Создание средневекового металлического текста в фотошопе
На прошлой неделе я ходил в кино на премьеру фильма «Война Богов: Бессмертные». Когда пришел в кинотеатр, то вначале обратил внимание на рекламные плакаты этого фильма, так как мне было очень интересно. Помимо плаката Бессмертных, там были так же плакаты и другого более старого фильма про Гарри Поттера. Я заметил, что в тексте они имеют одинаковый эффект металла. Позже, я решил создать эффект средневекового металлического текста в фотошопе.
Так что в этом уроке я покажу вам, как создать красивый эффект металлического текста, используя только стили слоя. Этот простой пошаговый урок не займет у вас и больше 30 минут.
Шаг 1
Откройте Photoshop и создайте новый документ размером 2560×1440 пикселей. Залейте фоновый слой серым цветом # 464646:
Шаг 2
Поищите в сети какие-нибудь металлические текстуры. Для этого урока я использовал изображения с сайта www.shutterstock.com. Поискав, я выбрал эту бесшовную текстуру металла серебристого цвета. Измените режим слоя с текстурой на Multiply:
Шаг 3
Добавьте новый слой. Затем для фона выберите красный цвет, а для для переднего плана желтый цвет. После этого выберите Filter> Render> Clouds:
Шаг 4
Затем убедитесь, что выбран этот слой и перейдите в Layer> Layer Mask> Reveal All. Далее нажмите «D» на клавиатуре, что бы изменить цвета на черный и белый. Теперь вновь выберите фильтр Filter> Render> Clouds. Таким действием мы применили фильтр к маске:
Шаг 5
Сгруппируйте все эти слои, и затем примените маску для папки. Далее к этой маске примените тот же фильтр Clouds:
Шаг 6
Поменяйте режим смешивания на Overlay:
Шаг 7
Добавить нужный вам текст. Для этого урока я использовал шрифт Roman SD:
Шаг 8
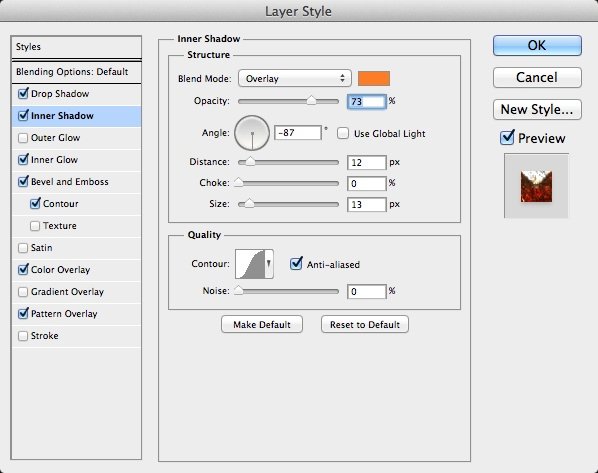
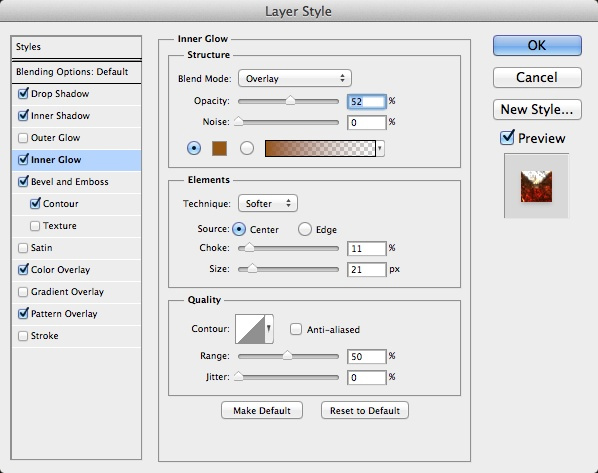
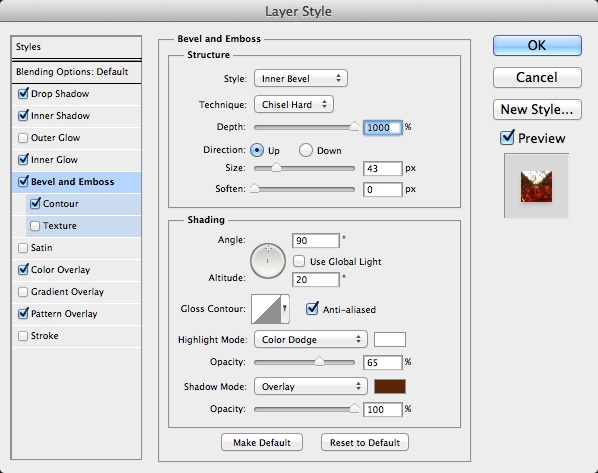
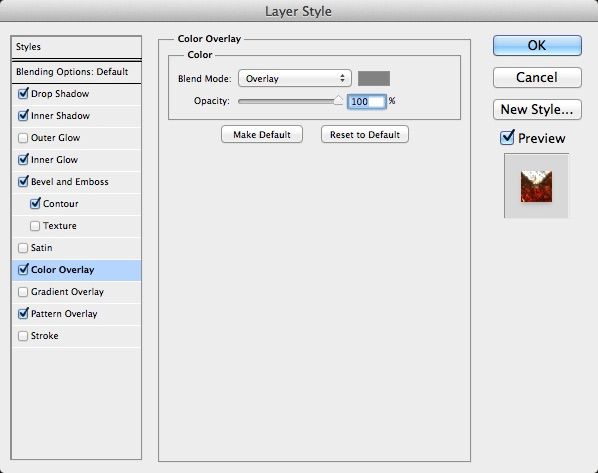
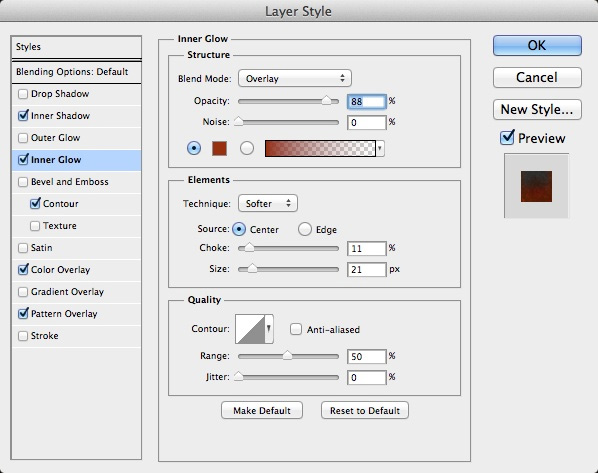
Теперь пришло время для создания бронзового эффекта. Для этого мы будем использовать Layer Styles (Стили слоя). В основном мы будем использовать параметры Drop Shadow, Inner Shadow, Inner Glow, Bevel and Emboss, Color Overlay and Pattern Overlay:
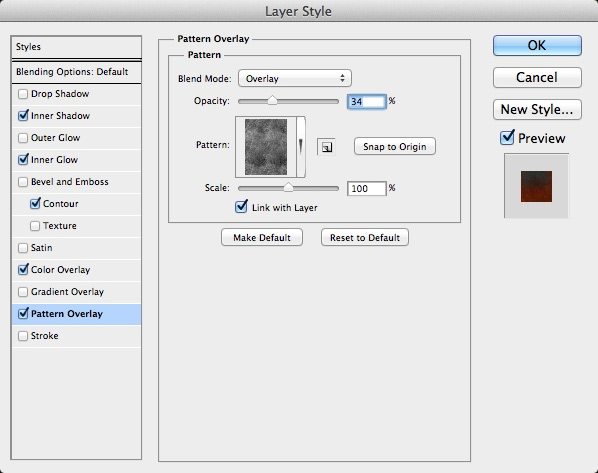
Шаг 9
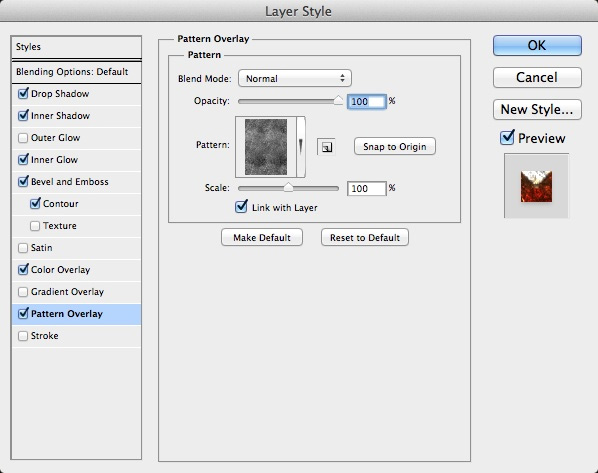
Для параметра Pattern Overlay создайте такой же металлический шаблон, который использовали в шаге 2:
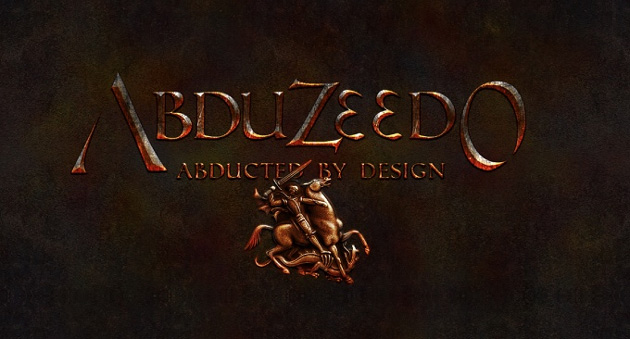
Шаг 10
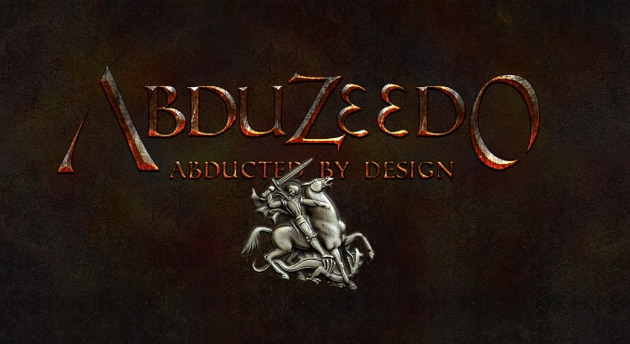
Вот что получилось после применения стилей к тексту:
Шаг 11
Давайте добавим еще несколько деталей. Я добавил изображение рыцаря с сайта Shutterstock — 4 Metal medal:
Шаг 12
Примените те же стили слоя с одной лишь разницей — в стиле Pattern Overlay используйте режим наложения Overlay:
Шаг 13
Результат после применения стилей к рыцарю. Выглядит неплохо,хотя все же нуждается в доработке:
Шаг 14
Это необязательный шаг, но он добавит немного магии этому изображению. Я говорю о сиянии. Вы можете поискать нужное вам изображение в Google или Shutterstock,
Шаг 15
Теперь создайте виньетку. для этого добавьте новый слой и залейте его черным цветом , используя Paint Bucket Tool (G). После этого инструментом Eraser Tool (E) с мягкими краями сотрите часть в центре. О том, как создать виньетку вы можете узнать из урока: Как создать виньетку
Шаг 16
Выберите все слои и продублируйте их. После этого выделите все эти слои и совместите их в один. Для этого используйте сочетание клавиш Ctrl + Alt + Shift + E. После этому слою перейдите Filter> Blur> Gaussian Blur. В фильтре установите значение 10. После этого дублируйте размытый слой. Измените режим наложения верхнего слоя на Overlay. Затем измените непрозрачность обоих размытых слоев до 50%:
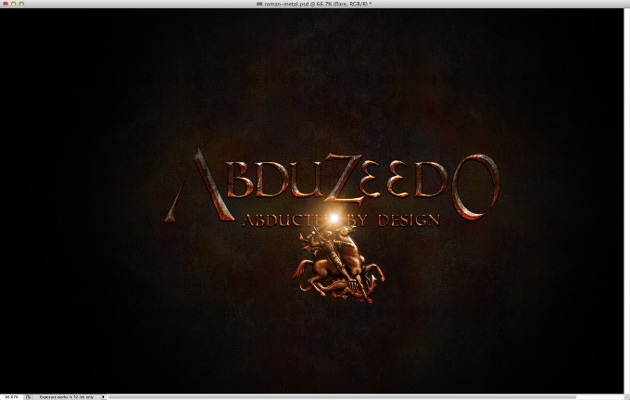
Последний шаг
После примените маску к этим слоям. Рисуя черным цветом по маске сотрите размытие в центре изображения. Ниже вы увидите конечный результат. Как вы заметили металлический средневековый эффект тексту придают в основном с стили слоя. Это действительно впечатляет, насколько мощным и универсальным инструментом являются стили. Так что теперь дело за вами, играйте с их настройками, что бы придумать свои собственные эффекты:
Автор урока Abduzeedo. Перевод для сайта Soohar.ru
Похожие уроки:
- Создание 3D текста в Photoshop CS3
- Вдавленная надпись на гранжевом фоне
- Создание каменного текста на гранжевом фоне































Красиво сделано, прям в онлайн игру какую нибудь вставить можно)