Создание бумажного текста
В этом уроке мы будем создавать сложенный из бумаги текст в Adobe Photoshop CS5 Extended. В процессе мы будем использовать несколько текстур, корректирующие слои и стили. Давайте начнем.

Материалы:
Шаг 1
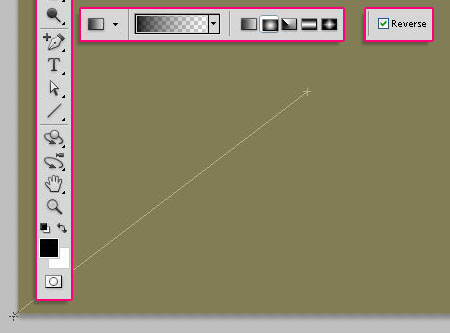
Создайте новый документ размером 1024 x 168 пикселей и залейте фон сплошным цветом #817d57. Обязательно нажмите клавишу «D», что бы вернуть цвета по умолчанию для переднего и заднего плана. Создайте новый слой (CTRL+SHIFT+ALT+ENTER) и назовите его “Radial Gradient”. Выберите инструмент «Gradient» (Градиент) и в его настройках выберите тип “Radial” (Радиальный градиент). Начиная от центра холста потяните градиент в правый нижний угол:
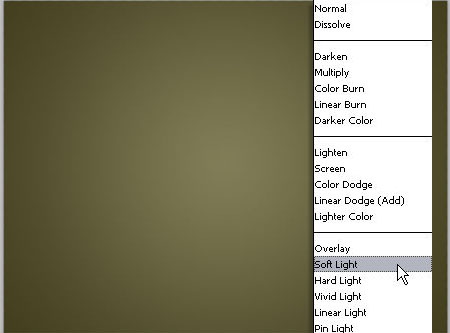
Поменяйте режим наложения слоя с градиентом на «Soft Light» (Мягкое свечение):
Шаг 2
На этом шаге мы добавим на холст текстуру бумаги. Итак добавьте на холст изображение «Paper Texture» и назовите этот слой “Background-1″.
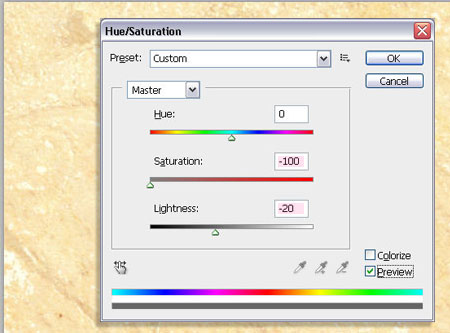
После этого перейдите в меню Image -> Adjustments ->Hue/Saturation. (Изображение — Коррекция — Цветовой тон/Насыщенность). В настройках параметру «Saturation» (Насыщенность) поставьте значение -100, а параметру Lightness (Яркость) значение -20:
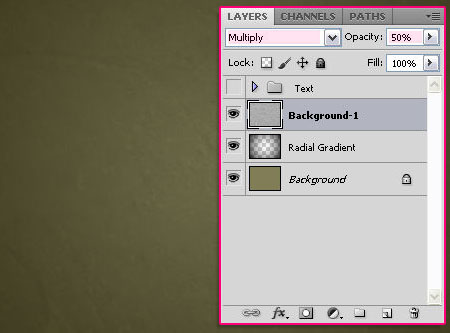
Не забудьте поменять режим наложения слоя с текстурой на «Multiply» (Умножение), а непрозрачность поставьте до50%:
Шаг 3
На этом шаге мы добавим еще одну текстуру. Добавьте на холст изображение «Grungy paper texture» и поменяйте режим наложения этого слоя на «Multiply» (Умножение). Назовите этот слой “Background-2″:
Шаг 4
Теперь мы создадим линии как на тетради. Для начала создайте еще один документ размером 300 х 300 пикселей и залейте фон цветом # f7f4fb.
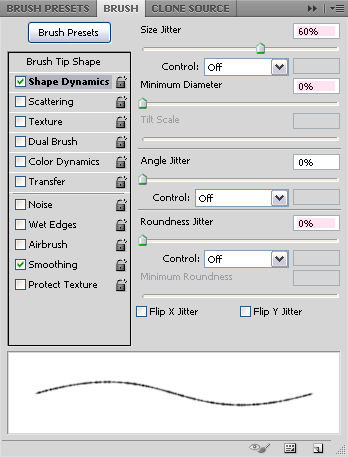
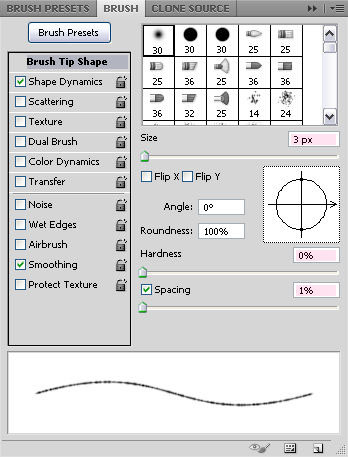
После установите основной цвет # d0d5de. Выберите мягкую кисть и нажмите клавишу F5, что бы открыть окно с настройками. В настройках кисти вам нужно выбрать вкладку «Brush Tip Shape» (Форма отпечатка кисти) и установить следующие значения:
- «Size» (Размер) — 3px
- «Hardness» (Жесткость) — 0
- «Spacing» (Интервалы) — 1%

Затем перейдите во вкладку «Shape Dynamics» (Динамика формы) и установите:
- «Size Jitter» (Колебание размера) — 60%
- «Minimum Diameter» (Минимальный диаметр) — 0%
- «Roundness Jitter» (Колебание формы) — 0%
Такие настройки помогут нам добиться имитации линий как на настоящей тетради. Чтобы сохранить одинаковый отступ от каждой линии, я просто создал прямоугольник и перетаскивал егоЮ когда собирался рисовать новый штрих:
После того, как закончите рисовать линии, выберите «Edit» -> «Define Pattern» (Редактирование -Определить узор) и в появившемся окне введите имя будущего узора:
Шаг 5
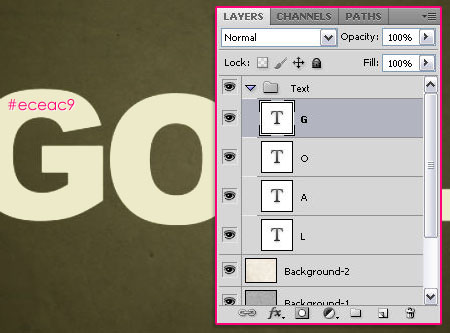
Вернемся к нашему основному холсту и добавим текст. При создании текста каждая его буква должна находиться на отдельном слое. Цвет для текста выберите # eceac9. Не забудьте создать для букв группу с именем «Text»

Далее вам следует сделать копию слоя каждой буквы и на время скрыть их.
Шаг 6
Щелкните правой кнопкой мыши на дублированный слой каждой буквы и выберите «Rasterize Type» (Растрировать текст) и скройте оригинальные слои нажав по пиктограмме «глаза» слева от слоя:
Шаг 7
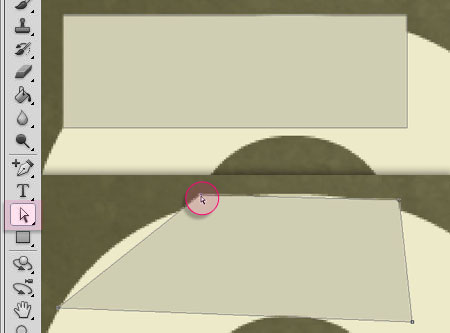
Теперь создадим загибы. Активируйте инструмент «Rectangle shape» (Прямоугольник) и создайте прямоугольную форму над буквой «О». Чтобы подогнать края под форму буквы используйте инсрумент «Direct Selection» (Стрелка):
Шаг 8
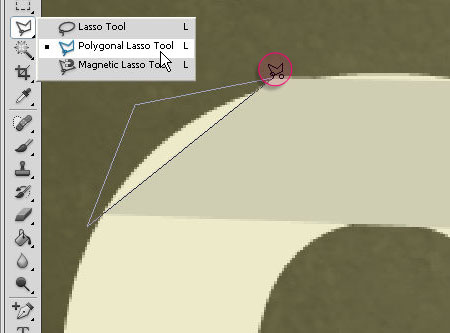
Когда закончите подгонять края формы, удалите лишние части буквы,в месте где получился загиб. Выберите растровый слой с буквой, и используя «Polygonal Lasso» (Полигональное лассо) выберите часть, которую следует удалить:

Затем при помощи ластика просто сотрите эту область. Логично удалить также и внутреннюю часть буквы, ведь она загнута:

Шаг 9
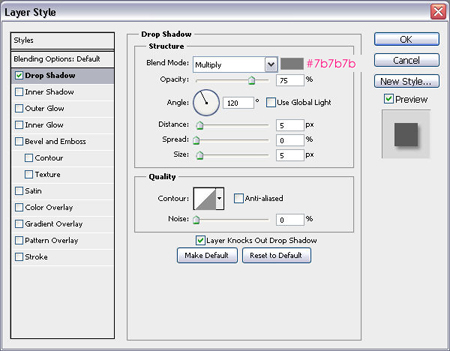
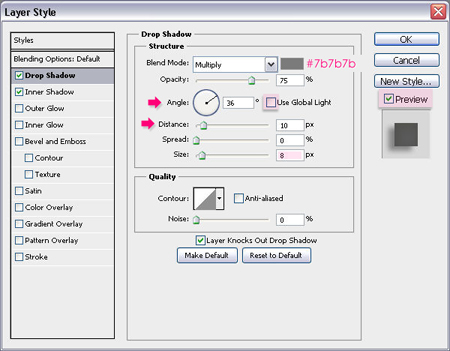
Теперь примените к продублированному слою с буквой стиль «Drop Shadow» (Тень). В настройках этого стиля выберите цвет «#7b7b7b»:

Для слоя с изгибом выберите такой же стиль «Drop Shadow» (Тень) с цветом «#7b7b7b». Снимите флажок с «Use Global» (Глобавльное освещение) и измените Angle (Угол) и «Distance» (Расстояние):

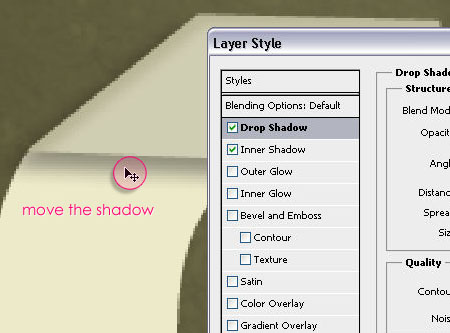
Чтобы подобрать нужное положение тени, вы можете передвигать ее непосредственно на самом холсте:

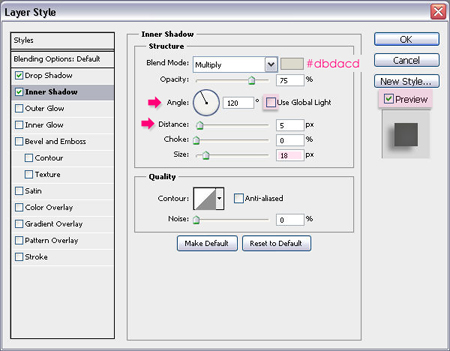
Применение стиль «Inner Shadow» (Внутренняя Тень), и используйте цвет # dbdacd, а также измените размер до18px:

Не забудьте настроить положение этой тени.
Шаг 10
Создайте новый слой над буквой и под слоем с изгибом. Для удобства можете назвать этот слой “Lines – letter”. Используя «Elliptical Marquee Tool» (Инструмент Овальная Область), создайте круглое выделение чуть больше буквы.
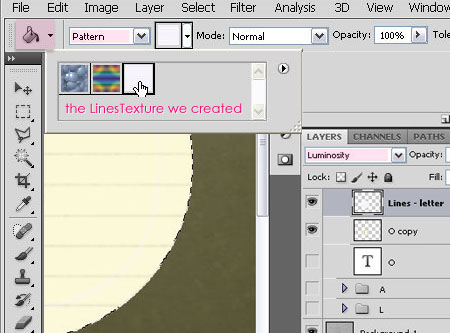
Активируйте инструмент «Paint Bucket» (Заливка). В настройках инструмента выберите тип заливки «Pattern» (Регулярный) и в качестве источника заливки выберите созданный ранее шаблон с линиями. Заполните выделение этой заливкой, и измените режим наложения этого слоя на «Luminosity» (Яркость):
Шаг 11
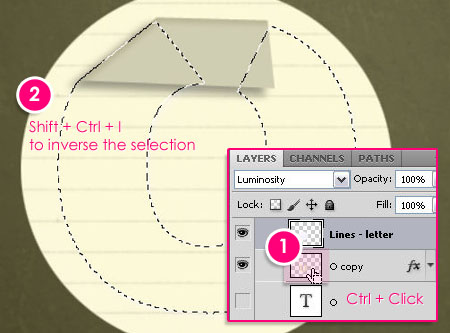
Удерживая клавишу Ctrl нажмите по слою с буквой, чтобы создать выделение буквы «O». Затем инвертируйте выделение нажав комбинацию клавиш Shift + Ctrl + I и удалите выделенную область клавишей Delete:
Шаг 12
Создайте новый слой над изгибом, и назовите его «Lines — fold».Снова создайте большое круглое выделение и заполнить его с шаблоном как делали это выше. Снимите выделение нажав Ctrl + D. У нас получился еще один большой круг с линиями, но нам нужно наложить линии только на изгиб.
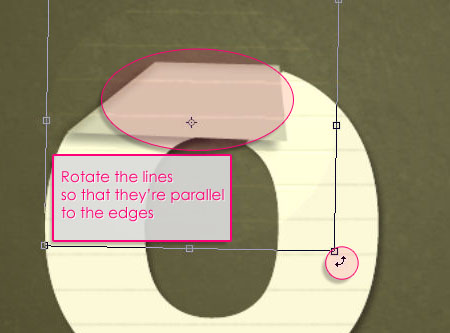
Поменяйте режим наложения этого слоя на Blend Mode. Настройте положение линий, как показано ниже:

С зажатой клавишей Ctrl кликните по слою с изгибом, чтобы создать выделение, инвертируйте его и удалите лишнюю область:

Вот что должно у вас получиться:

Шаг 13
Когда вы проделаете те же действия для остальных букв выделите все их слои и нажмите Ctrl что бы создать одно большое выделение.
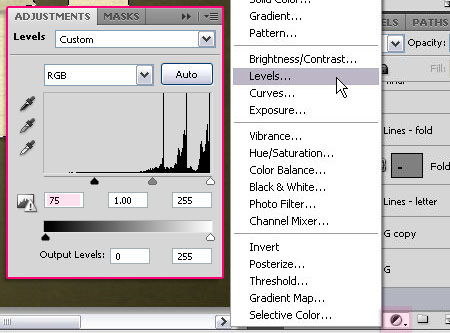
Создайте корректирующий слой «Levels» (Уровни) и настройте его как показано ниже:

Наконец, переместите слой “Background-2″ выше всех остальных, но под корректирующим слоем:

Финальный результат: