Создание сцены в стиле Sci-fi в Photoshop
В этом уроке вы узнаете, как создать сцену в жанре Sci-fi в Photoshop. Сначала мы создадим стильный футуристический фон города, затем добавим главного персонажа, а в конце создадим несколько интересных эффектов. Хотя здесь показаны основы, урок рассчитан на тех, кто уже более менее знаком с интерфейсом Photoshop, так как я не буду описывать где и что находится. Что же давайте приступим!
Финальный результат:
Шаг первый Сбор референсов
ИТАК, чтобы приступить к работе нам необходимо найти референсы. Для начала найдите изображение с ночным городом и большим количеством ярких огней. Это не сложно, поищите в сети, наверняка вы найдете то, что вам подойдет. Откройте это изображение в Photoshop. Я использовал в качестве фона изображение показанное на скриншоте ниже:
В качестве главного героя я использовал изображение взятое с сайта DeviantArt, но вы можете использовать любое другое. Если вы хотите использовать такое же, то можете скачать изображение по этой ссылке (требуется регистрация). Отделите модель от фона и разместите на основной документ.
Давайте добавим небольшую стену, которая будет расположена не выше колен главного героя, что бы показать что он находится на крыше. Я использовал изображение с Shutterstock, но вы можете найти и бесплатные фотографии в сети.
Шаг 2 Работа над фоном
Теперь пришло время поработать над фоном. Слою с фоном примените фильтр Gaussian Blur радиусом около 7 или 8 px , в зависимости от того, как сильно хотите размыть фон. После этого создайте дубликат этого слоя и установите его режим смешивания на Multiply. Это сделает изображение темнее, но вместе с тем огни станут ярче, и будет подчеркнут эффект ночного города.
Далее создайте новый слой и залейте его голубым, режим этого слоя должен быть установлен на Overlay, прозрачностью около 50%.
Теперь можно создать небольшие потертости и гранжевый эффект с помощью текстур. Вы можете бесплатно скачать эти текстуры на нашем сайте, либо использовать платные ресурсы. Помните что не обязательно следовать шаг за шагом.
Заходим на сайт CG Textures и качаем интересующие нас текстуры.
В некоторых местах используйте инструмент Clone stamp. Слою режим смешивания поставьте на Overlay, прозрачность около 15-10%. Мы же не хотим, что бы эта текстура мешала. Она нужна лишь для того, что бы подчеркнуть некоторые участки изображения.
Затем мы проделаем то же самое с этой текстурой.
Шаг 3 Трещины и пулевые отверстия
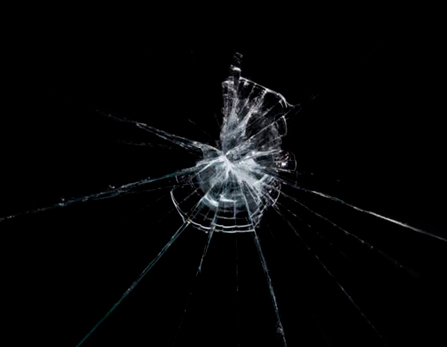
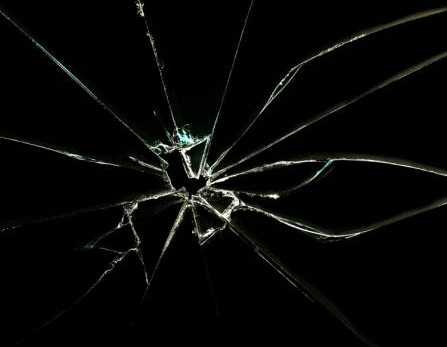
Пришло время добавить отверстия от пуль и трещины. Что бы облегчить вам поиски нужных материалов можете скачать референсы отсюда. Обратите внимание на то, что наши изображения с трещинами почти черно-белые и это очень важно. Почему это так важно? Когда вы добавите изображение с трещиной на основной документ и поставите режим смешивания на Screen, то они будут выглядеть максимально реалистично.
Вы можете прочесть статью о принципах работы режимов смешивания в этой статье: Слои в Photoshop.
Добавляйте пулевые отверстия, меняя их размер и положение. Помните,то что они не должны перекрывать нашего персонажа. Таким образом будет создан эффект разбитого стекла.
Далее текстуры с осколками расположите поверх пулевых отверстий. На мой взгляд, это будет выглядеть намного реалистичнее. Располагайте осколки там, где вы посчитаете нужным, но постарайтесь не перестараться – должна быть гармония.
Для лучшего понимания вы можете посмотреть два нижних изображения. Кроме того, если у вас возникли проблемы с осколками, например, края получились слишком жесткими — используйте ластик с мягкими краями, что бы подправить этот недочет.
Шаг 4: Раскрасуем
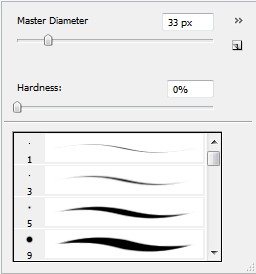
Итак у нас получился эффект разбитого стекла. Давайте добавим световые отражения от стекла нашему персонажу. Создайте новый слой над фигурой и выберите мягкую кисть с голубым цветом, который был использован ранее для фона. Далее просто обведите контур фигуры. В зависимости от того, используйте фильтр Gaussian blur с радиусом около 3px для получения мягкого света. Как только это будет сделано установите прозрачность слоя до 45%.
Теперь давайте поработаем над шлемом, это моя любимая часть работы над этим проектом. Мы добавим более мелкие детали и небольшие отражения. Для начала скачайте кисти Z-DESIGN Tech Brushes Set v5
Если вы не знаете как устанавливать кисти в Photoshop можете прочитать эту статью: Как устанавливать кисти в Photoshop
Устанавливайте кисти и выбирайте любую из них с нужным вам цветом. Я использовал фиолетовый цвет для этого, но вы можете использовать также и белый цвет, если хотите. Изображение ниже поможет вам понять, где добавить блики.
Продолжайте добавлять отражения. Вы можете использовать все, что вам нравится, слова, лица, символы или просто все, что приходит на ум. Я также немного закрасил шлем темным цветом, а же удалил звезду по ходу работы. Но вы можете делать все, что вам нравится. Просто веселитесь с этим!
Вы можете также воспользоваться этой возможностью, чтобы добавить отражения на другие части, например, на пояс, пистолет и ружье.
Пример моей сцены:
Шаг пятый Лазерные прицелы и дым
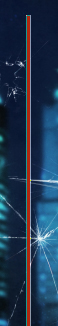
ИТАК, теперь, добавим несколько лазерных прицелов! Мало того что это очень просто сделать, так еще и получится очень крутой эффект в этой сцене. Первое что нужно сделать это создать новый слой, выбрать инструмент Line tool и добавить с помощью него линию как это сделал я. Затем залейте ее красным цветом.
Теперь нажмите Ctrl+T, кликните правой кнопкой мыши и в выпадающем меню выберите Perspective. Настройте нужную перспективу. После настройки перспективы не забудьте нажать клавишу Enter/ После примените Фильтр Gaussian blur с радиусом около 3px.
Что бы добавить лазеру еще большей реалистичности, мы будем использовать маску. Скройте некоторые области лазера, что бы создать эффект пыли. Примените к слою маску и кистью с черным цветом скройте небольшие участки лазера. Помните, что рисуя по маске черным цветом вы скрываете области, и на оборот, рисуя белым вы восстанавливаете скрытые участки.
Далее измените угол лазера:
Если желаете можете создать несколько копий этого лазера! После этого я добавил на новый слой черно-белый градиент и установил его режим смешивания на Softlight с прозрачностью в 45%, я просто подумал, что это помогло с настроением.
Остались последние штрихи. Нужно добавить дым. Я пользовался кистями с сайта Cg textures. Режим слоя с дымом должен быть обязательно установлен на Screen.
Вот и все работа над этой сценой закончена. Далее я просто подкорректировал цвета и немного поработал над мелочами. Всего хорошего, надеюсь для вас этот простой урок оказался полезным и вы нашли для себя что то интересное.









































… неплохой коллажик …
.. понравилась проработка лазерного прицела-простенько и со вкусом
неплохой результат получился, только смешноватый)