Создание каменного текста на гранжевом фоне
В этом уроке вы научитесь работать с текстом в фотошопе на примере создания каменного текста. Урок очень прост и понятен и рассчитан на новичков. Будем работать с различными фильтрами, корректирующими слоями, масками, с текстом, эффектами Layer Style, а так же узнаете несколько интересных приемов. Давайте приступим.
Для работы можете скачать архив с используемыми изображениями и шрифтами, однако вам ничего не мешает найти свои материалы.
Шаг 1 Работа с фоном
Открывайте текстуру мятой бумаги в Photoshop:
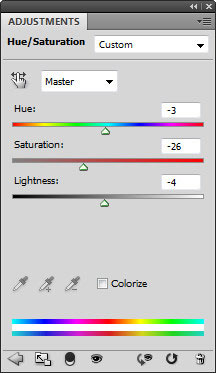
На этом этапе немного измените контраст, сделав фон немного темнее. Для этого создайте корректирующий слой Hue Saturation:
Настройте параметры:
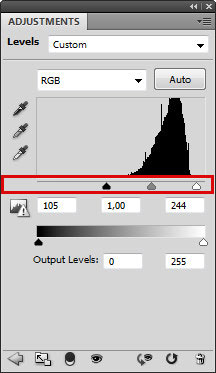
После этого создайте еще один корректирующий слой, на этот раз Levels:
И настройте его параметры как показано ниже:
Изображение станет более контрастнее.
Шаг 2 Работа с текстом
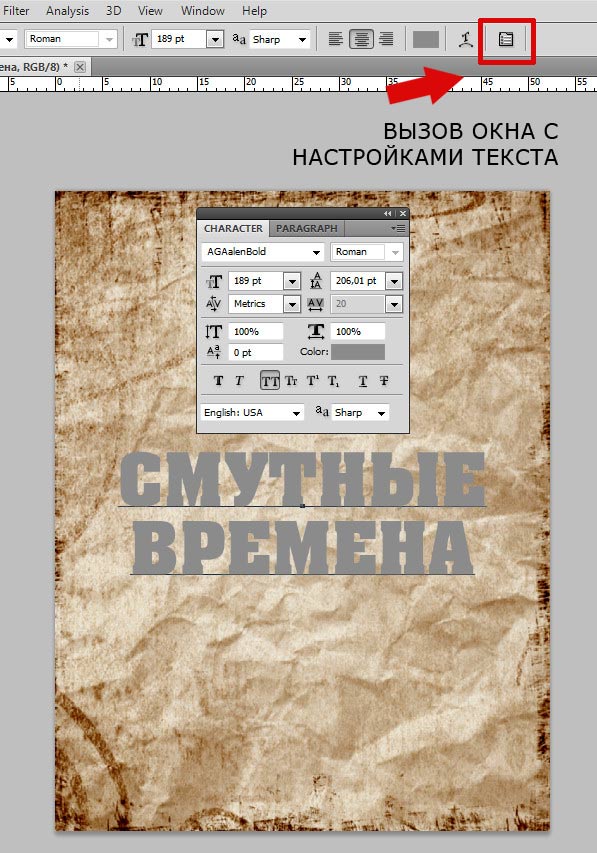
Для начала установите скачанные шрифты. Затем разместите текст в центре документа и настройте его свойства:
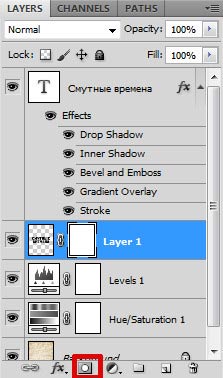
Далее нужно настраивать эффекты текста. Кликните по пиктограмме Add a Layer Style и в открывшемся списке выберите Blending Options:
Теперь настройте параметры каждого отдельного эффекта:
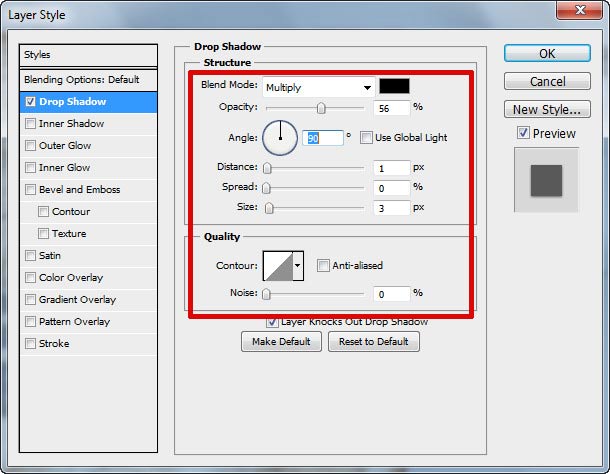
Drop Shadow:
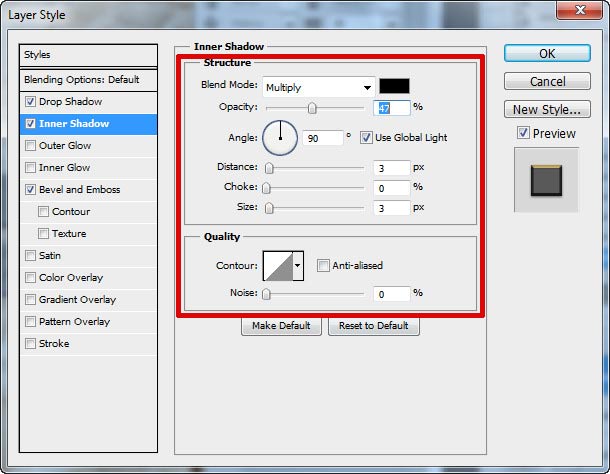
Inner Shadow:
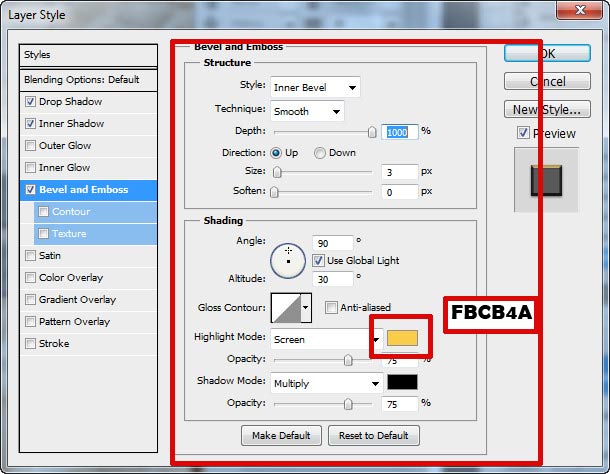
Bevel and Emboss:
Gradient Overlay:
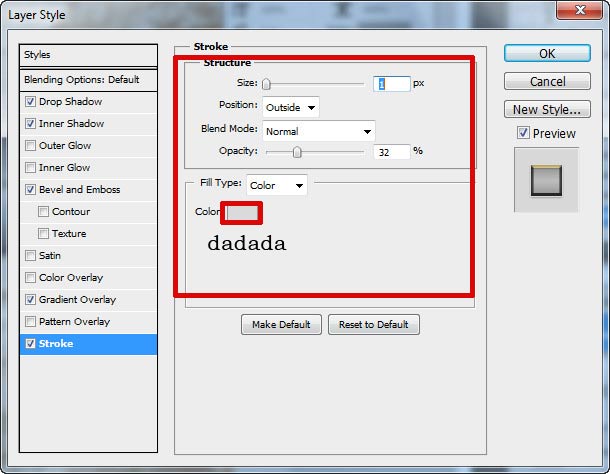
Stroke:
После настроек нажмите OK. У вас должно получиться что то на подобие этого:
Шаг 3 Создание тени
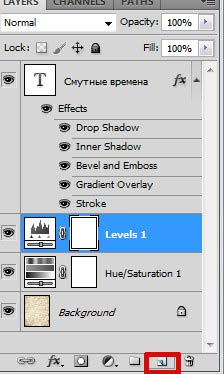
Пришло время создать тень для текста. Для начала нужно создать выделение из теста. Для этого с зажатой клавишей Ctrl кликаните по пиктограмме в окне Layer:
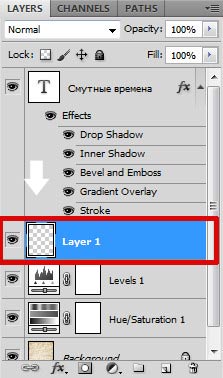
Вы увидите как контур текста будет выделен. Теперь нам нужно создать новый слой:
Созданный слой расположите под слоем с текстом:
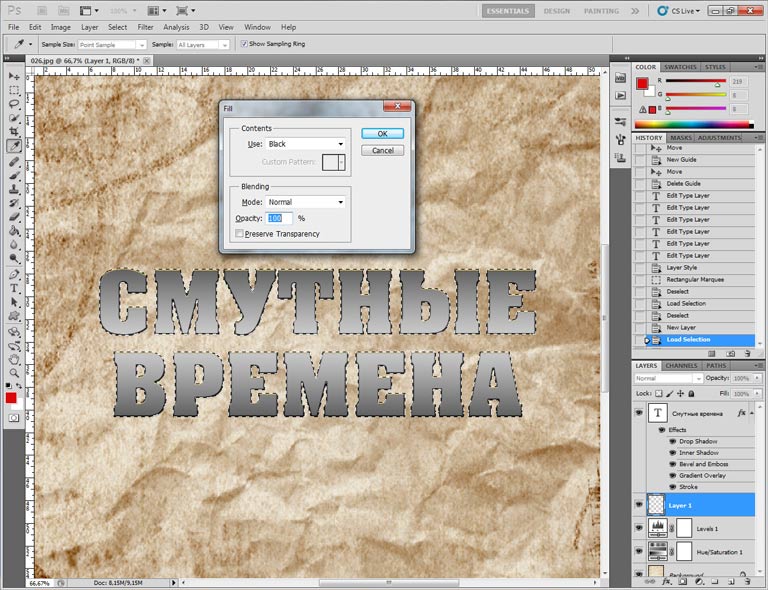
Далее залейте это выделение черным цветом. Убедитесь в том, что выбран созданный слой. Нажмите Shift + F5. Появится окно заливки цветом. Настройте параметры и жмите ОК.
Уберите выделение. Для этого нажмите Ctrl+D. Сейчас не видно результата, так как залитое выделение находится за слоем с текстом, которое перекрывает его.
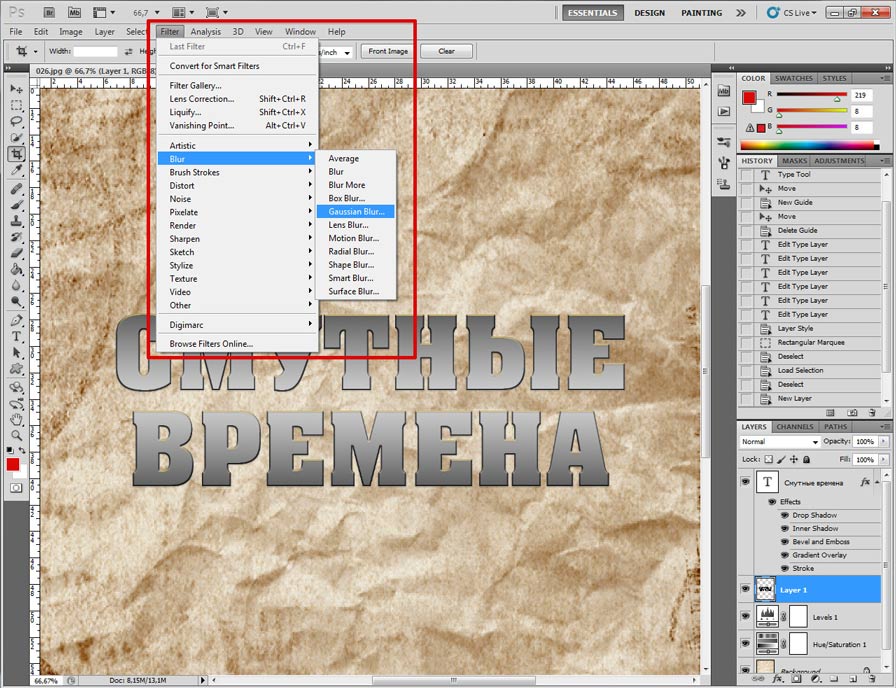
Далее примените фильтр Gaussian Blur для размытия тени:
В окне настроек фильтра устанавливите такие значения:
Результат:
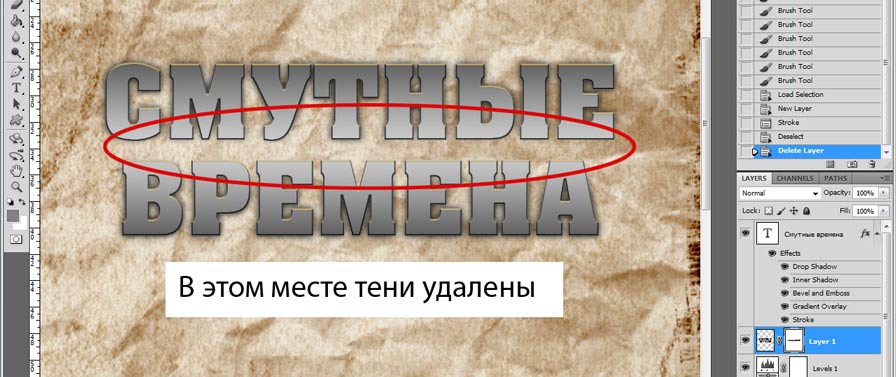
Обратите внимание на то, что сейчас источник света находится в середине текста. И было бы неправильно оставить там тени. Давайте в середине текста удалим тень. Для этого к слою с тенью примените маску:
Теперь перейдите к созданной маске. (Располагается слева от основного слоя см выше.) Выбирайте кисть с мягкими краями и черным цветом рисуйте в той области, где хотите избавиться от тени:
Шаг 4 Делаем текст каменным
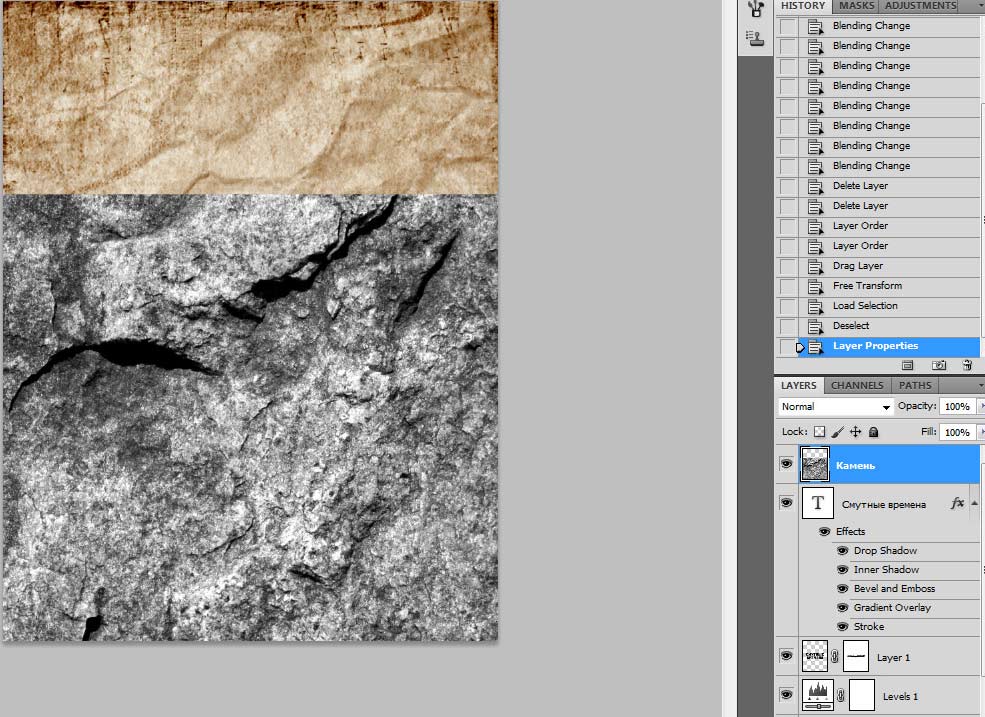
Пришло время сделать текст каменным. Текстуру камня разместите поверх всех слоев примерно так же как показано ниже:
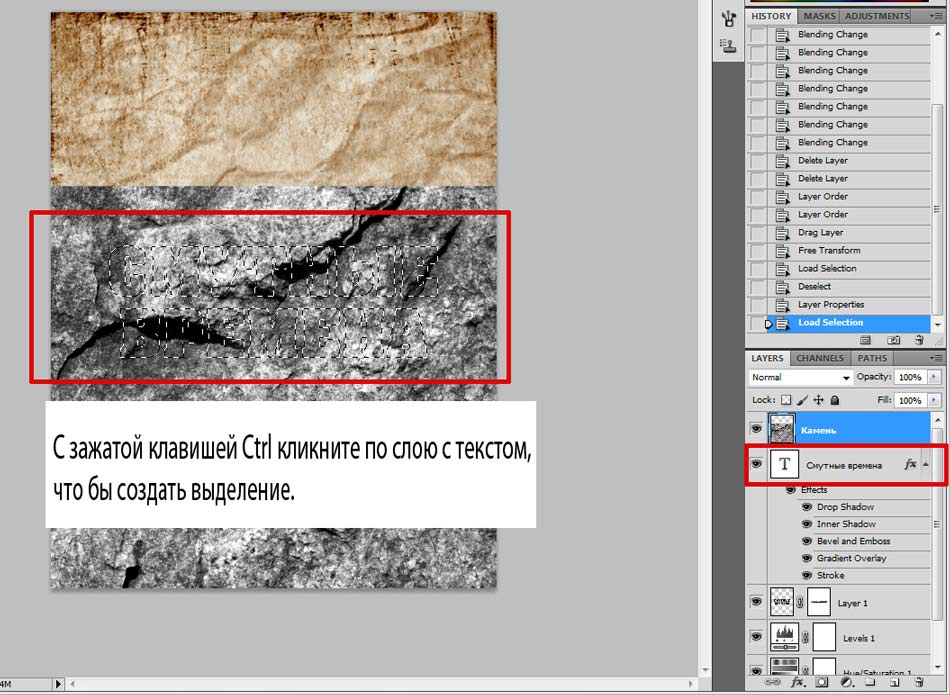
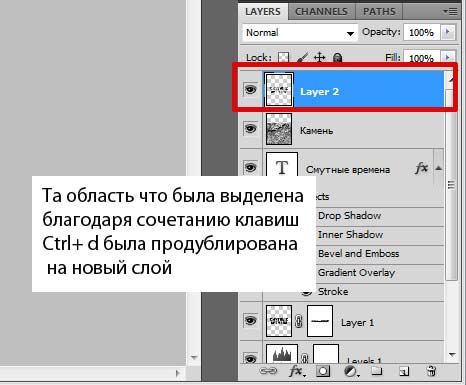
Затем кликните с зажатой клавишей Ctrl по слою с текстом, что бы вновь создать выделение:
Теперь нажмите Ctrl +J. Тот участок который был выделен «отпечатается» на новый слой. Теперь текстуру с камнем можно смело удалять:
После удаления старого слоя результат будет таким:
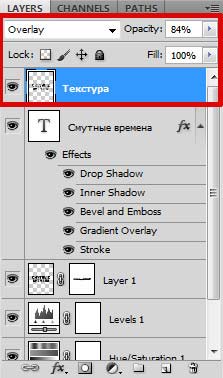
В целом неплохо, однако из-за перекрывающей текстуры текст получился плохочитаемым. Давайте немного поработаем над этим и исправим недочеты. Режим слоя с текстурой установите на Overlay. Прозрачность установите примерно на 85%:
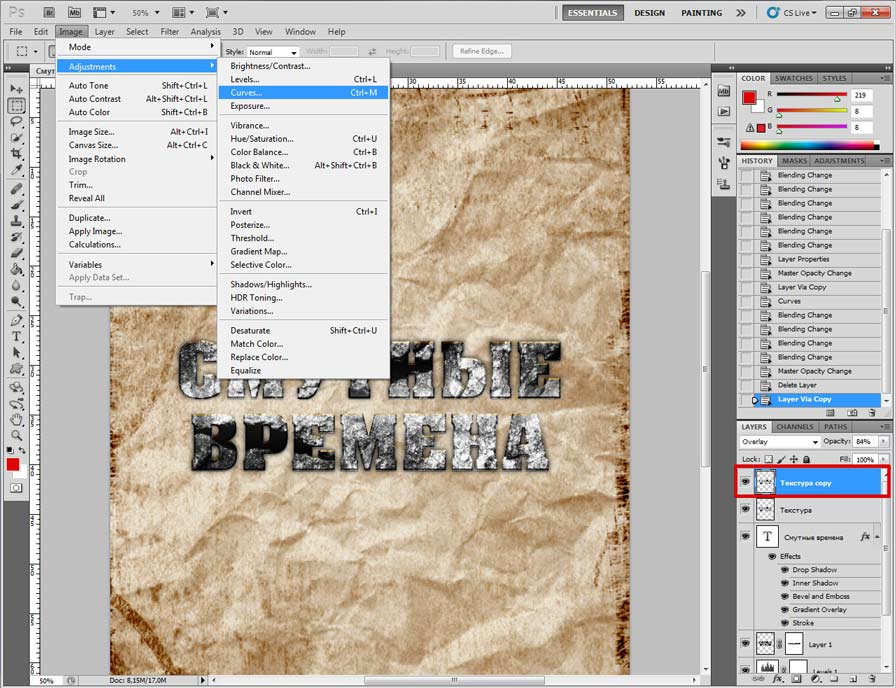
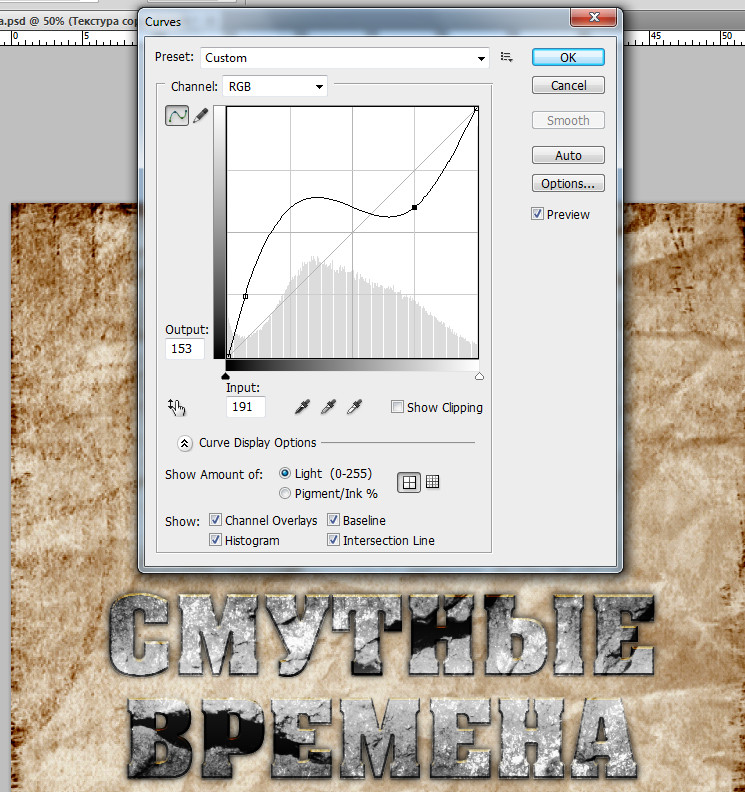
Сделайте копию этого слоя, нажав сочетание клавиш Ctrl+J и настройте его контрастность с помощью кривых:
Постарайтесь настроить так же, как показано ниже:
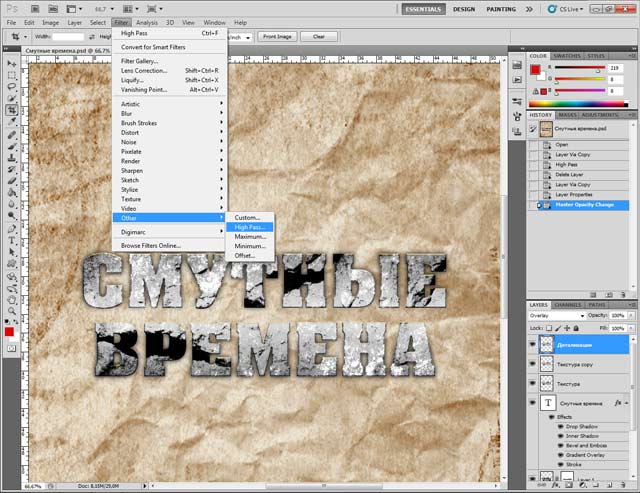
Теперь повысьте четкость и детализацию текста используя фильтр Hight Pass. Сделайте копию слоя (Ctrl+J). Прозрачность установите на 100%. Затем перейдите к Filter>Other> Hight Pass:
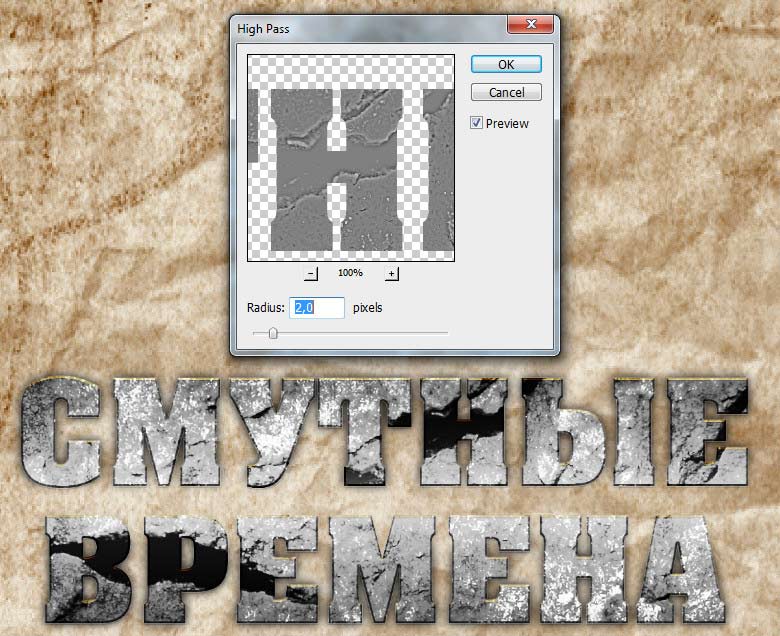
Настраивать параметры фильтра следует так, что бы контуры были небольшими. Примерно так:
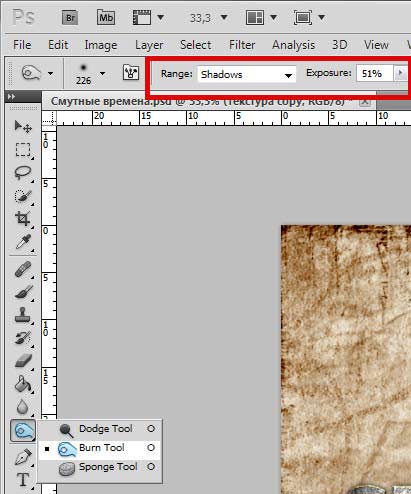
Вы сразу же заметите, как текстура на тексте стала четче. Соедините два верхних слоя (Ctrl+J) Инструментом Burn Tool (O) сделайте некоторые участки на тексте темнее:
Просто рисуйте этим инструментом по тем участкам, которые хотите сделать темнее:
Шаг 5 Создание виньетки
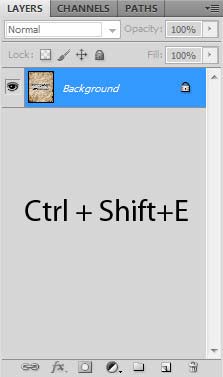
Виньетка используется как прием для направления внимания смотрящего человека на определенный фрагмент (в данном случае это текст). Затемните края изображения для того, что бы взгляд зрителя был направлен на тест. Объедините все слои. Перейдите на самый верхний и нажмите Ctrl + Shift+E:
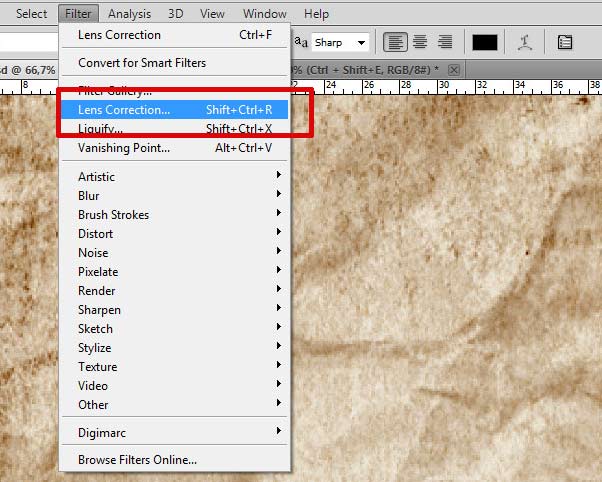
Далее примените Filter>Lens Correction:
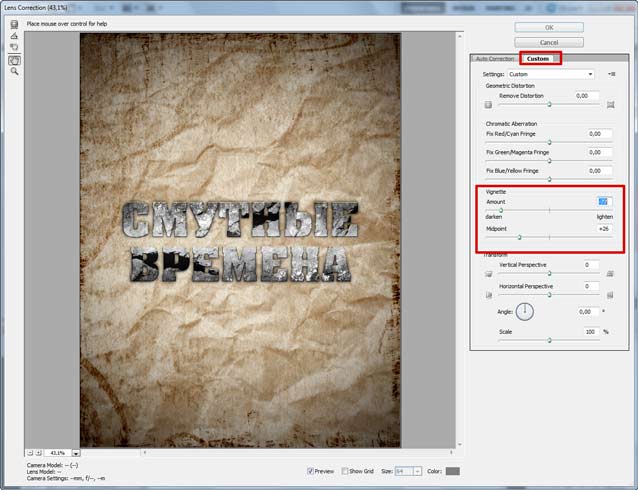
В настройках фильтра перейдите на вкладку Custom и установите параметры, так как показано ниже:
Вот и все. Надеюсь вы нашли для себя что то интересное.
Похожая по теме статья: Вдавленная надпись на гранжевом фоне