Пошаговое создание работы Mysterious Fashion
В этом пошаговом уроке вы подробно узнаете, как использовать различные пользовательские кисти для создания штормовой погоды, работать и сохранять маски для экономии времени, работать с различными корректирующими слоями, и многое другое. Давайте начнем!
Используемые материалы:
- Main Background and Woman
- Sky
- Mountains
- City
- Rain brushes
- Lighting
- Bird
- Branches
- Hair Brushes
- Bird Brushes
Шаг 1 Настройка фона
Скачивайте изображение с девушкой и открывайте в Photoshop. На фотографии присутствует оранжевая ткань, так как это фото делалось несколько для других целей. На этом этапе от ткани следует избавиться.
Создайте новый слой поверх фонового. Жмите по пиктограмме «Create a new layer» в нижней части палитры Layers. Если вы не видите эту палитру просто нажмите клавишу F7 на клавиатуре или выберите Window> Layers и палитра появится.
Назовите новый слой например «Удаление одежды». Это очень полезно. Давайте слоям название, это поможет легче ориентироваться.
Используйте Brush Tool (B). Нажмите Alt на клавиатуре, чтобы активировать инструмент «Eyedropper Tool» и захватите некоторые светлые тона неба. Теперь начинайте рисовать по ткани, чтобы она исчезла, а вместо нее появилось небо.
На изображении выше я обозначил место, где пользовался кистью. Как уже было сказано я закрасил ткань, но не закрасить соломинки! Они создают приятное впечатление о пространстве.
Так же закрасьте куст справа. Пока это выглядит некрасиво, в дальнейшем мы это непременно исправим.
Примерный результат показан ниже.
Шаг 2 Выделение девушки
Как вы заметили небо и фон сейчас очень неинтересные и скучные, лишь некоторые светло-голубые цвета и больше ничего. Чтобы улучшить вид добавим горы и яркий фон неба в следующих шагах.
Но прежде нам следует создать выделение девушки и сохранить его. Для этого возьмите инструмент Lasso Tool (L) и выделите контур девушки.
Будьте аккуратны, как только можете, выделяя девушку. Если вы не сделаете это аккуратно, ваша картина не будет выглядеть красиво. Может быть, это скучно и отнимает много времени, но это вполне того стоит.
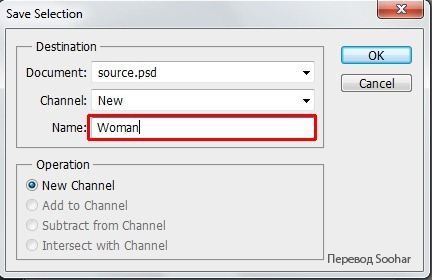
Как было сказано ранее нам нужно сохранить выделение, что бы в дальнейшем его можно было в любое время загрузить и использовать. Для этого перейдите в Select> Save Selection … и дайте название, например «Девушка». Нажмите OK.
Нажмите Ctrl + D на клавиатуре, чтобы снять выделение. Это выделение можно вернуть в любое время.
Шаг 3 Добавление гор
Загрузите изображение гор и перетащите его на наш холст. Нажмите Ctrl + T и измените размер изображения. Затем нажмите Enter, чтобы применить изменения. Переименуйте слой на «Горы» и разместите его поверх всех слоев.
Режим смешивания поставьтена Overlay. Это делается с помощью Blending Mode. (Находится верхней части палитры Layers).
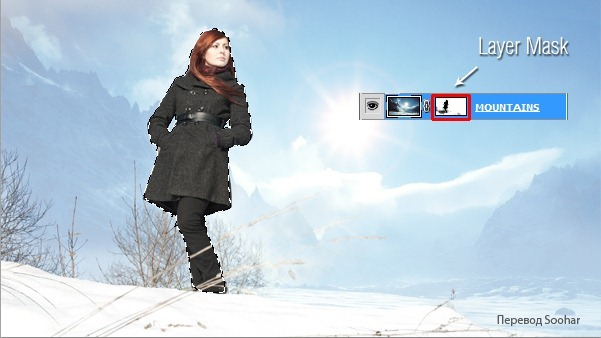
После всех проделанных манипуляций результат должен выглядеть как на изображении ниже. Горы хорошо сочетаются с небом, но они также перекрывают и девушку, что выглядит очень странно и некрасиво.
Теперь загрузим выделение созданное ранее.
Добавить маску к слою с горами. Вы можете найти пиктограмму » Add layer mask» в нижней части палитры Layers .
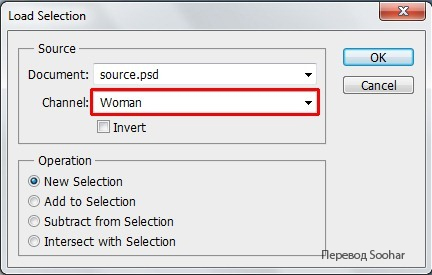
Перейдите к Select> Load Selection … в списке Channel выберите девушку. Нажмите OK.
Выберите Brush Tool (B) и установите черный цвет. Убедитесь, что маска слоя активна (просто нажмите на нее) и закрашивайте выделение. Станет заметно, что небо пропадает.
Результат показан ниже.
Нажмите Ctrl + D, чтобы снять выделение.
Шаг 4 Корректировка насыщенности гор
Горы будут выглядеть намного лучше, если мы сделаем их темнее и менее насыщенными. Займемся этим.
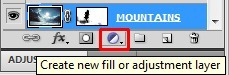
Прежде всего, давайте сделаем их более темными. Для этого добавить новый корректирующий слой над слоем с горами. Для этого жмите по пиктограмме «Createnew fill or adjustment layer» в нижней части палитры Layers аналогично пиктограммы » Add new layer mask» которую использовали в предыдущих шагах.
Использование корректирующих слоев гораздо лучше, чем прямая корректировка самого оригинального слоя, потому что если в дальнейшем результат не будет вас удовлетворять корректирующий слой можно просто удалить, и все изменения исчезнут. К тому же вы всегда можете вернуться и изменить все, что нужно. Вернемся к изображению …
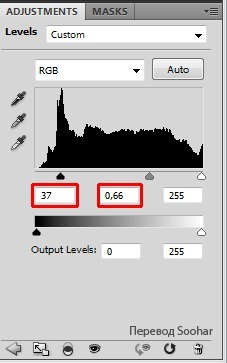
Добавить корректирующий слой Levels и установите параметры 37 0,66 255.
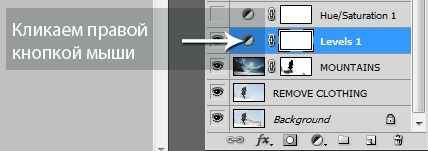
Нам нужно, чтобы корректировка действовала только горы, а не всю картину. Чтобы добиться этого, жмем правой кнопкой мыши по созданному корректирующему слою Levels и выбираем опцию Create Clipping Mask.
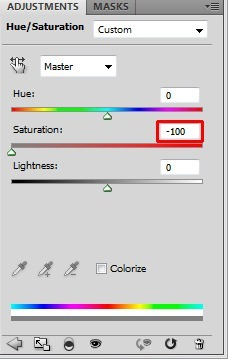
Чтобы обесцветить горы добавим еще один корректирующий слой Hue / Saturation поверх всех слоев и установим значение насыщенности на -100. Таким образом, горы получатся такого же цвета, как и небо. Так же вновь используйте опцию Create Clipping Mask.
Примерный результат проделанных манипуляций показан ниже.
Шаг 5 Добавляем облачность
Как я уже говорил небо выглядит довольно скучно, потому что очень мало деталей. Давайте добавим некоторый драматизм!
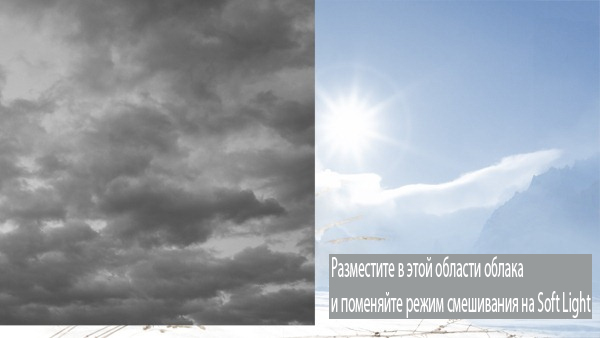
Загрузите изображение с облаками на холст. Нажмите Ctrl + T, измените его размер на более подходящий и нажмите Enter. Дайте название: «Облака 1». Режим смешивания поставьте на Soft Light и разметите его на левой стороне изображения.
На следующем рисунке вы можете посмотреть, как можно расположить облака.
Нам не нужно, чтобы облака перекрывали девушку и снег на переднем плане, а также, безусловно, нужно получить хороший мягкий переход между облаками и остальной частью картины.
Чтобы это сделать добавим маску к слою с облаками. Используйте Brush Tool (B) с черным цветом. Теперь закрасьте области, которые необходимо скрыть. На рисунке ниже я показал красным цветом те области, которые были скрыты.
Щелкните правой кнопкой мыши по слою «Облака 1» и выберите опцию Duplicate Layer … . Теперь поместите облака справа, переименуйте дублированный слой например в «Облака 2». Измените режим смешивания на Soft Light и удалите текущую маску. Затем добавьте новую и вновь скройте ненужные области.
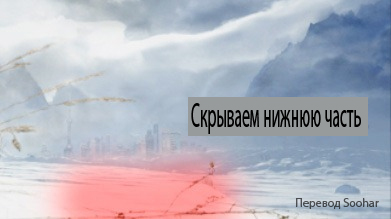
Шаг 6 Скрываем солнце
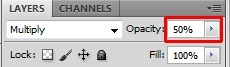
Солнце не подходит к нашей атмосфере. Дублируйте любой слой с облаками и дайте новое название» Скрытие солнца» Так как солнце в основном это белое пятно на этой фотографии режим смешивания Soft Light не будет работать. Поэтому необходимо изменить его режим смешивания на Multiply. Вы получите результат, как на следующем рисунке.
Вам необходимо создать правильное сочетание. Это значит, что нужно сделать его более легким и создать мягкий переход между этим слоем и остальной частью изображения.
Начнем с освещения. Это действительно быстро и просто — поставьте прозрачность слоя на 50%.
Чтобы создать мягкий переход добавим маску. Возьмите Brush Tool (B), выберите мягкую круглую кисть и используйте черный цвет. Теперь зарисуйте небо, оставив лишь небольшую часть, которая будет перекрывать солнце. Пример показан ниже.
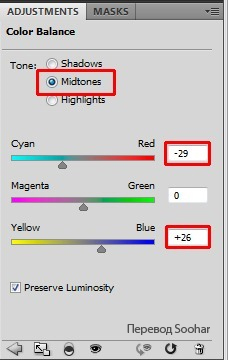
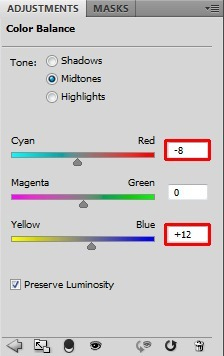
Этот участок неба выглядит не таким ярким, как остальная часть изображения. Выглядит не реалистично. Чтобы исправить это добавьте новый корректирующий слой Color Balance и настройте его как показано ниже.
К корректирующему слою Color Balance примените маску, и кистью с черным цветом скройте все, что заходит за область облаков, перекрывающих солнце.
Шаг 7 Настройка заднего фона
Нам нужно создать драматическую атмосферу в этой картине. В большинстве случаев может помочь управление контрастностью, и этот образ не будет исключением. Горы на заднем плане не имеют «драматического взгляда«. Сейчас мы исправим это.
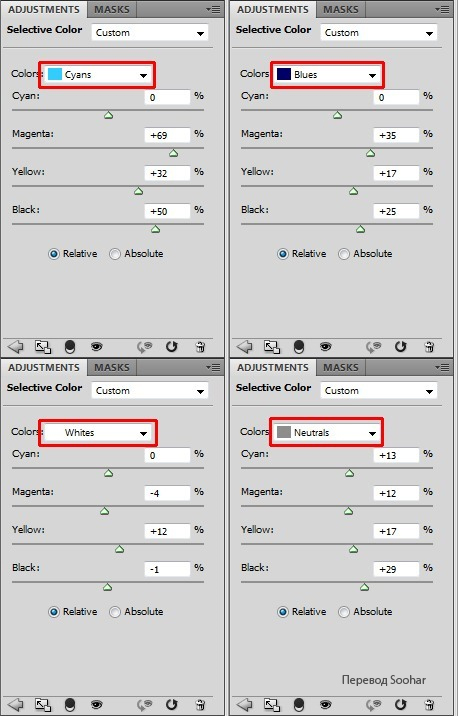
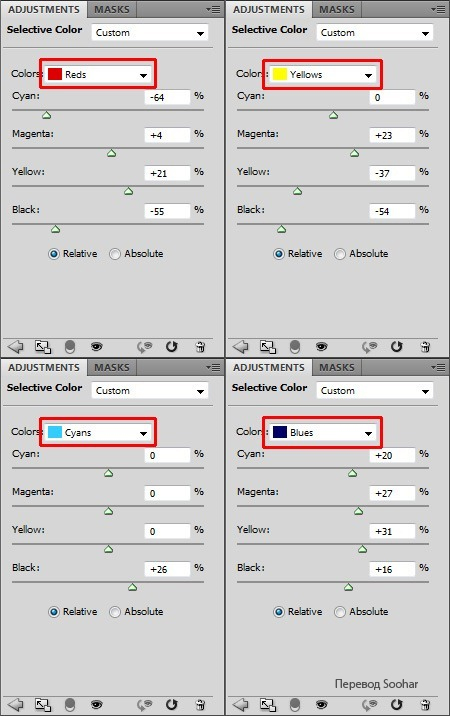
Добавляем новый корректирующий слой Selective Color. Настройки поставьте как на рисунке ниже.
Сейчас Selective Color так же влияет и на девушку, и она выглядит не красиво. Загружаем созданное выделение, для этого перейдите в Select> Load Selection… и выбираем наше выделение под названием «девушка». Получится маска с девушкой.
Возьмите Brush Tool (B), выберите черный цвет и закрашивайте выделение.
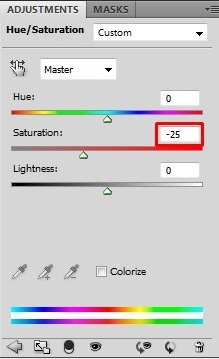
Картина будет выглядеть лучше, если она будет менее насыщенной. Вы можете легко исправить это, добавив новый корректирующий слой Hue / Saturation со значением Saturation на -25.
Шаг 8 Свет и тени на девушке
Давайте сосредоточимся на прорисовке теней и света на девушке. Если у вас есть планшет, то этот шаг окажется очень простым, но вы можете сделать это и при помощи мыши без особых проблем. Для увеличения контраста будем использовать два корректирующих слоя Levels — один для увеличения и подчеркивания света и второй для теней.
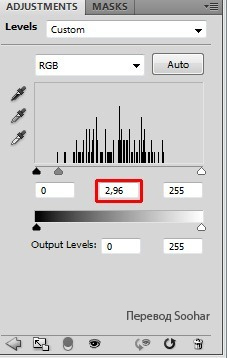
Давайте начнем с о света. Добавляем новый корректирующий слой Levels и настроим его значения 0; 2,96; 255. Измените режим смешивания на Luminosity, потому что нам нужно что бы он влиял только на свет.
Примените инструмент Gradient Tool (G), выберите черный цвет и залейте маску корректирующего слоя.
Возьмите Brush Tool (B), выберите небольшую кисть (Master Diameter на 2 — 5 пикселей), прозрачность на 10% и выберите белый цвет. Рисуйте в том месте, где хотите выделить светлые участки, что бы сделать их еще светлее. На рисунке ниже красным цветом показаны области, которые были закрашены.
Двигаемся дальше. Добавим корректирующий слой Levels. Настройки ставьте такими 0; 0,13; 255. Режим смешивания меняйте на Luminosity и заполнить его маску вновь черным цветом.
Используем Brush Tool (B), и закрасим области с тенями, чтобы сделать их более темными. Возможно, рисунок ниже поможет вам.
Обратите внимание на то, что я рисовал и по траве на переднем плане, чтобы ее было лучше видно.
Шаг 9 Контраст облаков
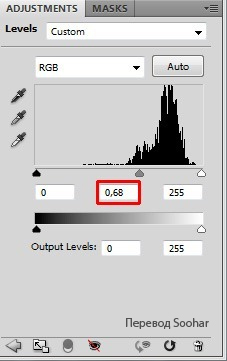
На этом этапе вы будете делать совершенно аналогичный процесс, как и в предыдущем шаге. Только на этот раз будете повышать контрастность облаков. Давайте начнем с теней. Добавим новый корректирующий слой Levels и поставим такие настройки: 0; 0,68; 255. Измените режим смешивания на Luminosity и заполним маску черным цветом.
Выбираем Brush Tool (B). Используем те же настройки, как на предыдущем этапе, только сделаем кисть немного больше — поставим диаметр на 5 — 8 пикселей. Рисуем по теням, чтобы сделать их более темными. Ниже показан пример.
Освещение сделаем мягче. Для этого добавим новый корректирующий Levels слой с такими настройками 0; 1,62; 255. Изменим режим наложения на Luminosity и залейем маску слоя черным цветом.
Кистью и закрашиваем некоторые части. Можете посмотреть на подсказку ниже.
По мне картина должна быть немного темнее. Чтобы это сделать я добавил корректирующий слой Levels с настройками 0; 0,81; 255. Режим смешивания поставил на Luminosity.
Шаг 10 Добавление города
Загружайте фото города и перетащите его на наш документ. Нажмите Ctrl + T и изменить его размер. Разместите в нужном месте. Слой дожен быть самым верхним. Назовите его «Город». Добавим маску слою с городом. Воспользуемся кистью с черным цветом и установим непрозрачность на 100%. Рисуем на маске по тем участкам, которые хотите скрыть. Нам нужно скрыть все кроме самого города.
Далее меняем режим смешивания города на Soft Light. Это сделает постройки менее выделенными и создает впечатление, словно они находятся на достаточно далеком расстоянии и скрыты в тумане.
Шаг 11 Настройка города
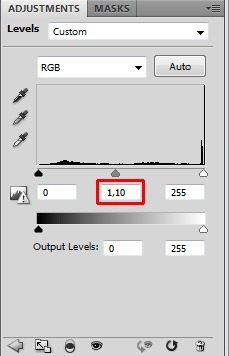
Город должен быть немного светлее и менее насыщенным. Сейчас мы этим займемся. Добавим корректирующий слой Levels с настройками 0; 1,10; 255. Не забудьте создать маску и скрыть ненужные области.
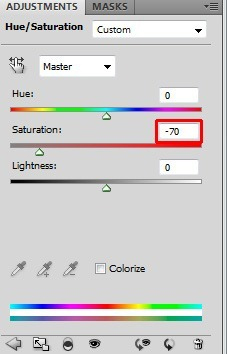
Для понижения насыщенности добавим новый корректирующий слой Hue / Saturation и установим значение Saturation на -70.
После всех манипуляций город будет выглядеть примерно так.
Шаг 12 Добавим свечение
Время действия происходит во время рассвета или в сумерках. Это означает, что сейчас мы будем добавлять свет городским окнам. Создадим новый слой поверх всех и назовем его «Огни». Возьмите кисть, установите диаметр в 1 пиксель и установите непрозрачность до 80%. Подрисуйте окнам свет.
Теперь давайте добавим свечение вокруг города. Добавим новый слой поверх всех и назовем его «Свечение». Белой кистью с диаметром в 300 пикселей и непрозрачностью в 25 рисуем одну большую точку над городом. Добавить маску, чтобы скрыть блеск в нижней части города. Нам не нужно чтобы свечение было на земле, так как это будет выглядеть неправдоподобно.
Промежуточный результат.
Шаг 13 Добавление ветки
Правый нижний угол пуст, и выглядит некрасиво. Заполним его с некоторыми кустом, чтобы сделать композицию красивее. Скачайте кисти Brunch, и установить в Photoshop. Если вы не знаете, как устанавливать кисти в Photoshop, можете прочесть в уроке Как устанавливать кисти в Photoshop .
Создайте новый слой и назовите его «Куст». Выбираем Brush Tool (B) в списке находим только что загруженную кисть. Цвет выберем темно-коричневый, а непрозрачность ставим на 100%. Теперь в угол добавьте куст.
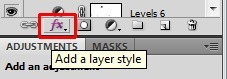
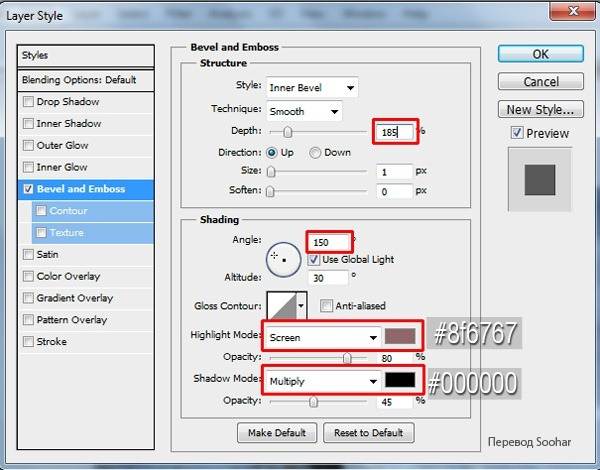
Сейчас куст выглядит плоским. Придадим ему объем. Для этого жмем по пиктограмме Add a layer style, (находится на палитре Layers внизу) и из списка выбираем эффект Bevel and Emboss.
Настройки поставьте как на рисунке ниже.
Теперь проверьте опцию Gradient Overlay и поставьте установки как показано ниже.
Вот результат.
Шаг 14 Рисуем развевающиеся волосы
Видно что у нас получается штормовая погода. Но как же шторм без ветра? Чтобы создать впечатление ветра мы добавим эффект развевающихся волос у девушки. Создайте новый слой всех назовите его «Волосы». Скачать кисти с волосами и установите их в Photoshop. Возьмите Brush Tool (B) и выберите одну из только что установленных кистей. Удерживайте Alt на клавиатуре, чтобы активировать инструмент «Пипетка (Eyedropper Tool)» и кликните по волосам девушки, что бы захватить цвет. Теперь просто рисуйте развевающиеся волосы.
Чтобы сделать волосы более реалистичными, нам необходимо добавить некоторые основные моменты. Выберите мягкую круглую кисть, с диаметром в 1 пиксель и непрозрачность в 30%. Удерживайте Alt на клавиатуре и кликните по светлому участку волос. Теперь подрисуйте блики волосам.
Шаг 15 Затемнение облаков
По мне облака заслуживают большего контраста, потому что они должны быть тяжелыми и бурными. Основные моменты уже сделаны, но тени можно немного подкорректировать. Вы будете использовать тот же процесс, как и в предыдущих шагах.
Добавим новый корректирующий слой Levels, настраиваем параметры уровней 0; 0,45; 255. Так же меняем режим наложения на Luminosity и заливаем маску черным цветом.Выберите кисть, поставьте диаметр на 2 — 5 пикселей и установите непрозрачность на 15%. Рисуйте по теням, чтобы сделать их более темными. Ниже вы можете посмотреть, где я рисовал. Выделено красным цветом.
А вот и сам результат.
Шаг 16 Детализация и четкость
Теперь давайте добавим больше деталей и четкости нашему изображению. Нажмите Ctrl +A, чтобы выбрать все изображение. Затем нажмите Ctrl + Shift + C, чтобы скопировать все его слои и Ctrl + V, чтобы вставить их на один отдельный слой. Назовите его «Резкость». Теперь идем к фильтрам Filter> Other> High Pass и установите значение Radius так, что бы были видны небольшие контуры. Подсказка ниже.
Режим смешивания установите на Overlay чтобы появился результат. Стало заметно что изображение стало более четким и резким. Можно создать эффект легкой фокусировки. Для этого мы применим слою с фильтром маску. И по этой маске закрашиваем фон темной кистью.
Вот результат.
Шаг 17 Удаление облаков
Есть несколько небольших белых облаков справа у головы девушки, которые немного портят вид. Займемся ретушированием.
Добавим новый слой и назовем его, «Ретушь облаков». Теперь просто выбираем Stamp Tool (S). Зажимаем кнопку ALT что бы захватить цвета ,кликаем по чистой области и затем уже просто затираем ненужные нам облака.
Шаг 18 Добавление птиц
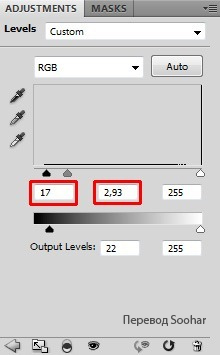
Скачивайте фото с птицами и перетаскивайте в основной документ. Нажмите Ctrl + T и придайте нужный размер. Затем с помощью Lasso Tool (L), отделите от фона. Вы должно быть заметили что птица слишком темня, и тона не соответствуют остальной части изображения. Давайте исправим это. Добавим новый корректирующий слой Levels и с настройками 17; 2,93; 255.
Щелкните правой кнопкой мыши по корректирующему слою и из меню выберите Create clipping mask.
Скачайте кисти с птицами, и установите их в Photoshop. Создайте новый слой поверх всех и назовите «Мелкие птицы». Выберите одну из кистей, установите светло-голубой цвет и нарисуйте несколько птиц в верхнем правом углу. Затем нарисуйте несколько птиц темно-синего или темно-коричневого цвета в центре изображения.
Шаг 19 Затемнение изображения
Чтобы придать более драматическую атмосферу картина должна быть немного более темной и иметь более высокую контрастность. Вот этим мы сейчас и займемся. Прежде всего добавим новый корректирующий слой Selective Color и поставим настройки как показано ниже.
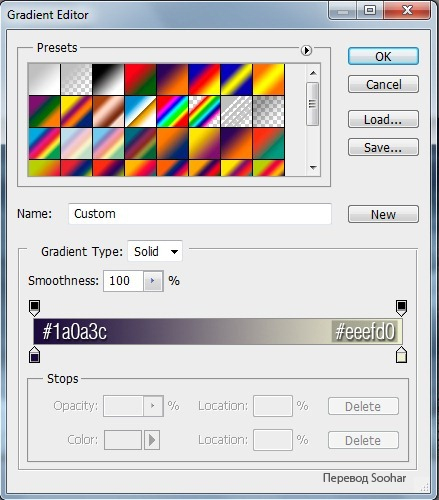
Небо может быть более контрастным. Добавим новый корректирующий слой Gradient Map и установите градиент аналогично показанному ниже. Затем измените режим смешивания на Soft Light а непрозрачность ставьте на 50%.
Gradient Map должен действовать только на задний фон. Как и всегда рисуйте черной кистью по маске корректирующего слоя, что бы скрыть ненужные части градиента
Изображение слишком перенасыщено сейчас. Чтобы исправить это добавим новый корректирующий слой Hue / Saturation и установим значение Saturation на -25.
Шаг 20 Добавление молний
Усилим эффект штормовой погоды. Два ключевых элемента все еще отсутствуют — дождь и молния. Вы добавите две молнии и дождь в этом и следующем шагах. Скачиваем изображение с молнией и перетаскиваем на документ. Называем «Большая молния». Нажимаем Ctrl + T и меняем ее размер, а также вращаем в нужное нам положение.
Было бы довольно сложно отделить молнию от фона. Поэтому мы просто установим режим наложения на Screen.
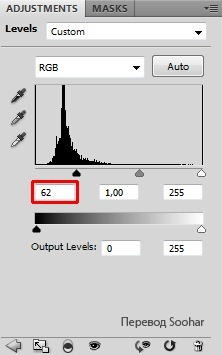
Заметно, что прямоугольник еще виден.. Чтобы скрыть его добавим новый корректирующий слой Levels 62; 1,00; 255. После этого прямоугольник исчезнет.
Можете создать маску и скрыть ненужные части молнии.
Шаг 21 — Маленькая молния
Добавим еще одну молнию поменьше. Щелкните правой кнопкой мыши по слою с большой молнией и выбираем опцию Duplicate Layer … Назовите этот новый слой «Маленькая молния». Нажмите Ctrl + T на клавиатуре, и сделайте молнию поменьше. Передвиньте маленькую молнию в нужное вам место.
Вы же не хотите, чтобы эта молния выглядела совершенно так же, как и большая. Было бы странно, потому что в природе вы не увидите одинаковые вещи. Давайте сделаем ее непохожей.
На панели инструментов выбираем Edit> Transform> Flip Horizontal.
Затем Edit> Transform> Warp. Появится сетка. Благодаря этому инструменту можно менять форму. Поэкспериментируйте, тяните сетку или за ползунки. Когда закончите не забудьте нажать Enter.
Шаг 22 Добавляем дождь
На этом этапе мы, наконец, добавим последний недостающий элемент — дождь. Скачайте кисти с дождем и установить их в Photoshop. Для наглядности можете создать новый слой, залить его черным цветом и поставить режим смешивания на Screen. Затем Добавляйте дождь. Таким образом вы можете смотреть где и как появились капли дождя переключив уровень смешивания на Normal. Это не обязательно, просто так удобнее видеть где располагаются капли дождя.
Но не забывайте о том что дождь должен находиться на отдельном слое.
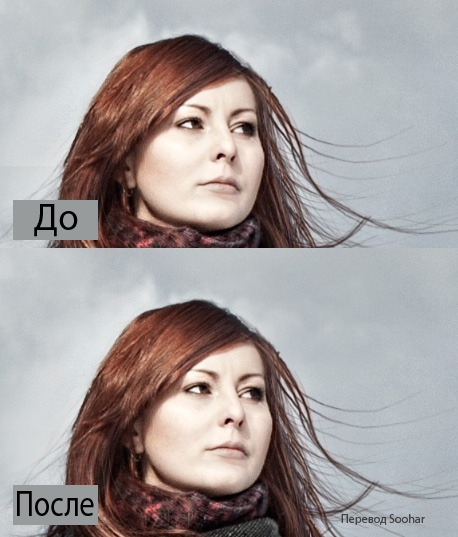
Шаг 23 Корректировка девушки
Сейчас девушка имеет немного темные и теплые тона, чем остальная часть изображения. Из-за этого она сильно выделяется в композиции. Давайте исправим это.
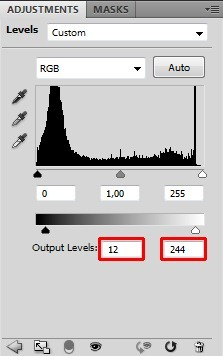
Начнем с освещения. Добавить новый корректирующий слой Levels с настройками 12; 244 ..
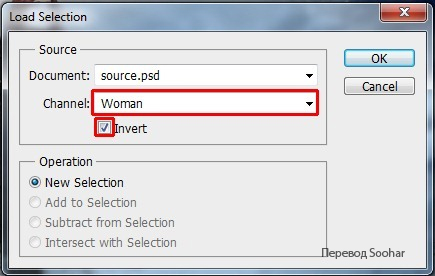
Выбираем Select> Load Selection и выбираем выделение с девушкой. Отметьте опцию Invert и нажмите ОК.
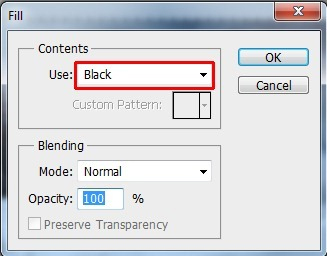
Убедитесь, что маска корректирующего слоя Levels активна (просто щелкните по ней) и перейдите к Edit> Fill и используйте черный цвет.
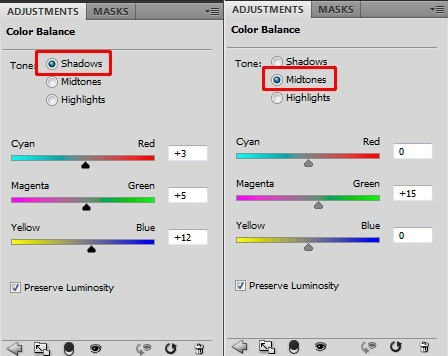
Теперь настроим цветовую палитру. Как было сказано ранее цветовая палитра девушки немного теплее, чем остальная часть изображения. Добавим новый корректирующий слой Color Balance с такими же настройками как на рисунке ниже.
Вновь делаем шаги как и ранее. Выбираем Select> Load Selection и выбираем выделение с девушкой. Отметьте опцию Invert и нажмите ОК. Убедитесь, что маска корректирующего слоя Levels активна (просто щелкните по ней) и перейдите к Edit> Fill и используйте черный цвет.
Ниже показан результат до и после.
Шаг 24 Первая глобальная коррекция
Добавим голубовато –зеленые оттенки изображению, а так же сделаем облака менее контрастными. Добавим новый корректирующий слой Color Balance и настройте его так же как, как показано на рисунке.
Теперь давайте перейдем к изменению контраста. Некоторые части должны быть чуть светлее, чтобы получился более сбалансированный вид. Я пометил эти части красным цветом на рисунке ниже.
Добавим новый слой и назовем его «Контраст». Возьмите Brush Tool (B). Выберите мягкую круглую кисть и снизьте ее непрозрачность на 15%. Нажмите Alt на клавиатуре, чтобы активировать инструмент «Пипетка» и выберите светло-голубой цвет с неба. Теперь аккуратно закрасьте области, которые я ранее показал.
Шаг 25 Вторая глобальная коррекция
Мы подходим к концу урока. Осталось несколько незначительных вещей, чтобы сделать картинку живее. Одна из этих вещей называется Adjusting the color tones и Gradient. Это сделает изображение немного темнее. Добавим новый корректирующий слой Gradient Map. Настройки поставим как показано ниже.
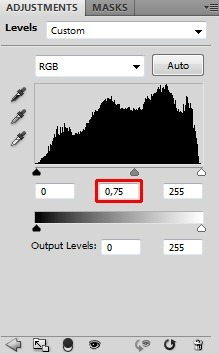
Теперь давайте сделаем изображение немного темнее. Для этого добавим новый корректирующий слой Levels и настроим его 0; 0,75; 255.
Шаг 26 Создание виньетки
Мне очень нравится применять аккуратную виньетку, потому что это помогает удержать и направить внимание зрителя к определенным деталям. Чтобы добавить виньетку, создайте новый слой. Возьмите Gradient Tool (G) и залейте слой белым цветом.
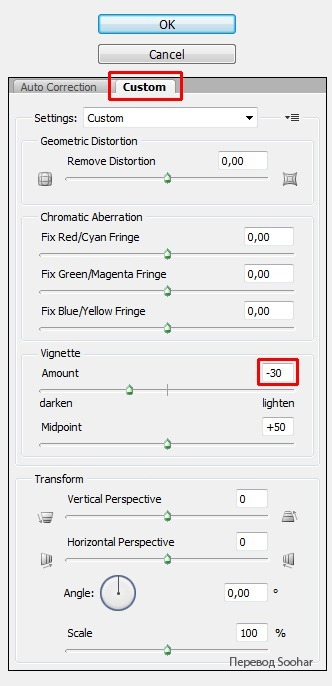
Теперь перейдите в Filter> Lens Correction… (путь может отличаться в различных версиях Photoshop, если вы не можете найти его просто нажмите Shifht + Ctrl + R на клавиатуре) и настройте параметры, как показано ниже.
Теперь просто поменяйте режим смешивания на Multiply.
Вот и все.
Спасибо вам большое за чтение урока. Я очень надеюсь, что вы узнали что-то новое или нашли вдохновение для своей работы. Я хотел бы видеть ваши результаты в комментариях под статьей. Если вы хотите, узнать больше советов о Photoshop можете посетить блог Pelleron-Art. Перевод для сайта Soohar.ru
Выберите Brush Tool (B) и установите черный цвет. Убедитесь, что маска слоя активна (просто нажмите на нее) и закрашивайте выделение. Станет заметно, что небо пропадает.
Результат показан ниже.