Создание значка Бэтмена в фотошопе
Я большой поклонник фильмов про Темного Рыцаря и поэтому решил написать этот урок, создания значка Бэтмена в фотошопе всего за три простых шага.
Результат:
Шаг 1
Начнем с создания формы значка. Для этого я использовал инструмент «Pen Tool» в «Illustrator». Если вы гуру Иллюстратора, сделайте аналогичную форму, как показано ниже, а если нет, то можете скачать готовую форму летучей мыши здесь

Создайте в фотошопе новый документ размером 1920×1200 пикселей и залейте фон цветом #2e3943. После этого добавьте на холст векторную фигуру Бэтмена:

Шаг 2
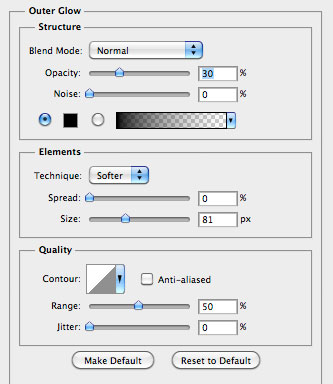
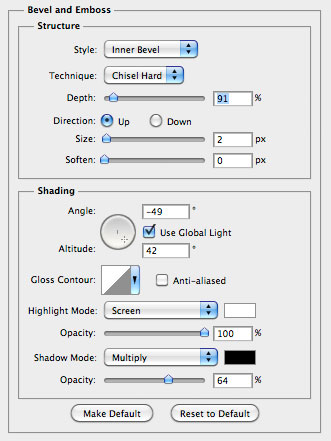
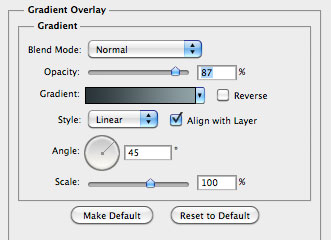
На этом шаге мы применим несколько стилей слоя:




Теперь наложим две текстуры. Для этого я использовал платную текстуру»Scratched Metal» с сайта WeGraphics. Если вы не являетесь подписчиком этого сайта, то можете скачать похожие бесплатные текстуры здесь.
Еще одну тектуру которую следует использовать можете скачать здесь
Разместите первую текстуру над значком и обесцветьте ее командой Ctrl + Shift + U. Потом зажмите клавишу Ctrl и кликните по слою с формой значка, после того как появится выделение нажмите Ctrl +J. Вы заметите как появится новый слой с текстурой полностью повторяющую форму значка. Не забудьте удалить предыдущий слой, так как он больше не понадобится. Поменяйте режим наложения слоя с текстурой на Overlay (Перекрытие):
Теперь проделайте тоже самое со второй текстурой:

Что бы создать блик я использовал обычную белую кисть с непрозрачностью в 30% и подбирал различные режимы наложения

Таким же способом я нарисовал тени:

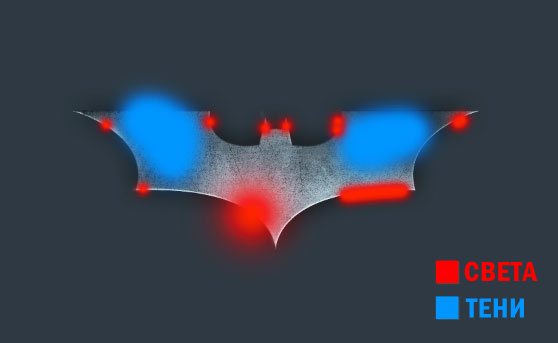
На рисунке ниже показаны где нарисованы света и тени:

Шаг 3
На этом шаге мы добавим текстуру на фон. Для этого можете скачать платную текстуру «White Grunge» с сайта WeGraphics, а можете скачать аналогичную бесплатную текстуру здесь
Я добавил текстуру под слоем с формой и инвертировал ее командой Cmd+i, а потом поменял режим наложения на Opacity (Непрозрачногсть):

В самом конце, я использовал большую мягкую кисть с низкой непрозрачностью, для добавления светлого пятна над фоном для подсветки значка:

Вот так всего за три шага при помощи фотошопа мы создали значок Бэтмена.






