Создание кожаного текста в фотошопе
Применение текстуры к обычному тексту поможет добиться интересных результататов. В этом уроке мы расскажем вам, как создать текст, словно он был связан из ниток и кожи, используя разнообразные стили, текстуру и гранжевые кисти. Давайте начнем!
Материалы
Шаг 1
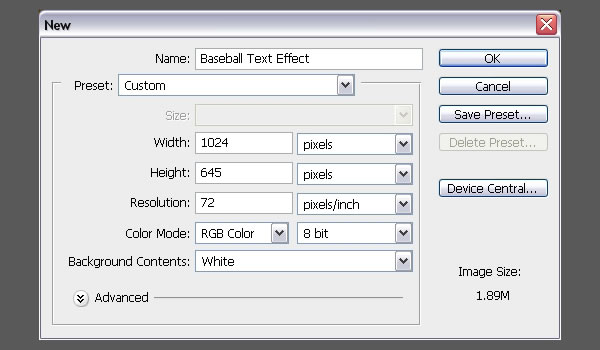
Создайте новый документ размером 1024 x 645 пикселей:

Скачайте текстуру» Grass Texture 1″ и поместите ее на рабочий холст. Если необходимо, то растяните текстуру по всей поверхности холста.

Переименуйте этот слой в “Grass Texture”:

Шаг 2
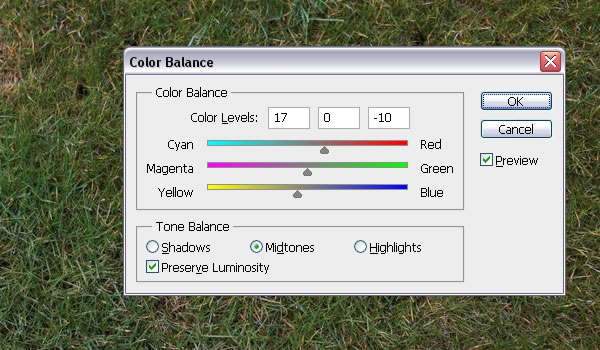
Сейчас цвет травы темный и ненасыщенный. Чтобы это исправить, перейдите в меню Image> Adjustments> Color Balance, убедившись, что параметр Midtones активен измените значения, как показано ниже:

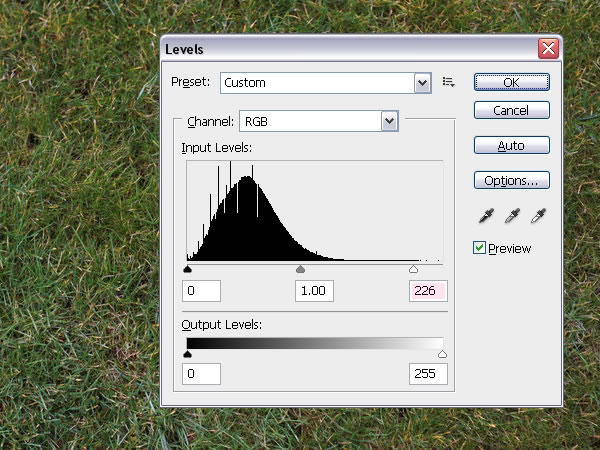
После этого перейдите к Image> Adjustments> Levels и настройте ползунки как показано ниже. Это позволит немного повысить насыщенность текстуры. Позже мы будем использовать корректирующий слой,а пока оставим все как есть.
Шаг 3
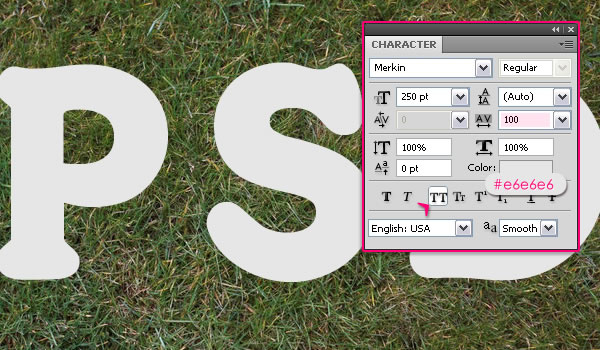
Напишите текст используя скачанный шрифт Merkin. Цвет текста должен быть #e6e6e6, а размер 250pt. В настройках текста установите параметру Tracking value значение 100, и нажмите кнопку All Caps, что бы все буквы были заглавными:
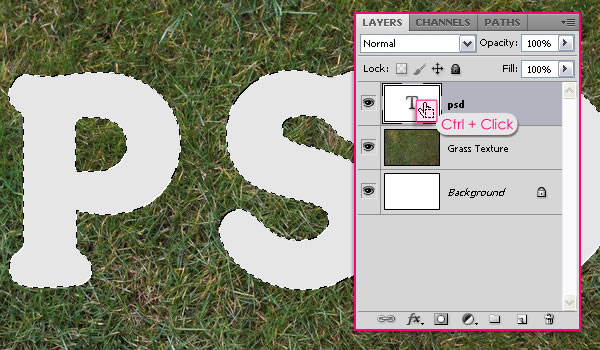
После этого с зажатой клавишей Ctrl кликните по слою, что бы создать выделение из текста:
Шаг 4
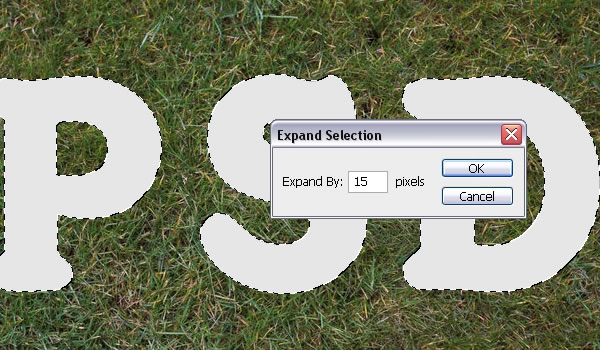
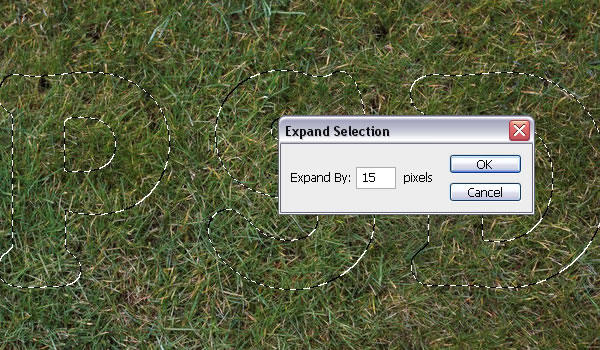
После создания выделения выберите Select> Modify> Expand и введите значение 15. Это увеличит выделение на 15 пикселей:

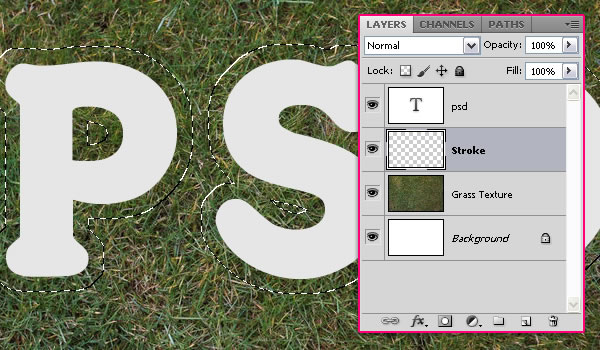
Создайте новый слой под слоем с текстом и назовите его «Stroke»:

Залейте это выделение цветом # e7e7e7 . Нажмите Ctrl + D, чтобы отключить выделение:

Шаг 5
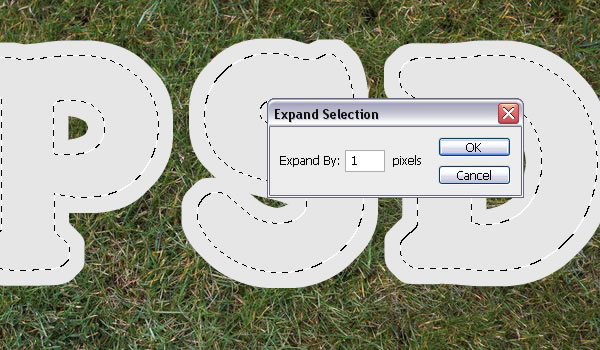
Еще раз зажмите Ctrl и кликните по слою с текстом, что бы создать выделение и выберите Select> Modify> Expand и введите значение 1:

Выберите слой «Stroke» и нажмите клавишу Delete, чтобы избавиться от внутренней части контура:

Шаг 6
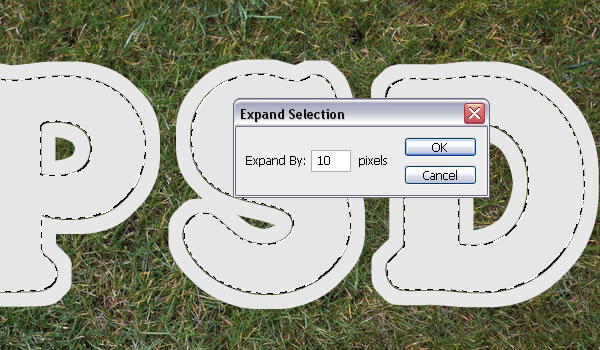
Итак медленно но верно движемся дальше. Опять зажмите клавишу Ctrl и кликните по слою стекстом для создания выделения. Выберите Select> Modify> Expand и в появившемся окне введите значение 10:

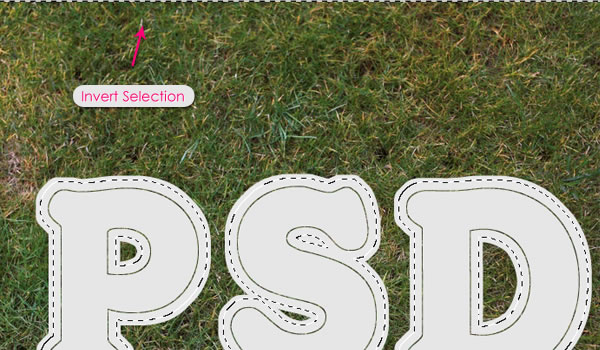
Инвертируйте выделение командой через меню Select> Inverse:

Используя Eraser Tool (Ластик), сотрите ненужную область на букве S:

Шаг 7
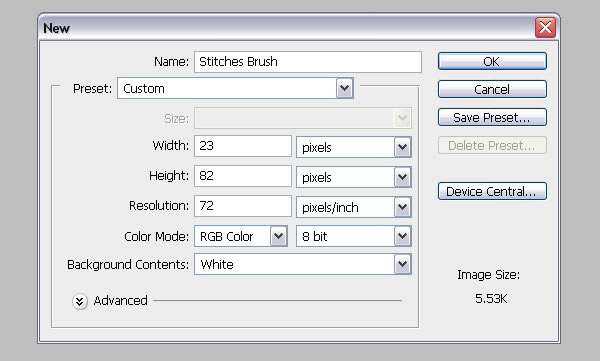
На этом шаге мы создадим кисть, которой в последствии будем рисовать швы. Для этого сначала создайте новый документ размером 23 х 82 пикселей:

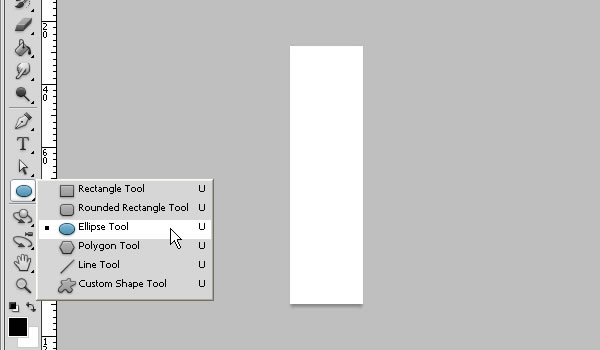
Выберите Ellipse Tool и черный цвет:

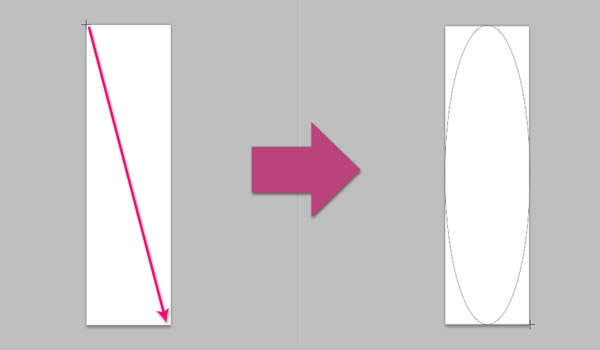
Начиная с верхнего угла документа протяните курсор в правый нижний угол, для создания эллипса:

Не беспокойтесь, если края эллипса уйдут за край документа, мы поправим в следующем шаге:

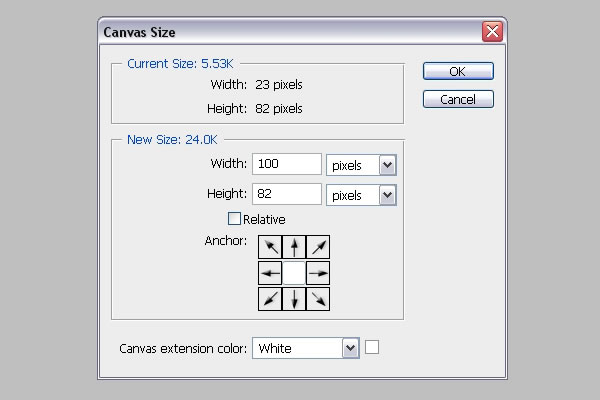
Вернем «спрятанные» края. Перейдите в меню Image> Canvas Size, и установить ширину до 100 пикселей:

Шаг 8
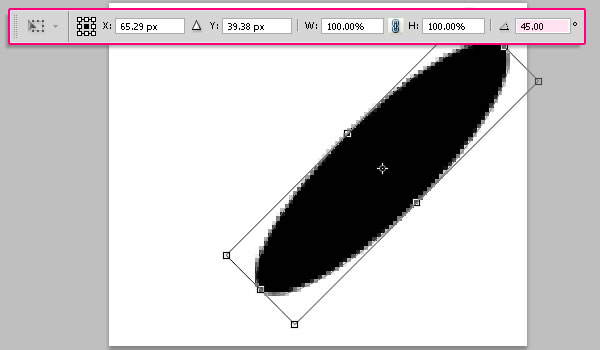
Нажмите Ctrl + T, чтобы войти в режим свободной трансформации. Поверните эллипс на 45 ° по часовой стрелке. (Вы можете ввести числовое значение в настройках инструмента. Нажмите Enter для выхода из режима свободной трансформации:

Дублируйте слой с формой эллипса и нажмите Ctrl + T, чтобы опять активировать режим свободной трансформации:

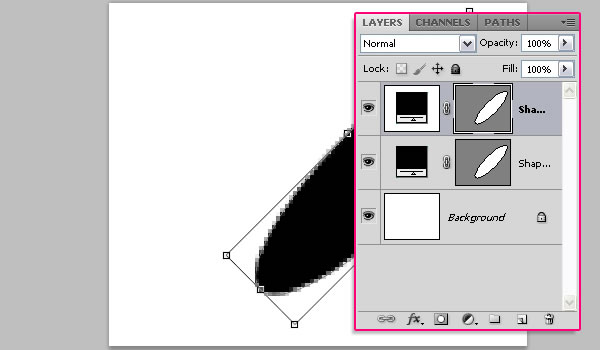
В поле W (Ширина) поставите значение -100%, чтобы развернуть эллипс по горизонтали, после чего нажмите Enter:

Далее растрируем эти два слоя с формами, оставив при этом оригинальные фигуры, которые могут пригодиться в том случае, когда нужно будет что то исправить. Создайте новую группу для слоев:

Шаг 9
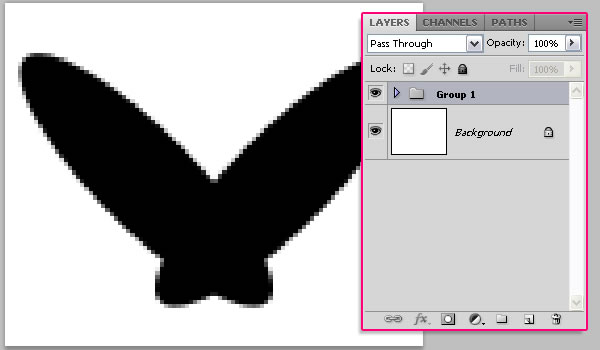
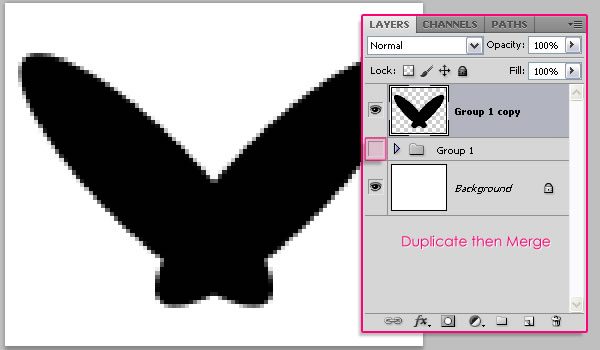
Дублируйте группу, и перейдите в меню Layer> Merge Group, или нажмите Ctrl + E, чтобы объединить эту группу слоев и сделайте оригинальную группу невидимой, нажав на иконку глаза рядом с ней. Теперь, растрируйте формы и объедините эти слои в один:

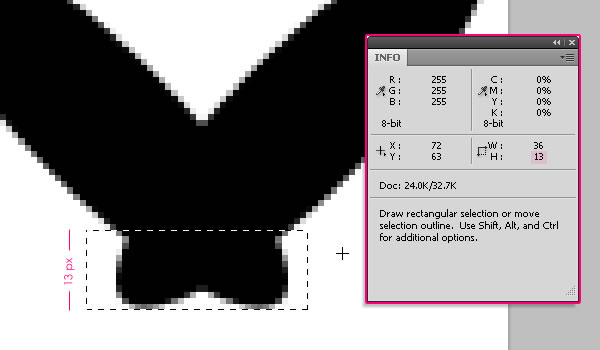
С помощью инструмента Rectangular Marquee Tool, создайте выделение вокруг нижней части шва. Высота выделения должна быть около 13 пикселей, проверить размер выделенной области можно в информационной панели (Window > Info) :

Нажмите клавишу Delete, для удаления выделенной области и не забудьте снять само выделение нажав Ctrl+D:

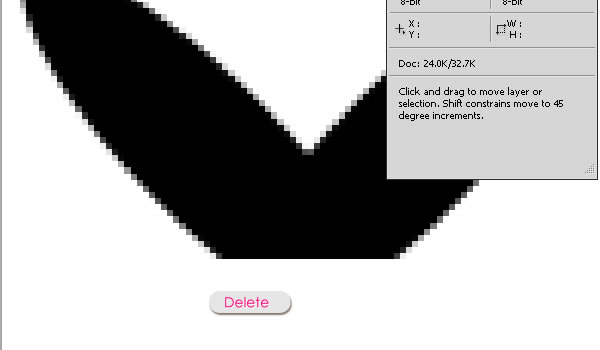
Теперь создайте выделение размером около 2 пикселей в середине будущего шва:

Теперь удалите эту область и снимите выделение:

Когда проделаете вышеописанные действия выберите команду Image > Trim. В открывшемся окне настройте параметры как показано ниже:

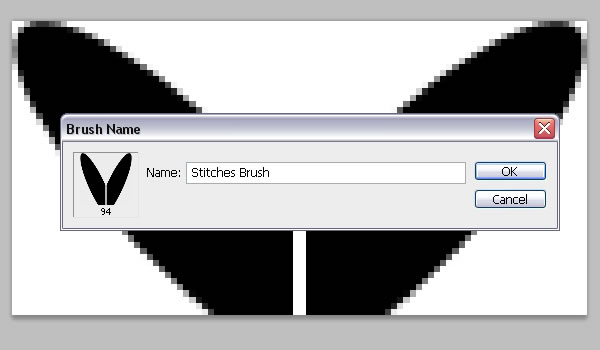
Для полного завершения кисти осталось выполнить команду Edit > Define. Перед вами появится окно Brush Name, в котором как вы уже наверное догадались следует дать название будущей кисти:

Шаг 10
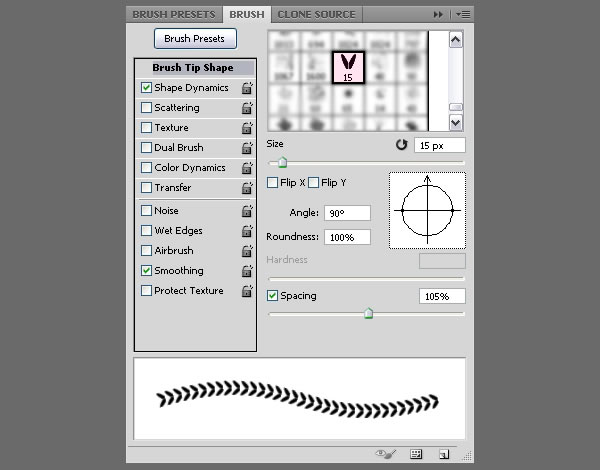
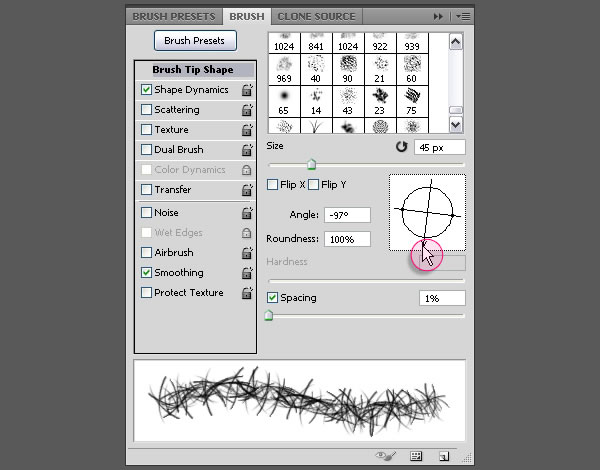
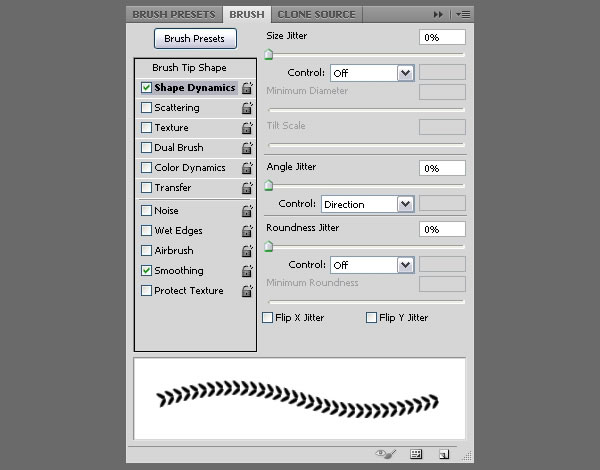
Теперь вернитесь на основной холст, нажмите клавишу F5 (или Window> Brush) и выберите вашу только что созданную кисть. Настройте ее так, как показано ниже и обязательно поверните ее на 90 °:

Перейдите во вкладку Shape Dynamics и убедитесь, что в разделе Angle Jitter стоит параметр Direction. Это очень важно так как, стежки должны будут следовать по направлению в дальнейшем созданного пути:
Шаг 11
Кликните по слою с текстом правой кнопкой мыши и в появившемся меню выберите строку Create Work Path:

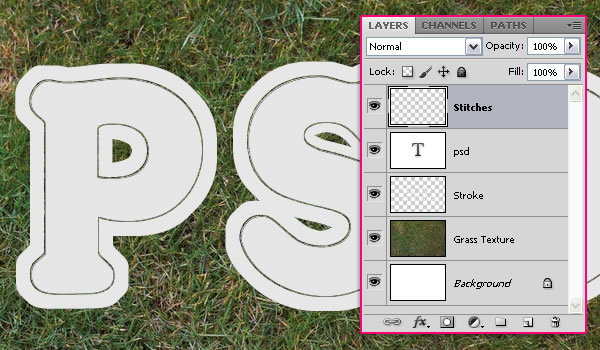
В самом верху создайте новый слой и назовите его “Stitches”:

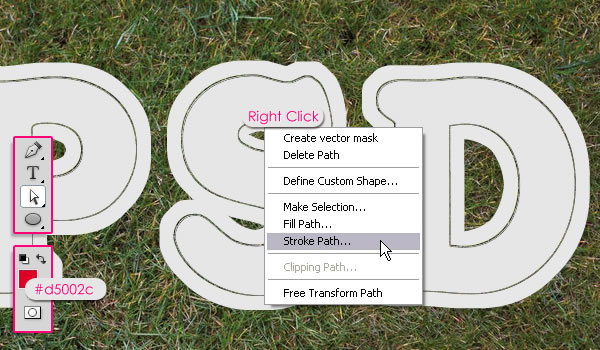
Выберите цвет # d5002c, и активируйте инструмент инструмент Direct Selection Tool, кликните правой кнопкой мыши на пути, и появившемся меню выберите Stroke Path:

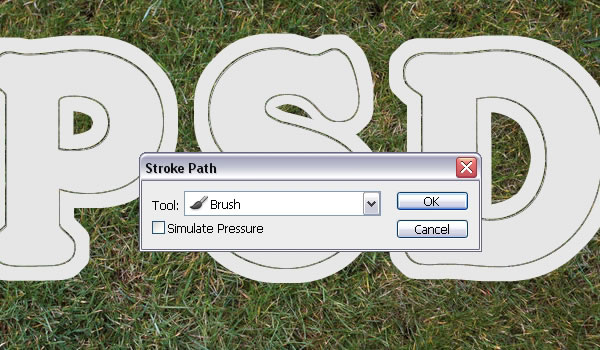
В появившемся меню выберите инструмент Brush, убедитесь, что отключено поле Simulate Pressure:

В результате у вас должен получиться шов, как показано ниже. Не забудьте нажать Enter, что бы избавиться от пути:

Пришло время применить стили.
Шаг 12
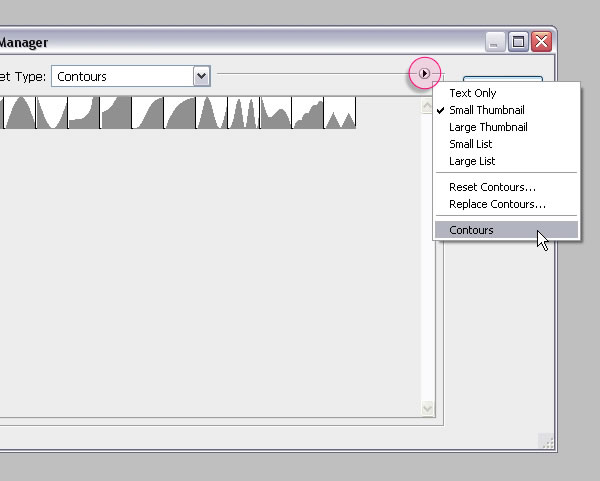
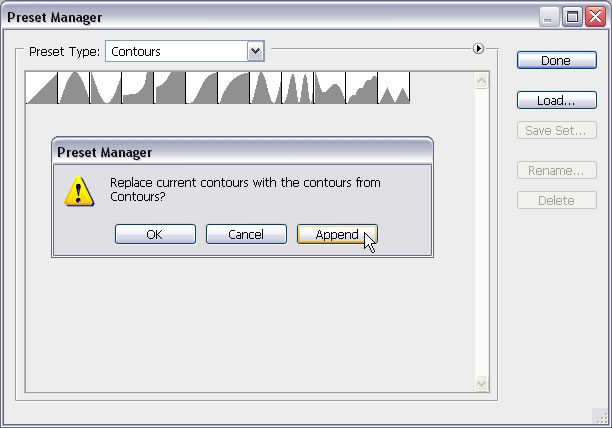
Перед тем как применить стили обязательно выполните команду Edit > Preset Manager. В открывшемся окне выберите раздел Contours:

Нажмите на стрелку в правом верхнем углу и открывшемся меню выберите Contours:

Нажмите кнопку Append для добавления нового контура:

Дважды щелкните по слою с текстом примените следующие стили:
- Inner Shadow: параметру Distance поставьте значение «0», а параметру Size «16»
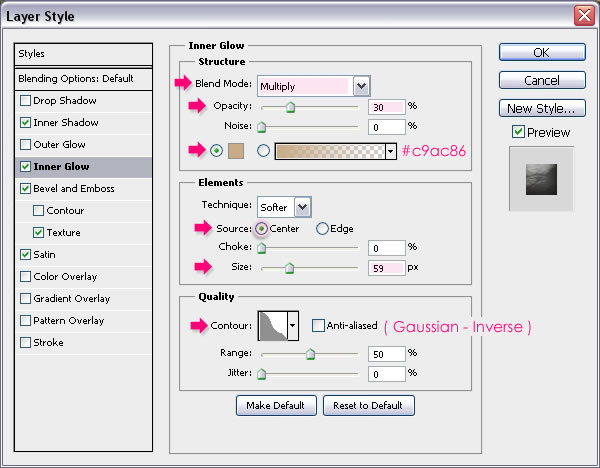
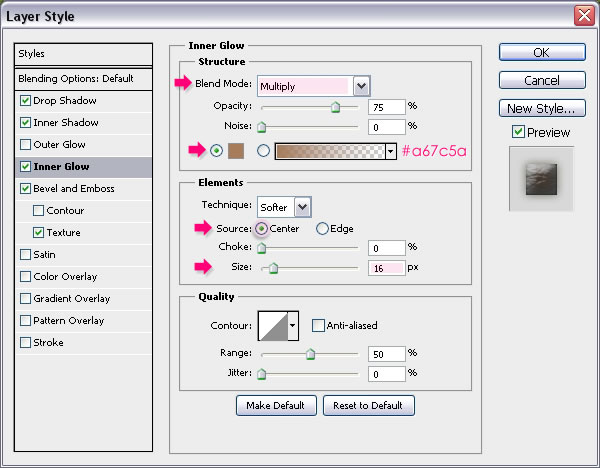
- Inner Glow:
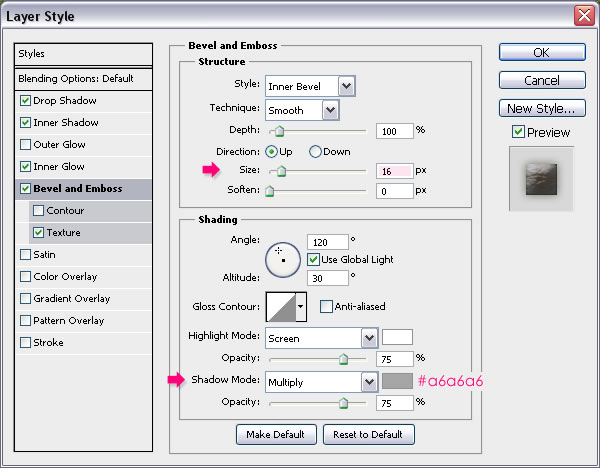
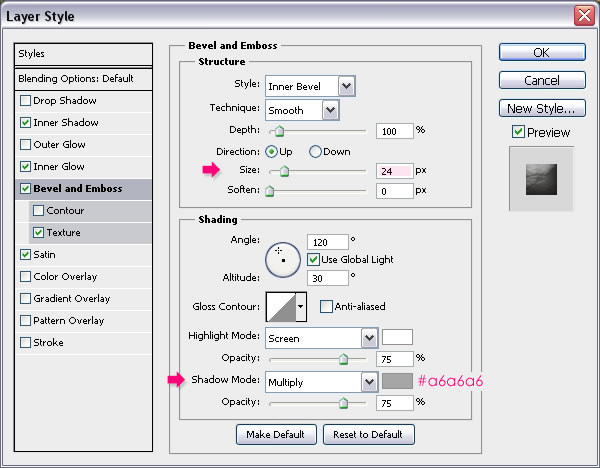
- Bevel and Emboss:
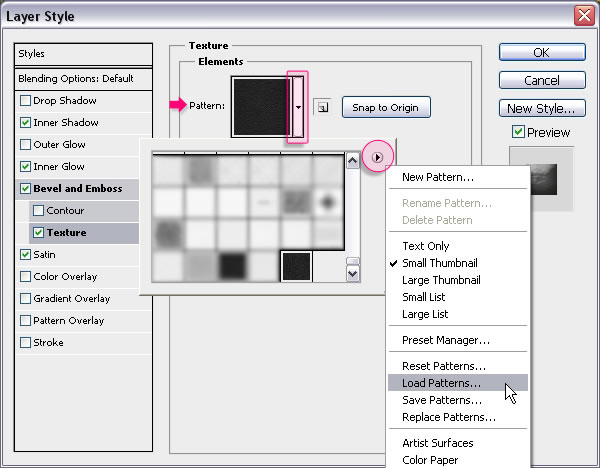
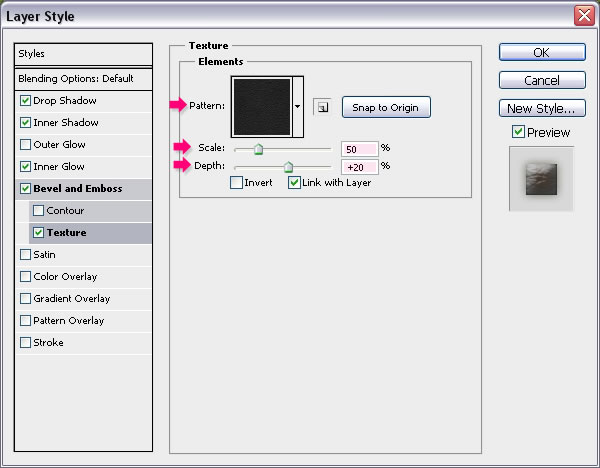
- Texture: Скачайте архив Seamless leather texture. Распакуйте архив и как показано ниже выберите файл в формате.pat. Это будет текстурой кожи:

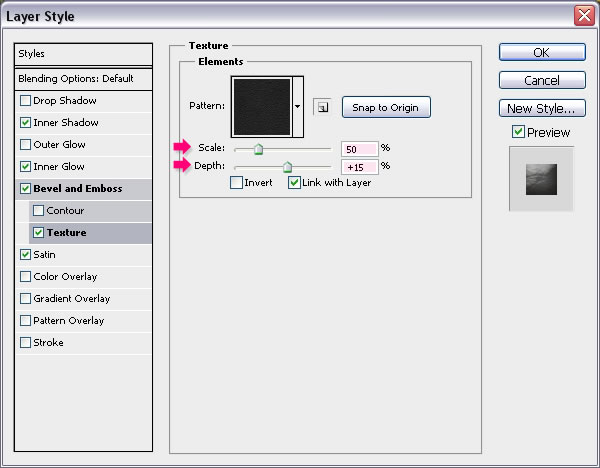
Настройте размер и глубину кожаной текстуры:

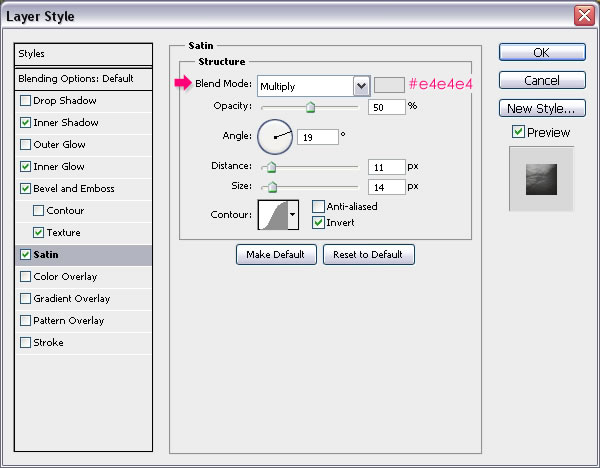
- Satin:
м

Вот результат после применения и настройки стилей:

Шаг 13
Дважды кликните по слою Stroke и примените следующие стили:
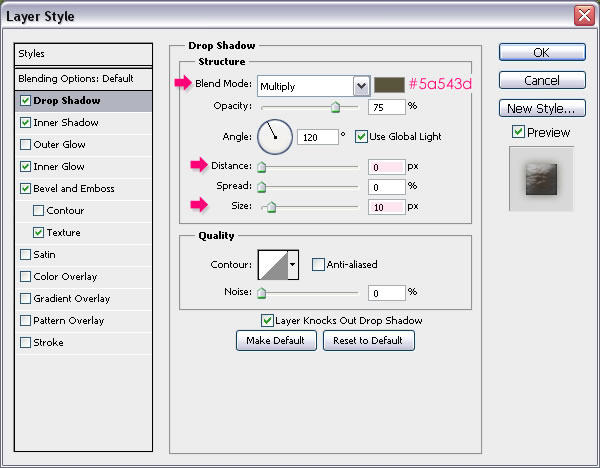
- Drop Shadow:
- Inner Shadow:
- Inner Glow:
- Bevel and Emboss:

Texture:

После всех проделанных действий у вас должнен получиться такой результат:

Шаг 14
Дважды кликните по слою Stitches и примените следующие стили:
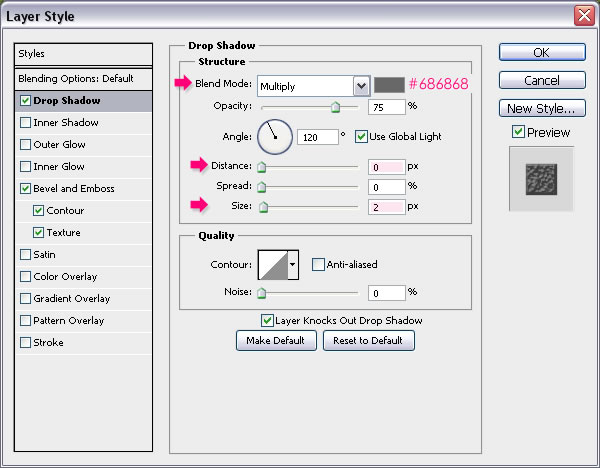
- Drop Shadow:
- Bevel and Emboss:
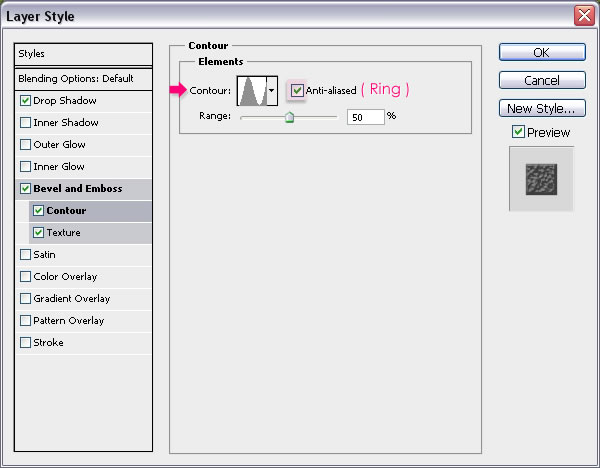
- Contour: Выберите контур Ring и включите Anti-aliased
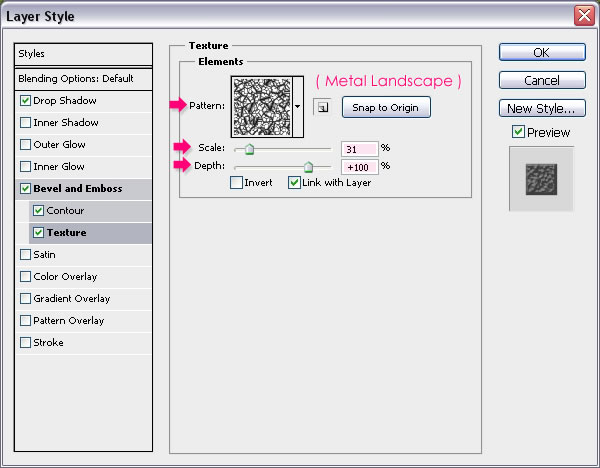
- Texture: Выберите текстуру Metal Landscape и измените настройки размера и глубины

Закройте окно Layer Styles и смотрите на результат:

Шаг 15
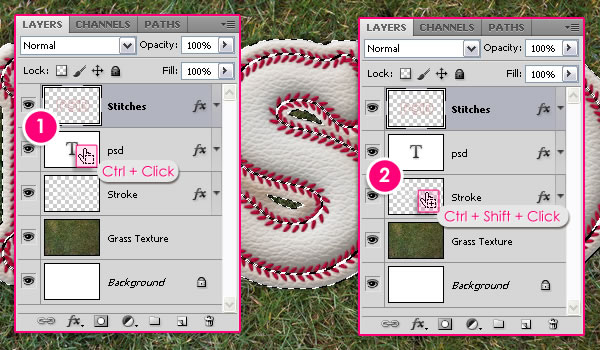
С зажатой клавишей Ctrl кликните по слою с текстом, для создания выделения. После этого зажмите клавиши Ctrl+ Shift и кликните по слою «Stroke». В результате этих действий у вас должно получиться такое выделение:

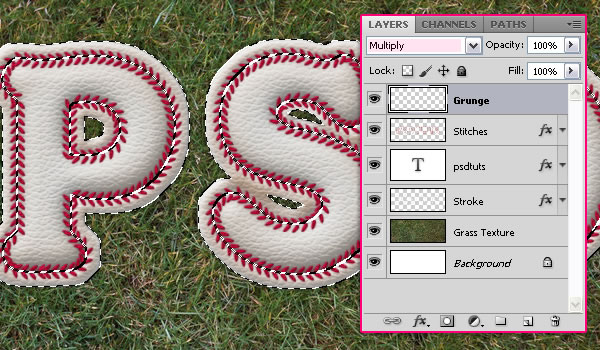
В самом верху создайте новый слой, переименуйте его в «Grunge» и измените его режим наложения на Multiply:

Выберите цвет #9a8b74. При помощи кистей из набора Undercover Grunge Brush Set добавьте немного грязи на текст примерно так же как показано ниже:

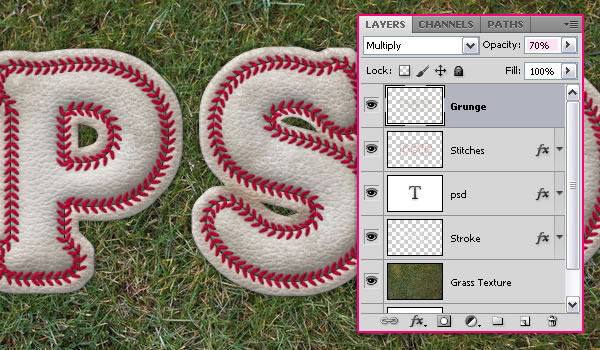
Если хотите можете поменять непрозрачность слоя до 70%

Шаг 16
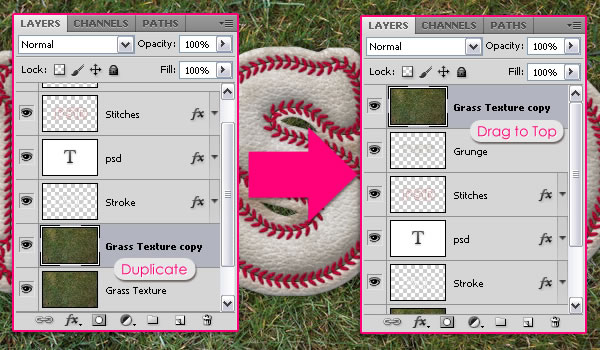
Продублируйте слой “Grass Texture” и обязательно перетащите копию на самый верх:

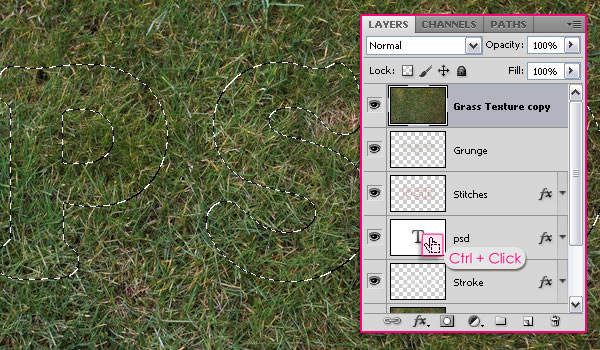
С зажатой клавишей Ctrl кликните по слою с текстом, что бы создать очередное выделение:

После этого выберите Select > Modify > Expand и в появившемся окне введите значение 15. Затем инвертируйте выделение командой Select > Inverse:

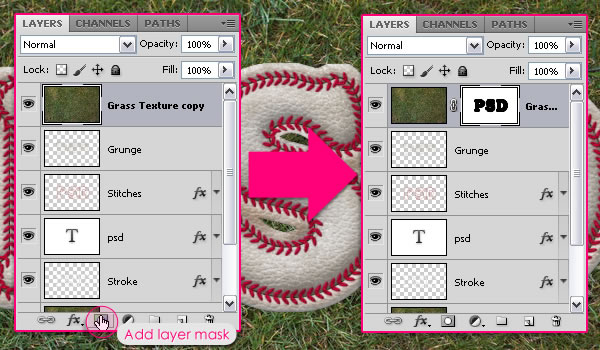
Теперь примените маску к этому слою с текстурой. Позже, мы будем использовать эту маску для добавления на текст травы:

Шаг 17
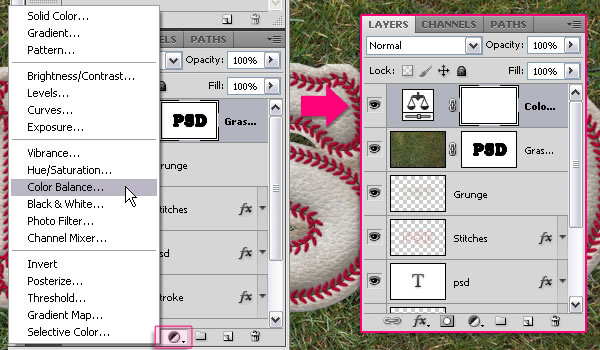
Теперь мы добавимнесколько корректирующих слоев для изменения цветов, которые должны придать теплые оттенки. Итак, нажмите по иконке Add new adjustment layer в нижней части палитры Layer, и добавьте первый корректирующий слой Color Balance:

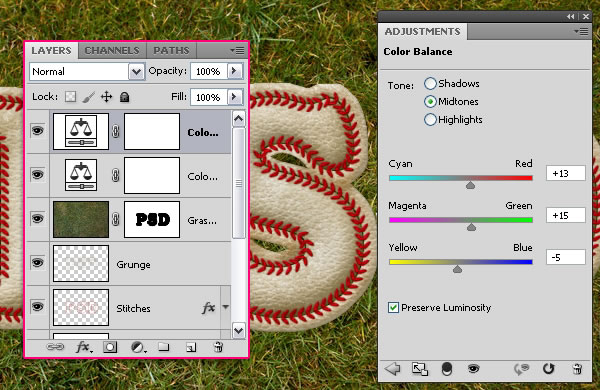
Убедитесь что переключатель стоит напротив значения Midtones и настройте тона как показано ниже:

Теперь выберите значение Shadows и настройте ползунки:

Потом добавьте еще один корректирующий слой Color Balance и настройте его:

После настройте оттенки теней. Эти значения помогут выявить множество красивых цветов на траве, которые раньше были блеклыми и скучными:

Шаг 18
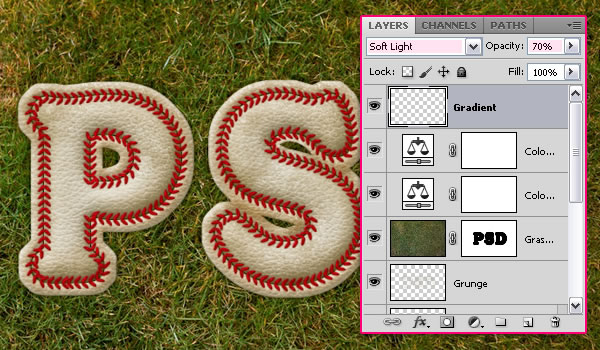
В самом верху создайте новый слой и назовите его «Gradient». Поменяйте его режим наложения на Soft Light, и непрозрачность до 70%:

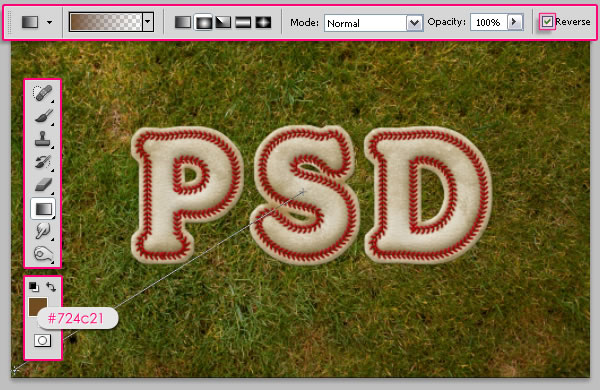
В качестве основного укажите цвет # 724c21, и активируйте инструмент Gradient Tool. В настройках вам нужно выбрать полупрозрачный тип градиентаForeground to Transparent,и поменять тип заливки наRadial Gradient. Не забудьте также поставить флажок напротив параметра Reverse. Теперь в центре холста зажмите левую кнопку и мыши и потение ее в левый нижний угол, что бы создать градиент:

Этот градиент добавит больше глубины для картины, благодаря чему она больше не будет казаться плоской:

Создайте новый корректирующий слой Levels:

Настройте значения примерно также, как показано ниже:

Шаг 19
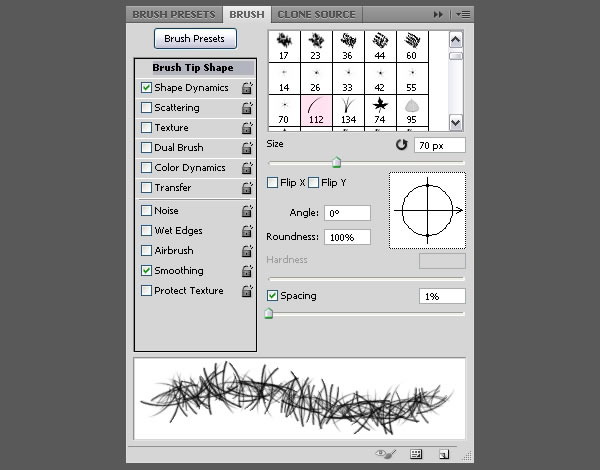
На этом шаге мы добавим травы на текст. Нажмите клавишу F5 и выберите кисть Dune Grass и настройте ее как показано ниже:

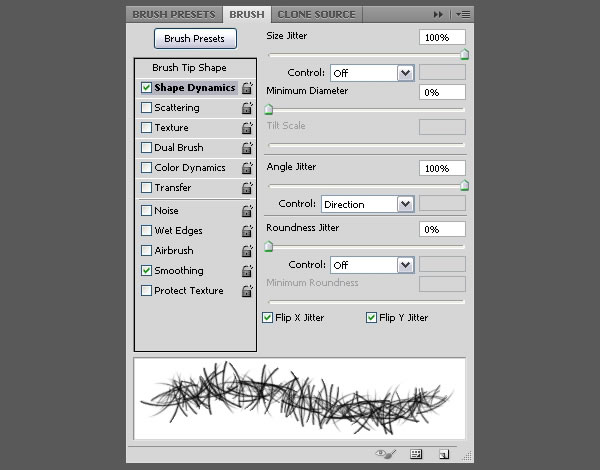
Перейдите на вкладку Shape Dynamics и поставьте следующие значения:

Помните, что в любое время можно менять положение кисти в основном разделе Brush Tip Shape:

Шаг 20
Для основного цвета выберите # 000000, а для фонового # FFFFFF, активируйте инструмент Eraser и выберите маску слоя «Grass Texture copy» :

Нарисуйте несколько мазков по краям текста в произвольном порядке. Если Вы всегда можете нажать Ctrl + Z для отмены действия. Вы также можете изменить размер кисти и угол, когда это нужно. Просто постарайтесь не утопить текст в траве:

Помните что рисуя в режиме маски черным цветом вы стираете область, а рисуя белым восстанавливаете:

Результат:




















не срабатывает кнопка модификация