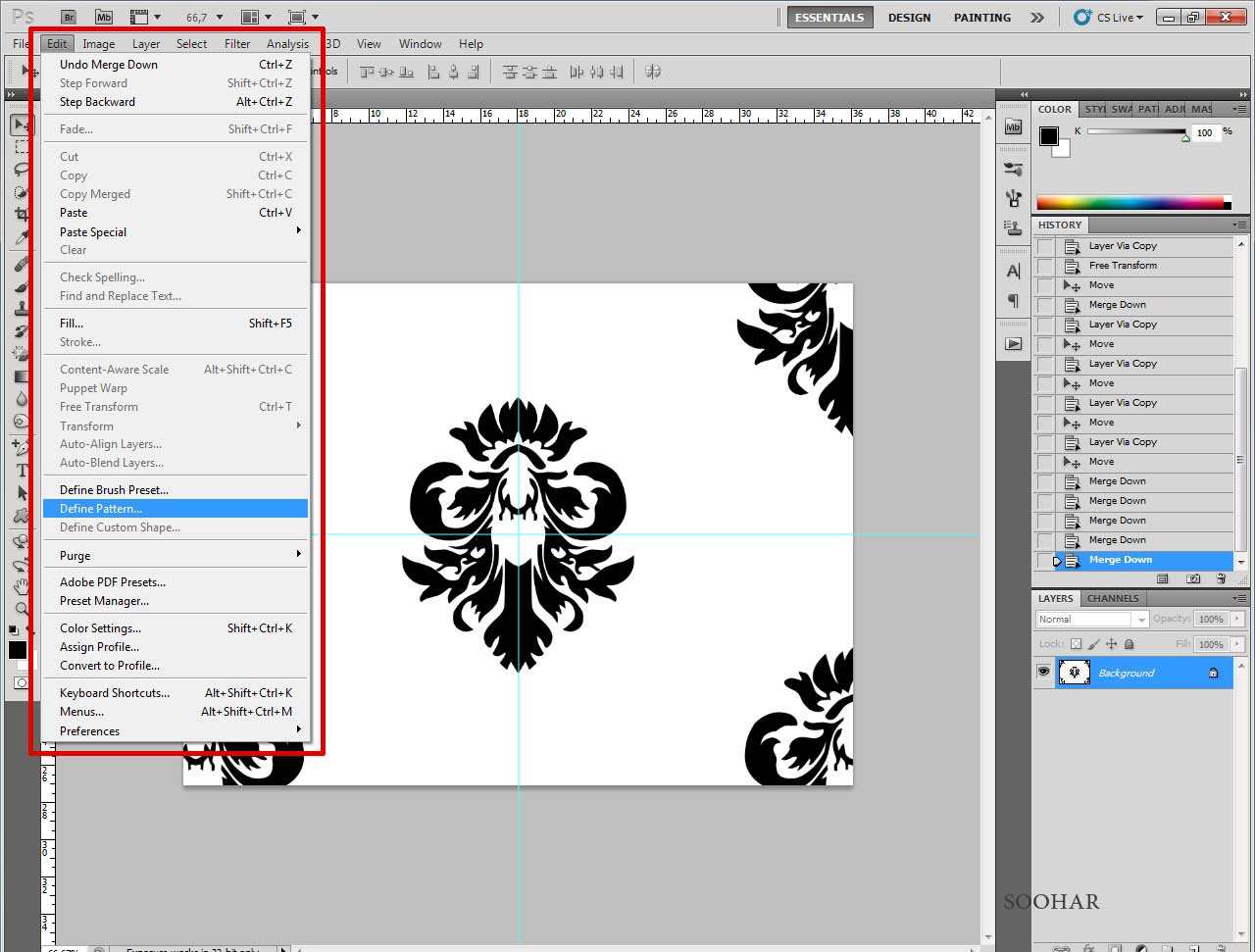
 Соедините все созданные слои в один. Перейдите на панель инструментов в меню Edit — Define Pattern… и дайте текстуре название. (рис ниже)
Соедините все созданные слои в один. Перейдите на панель инструментов в меню Edit — Define Pattern… и дайте текстуре название. (рис ниже)
Ну вот и все подготовительная часть окончена, теперь перейдем к самому интересному.
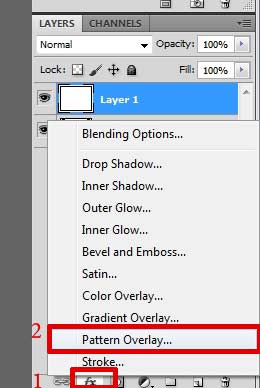
Для проверки создайте новый слой (старый можете удалить он нам не понадобится) и в палитре Layers кликайте по пиктограмме Add a layer style в выпадающем меню выберите Pattern Overlay... (рис ниже.)
Откроется окно Layer Style в котором и следует указать настройки текстуры:
в строке Pattern выберите созданную текстуру
а в строке Scale ее размер. и нажмите OK.
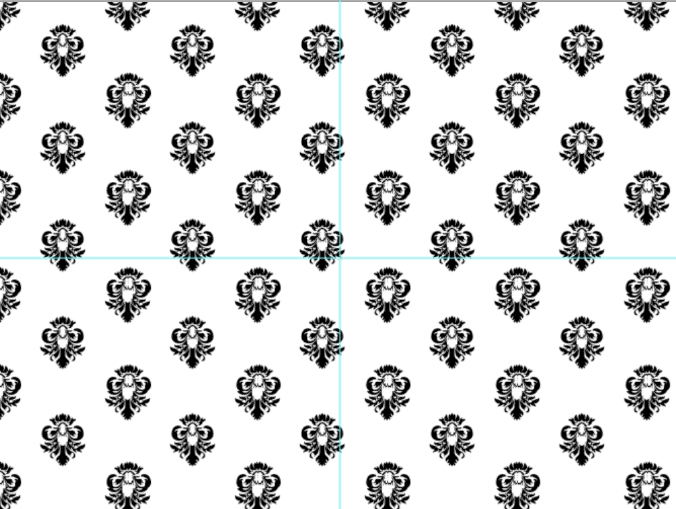
Вот так. дальше я создал новый слой, расположил его под созданной текстурой и поигрался со смешиванием слоя. Если интересно моете прочитать об этом здесь.
Если вам интересно и хотите своевременно узнавать о новых уроках , то подписывайтесь на рассылку RSS новостей.