Создание затопленной комнаты с гигантской рукой
В этом уроке вы узнаете, как создать грязную, затопленную комнату с гигантской рукой, держащую рыбу внутри стеклянного шара. Вы узнаете, как совмещать фотографии так, что бы они гармонировали и создавали единую целую картину, используя всего несколько простых инструментов Photoshop, например, такой как инструмент Transform. Научитесь рисовать тени и поймете, как использовать различные режимы наложения. Вы также узнаете, как нвстроить освещение благодаря градиенту и многое другое.
Материалы:
Шаг 1: Создание нового документа
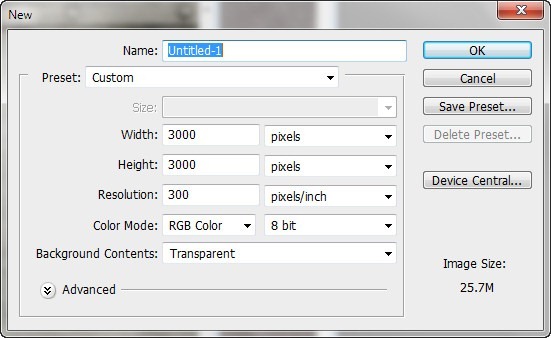
Давайте начнем с создания нового документа, для этого идем к главному меню и выбираем File > New, а затем введите такие же значения как показано ниже:
- Width: 3000 pixels
- Height: 3000 pixels
- Resolution: 300 pixels/inch
- Color Mode: RGB Color; 8 bit
- Background Contents: Transparent
Шаг 2: Создание стены
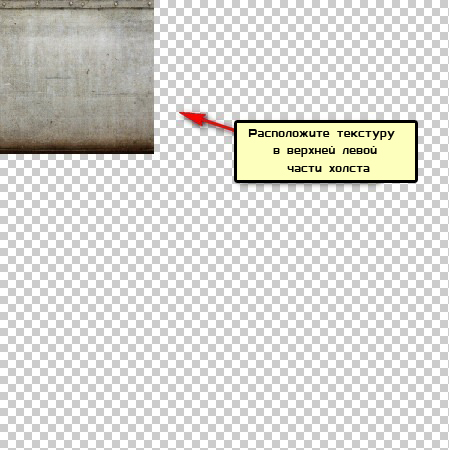
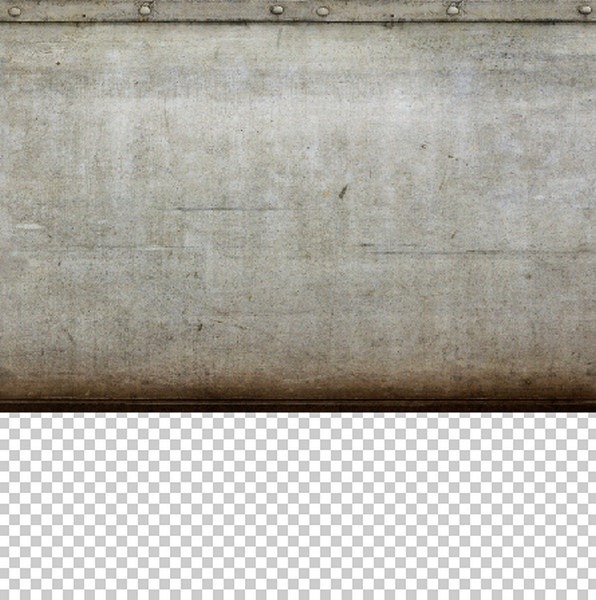
На этом этапе мы будем создавать стену для этой комнаты. Для начала, давайте откроем в фотошопе изображение «Wall Texture». После этого активируйте инструмент Move (клавиша V на клавиатуре), а затем переместите его на основной холст щелчком левой кнопки мыши. (Примечание от переводчика: это можно сделать гораздо быстрее, просто перетащите изображение стразу на основной документ).
Результат должен выглядеть примерно так:
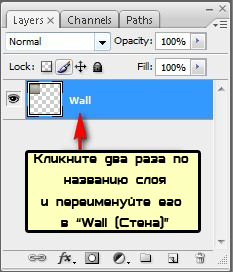
Добавленное изображениебудет размещено на отдельном слое. Сейчас нам нужно переименовать этот слой, чтобы в дальнейшем избежать путаницы. Для того, чтобы переименовать слой, нужно дважды щелкнуть по его названию: в нашем случае это «Layer 1″ Дайте ему название» Стена (wall)». Теперь мы должны переименовать этот слой, чтобы избежать путаницы в последующих действиях. Чтобы переименовать слой, достаточно дважды щелкнуть на словах: «слой 1» (которая является нашим слой — «Wall Texture») в строке текстового поля, чтобы появиться. Как только это появится, вы можете теперь переименовать слой на «стене».
Пример ниже:
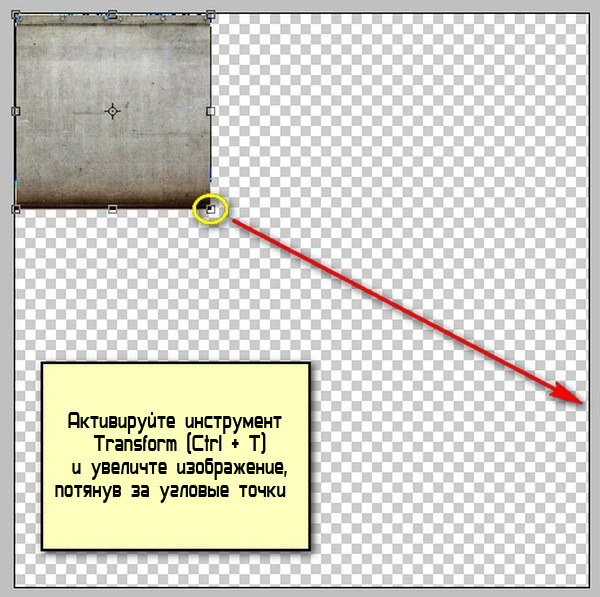
Далее, нам нужно увеличить размер этой «стены». Для этого мы воспользуемся инструментом трансформации. Убедитесь в том, что у вас выбран слой со стеной и нажмите (Ctrl + T), измените его размер, как показано ниже:
После того, как увеличите текстуру нажмите Enter, что бы принять настройки выйти из режима трансформации. У вас должно получиться примерно следующее:
Теперь нужно, изменить контраст и освещение стены. Для начала создайте новый слой (Ctrl + Shift + N) и назовите его»Затемнение Стены». (Помните, что этот слой должен быть расположен выше всех!)
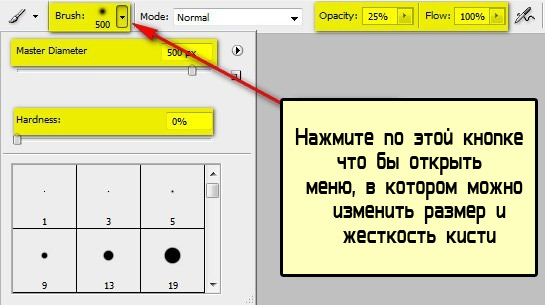
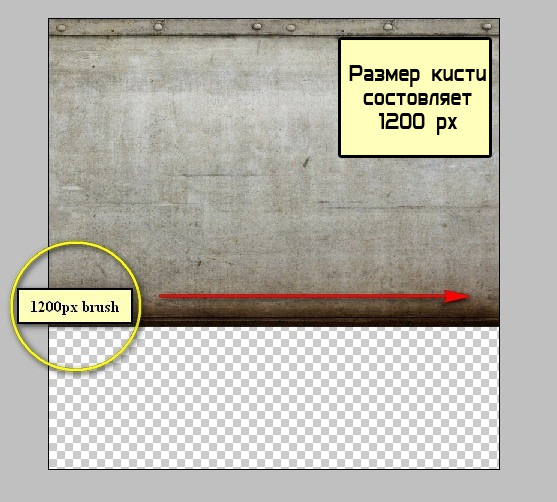
Теперь выберите кисть (Brush) (горячая клавиша B), и поставьте ей такие настройки, как показано ниже:
- Brush size: 1200px
- Hardness: 0%
- Opacity: 25%
- Flow: 100%
- #: 000000
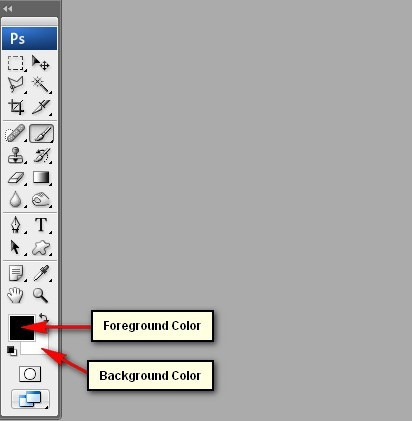
В качестве основного цвета выберите черный , нажав D на клавиатуре, или кликните по кнопке выбора цвета:
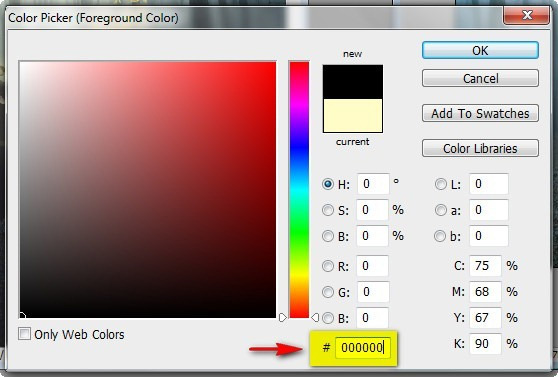
После нажатия по кнопке Foreground (Основной цвет) , откроется окно Color Picker в котором можно выбрать черный цвет или указать значение в цифрах:
- #: 000000
Теперь давайте рисовать:
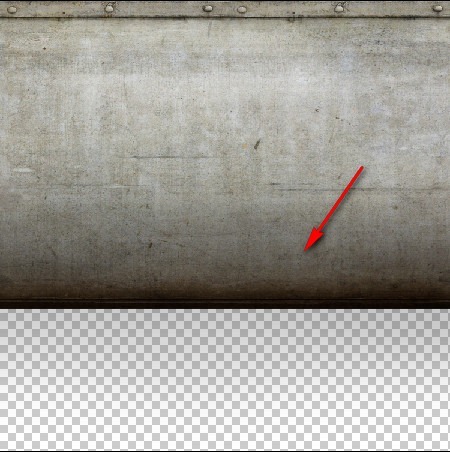
Вот как примерно у вас должен выглядеть результат:
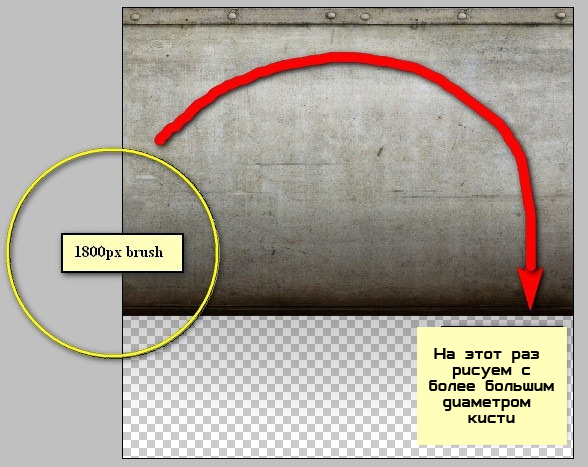
Далее, давайте создадим еще один слой (Ctrl + Shift + N) и назовем: «Затемнение стены 2». Кисти поставьте следующие значения:
- Brush size: 1800px
- Hardness: 0%
- Opacity: 15%
- Flow: 100%
- #: 000000
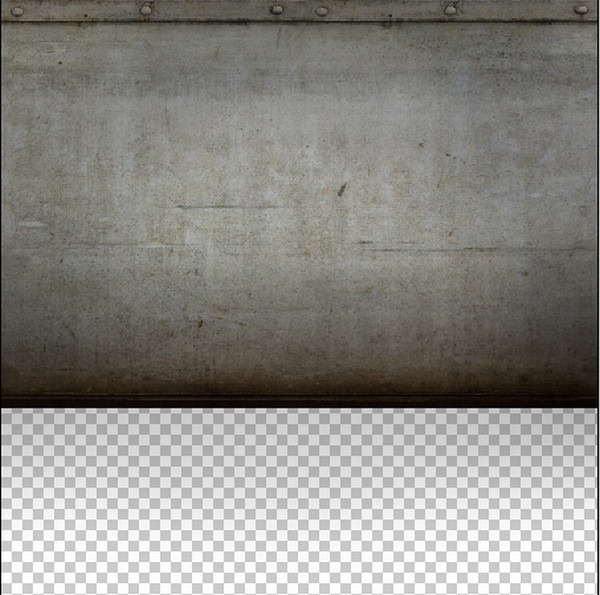
И рисуем
Шаг 3: Создание воды
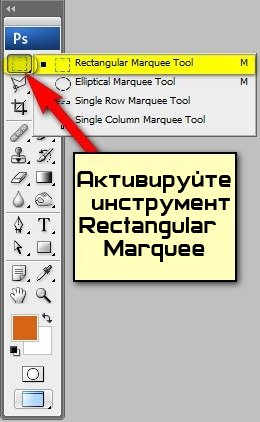
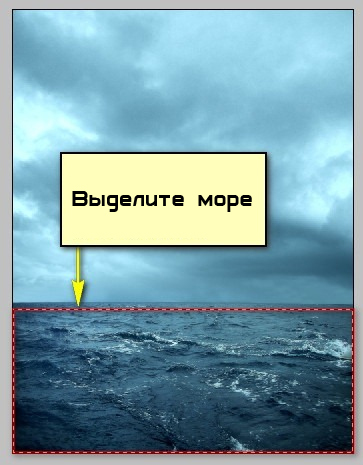
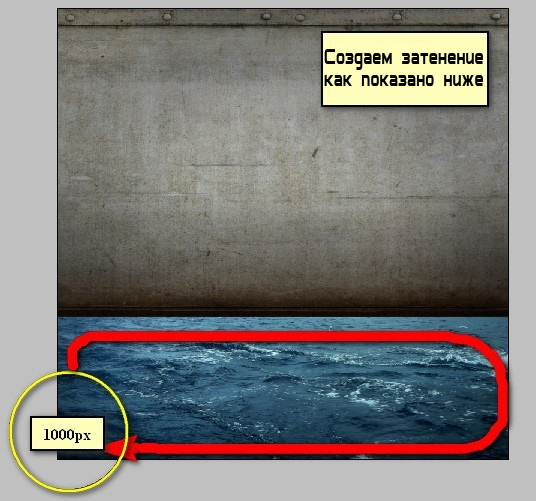
На этом этапе мы займемся добавлением воды. Для начала, давайте откроем изображение «Stormy Sea». После активируйте инструмент Rectangular Marquee (M) и выделите море:
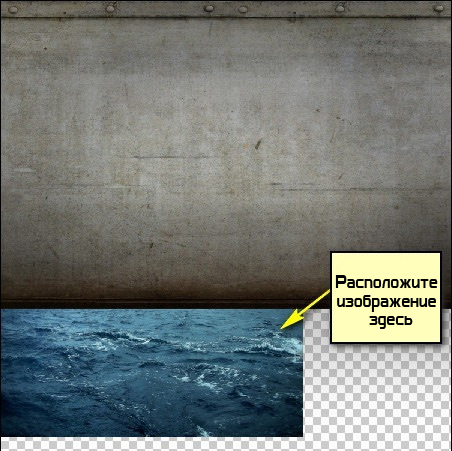
После того, как было создано выделение , активируйте инструмент Move (V) и перетащите выделенную часть моря на основной холст, расположив его выше слоя » Затемнение стены 2″.
Пример:
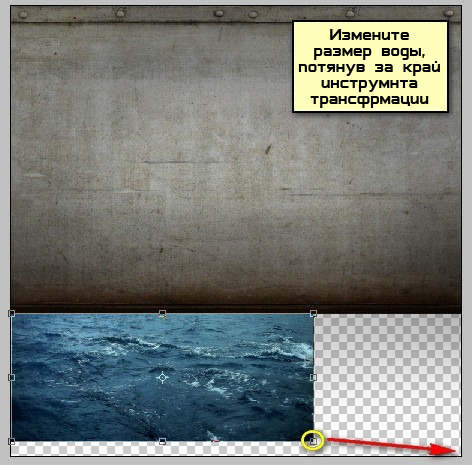
Не забудьте переименовать этот слой в «Вода». Активируйте инструмент Transform (Ctrl + T) и измените размера нашей воды, как показано на ниже:
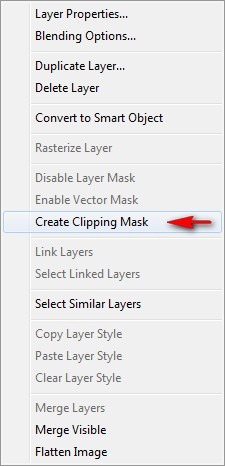
После этого, создайте еще один новый слой (Ctrl + Shift + N) выше слоя»Вода» и назовите его «Затемнение воды». После этого, щелкните правой кнопкой мыши по слою и выберите Create Clipping Mask, чтобы область рисования затрагивала только воду.
Выбираем кисть и присваиваем ей такие значения:
- Brush size: 300px
- Hardness: 0%
- Opacity: 30%
- Flow: 100%
- #: 000000
Пример:
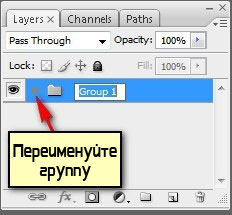
После того как закончите рисовать тени , выберите все созданные слои, и сгруппируйте их, чтобы избежать путаницы. Что бы их сгруппировать, просто выделите все слои,зажав клавишу Shift и нажмите Ctrl + G. После этого, вы заметите, как все слои окажутся в одной папке.
Переименуйте полученную группу например в «Фон»
Шаг 4: Создание руки
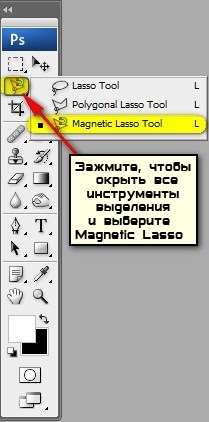
Теперь пришло время добавить гигантскую руку . Для начала откройте изображение » ball 3″.После этого активируйте инструмент Magnetic Lasso (клавиша L), как показано на изображении ниже:
Создайте область выделения вокруг руки:
После этого инструментом Move Tool (V) перетаскиваем руку на основной холст. Расположите ее так, как показано ниже:
Переименуйте слой в «Рука»
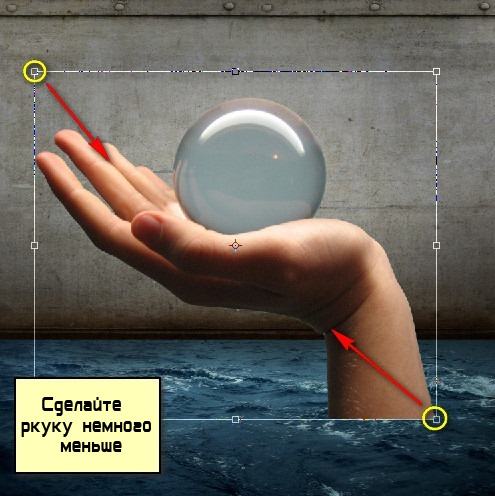
Инструментом Transform (Ctrl+ T) немного поменяем размер руки:
Теперь, нам нужно стереть небольшую нижнюю часть руки, для большей реалистичности. Первым делом активируйте инструмент Eraser (E) и установите следующие параметры:
- Brush size: 90px
- Hardness: 0%
- Opacity: 100%
- Flow: 100%
Далее сотрите нижнюю часть, как показано ниже:
Добавим руке тени. Для начала, создайте новый слой (Ctrl + Shift + N) и назовите его «Затемнение руки». Потом, щелкните правой кнопкой мыши по этому слою, и выберите «Create Clipping Mask»
Выбираем кисть и присваиваем ей следующие значения:
- Brush size: 500px
- Hardness: 0%
- Opacity: 15%
- Flow: 100%
- #: 000000
Далее, мы добавим тень под рукой для создания иллюзии, верхнего освещения. Для начала, создайте новый слой (Ctrl + Shift + N) и переименуйте его в «Тень». Прежде чем продолжить, расположите этот слой «Тень» под слоем «Рука» что бы при рисовании тени не затрагивалась сама рука:
Кисти поставьте следующие параметры:
- Brush size: 200px
- Hardness: 0%
- Opacity: 15%
- Flow: 100%
- #: 00010a
Шаг 5: Создание рыбы
Пришло время добавить рыбу, которую поместим внутрь стеклянного шара. Для начала откройте изображение: » Scary Fish» и активируйте инструмент Move (V). Перетащите это изображение, на основной холст, расположив поверх всех слоев. Переименуйте этот слой в «Рыба».
После активируйте инструмент Transform (Ctrl + T), и измените размер примерно так, как показано ниже:
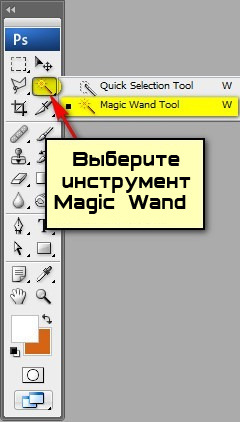
Отделите рыбу от фона. Для этого активируйте Magic Wand Tool (W) и кликните по фону слоя рыбы. См. изображение ниже:
После того как фон будет выделен нажмите Delete на клавиатуре, что бы удалить его:
Потом выберите все слои, которые вы создали на этом этапе, и сгруппируйте их (Ctrl + G). Переименуйте название группы в «Рыба».
Шаг 6: Наполнение аквариума водой
Теперь наполним аквариум водой. Откройте изображение: » Water in Glass» . После открытия активируйте Move Tool (V) и перетащите все изображение на холст. Разместив над группой «Рыба», а затем переименуйте этот слой в : «Вода в стекле»
Расположите, как показано ниже:
Затем активируйте инструмент Transform (Ctrl + T), а измените размер как показано ниже:
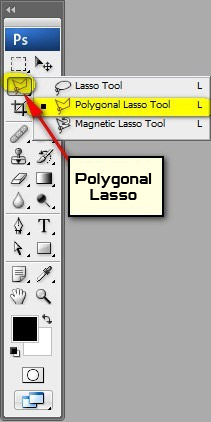
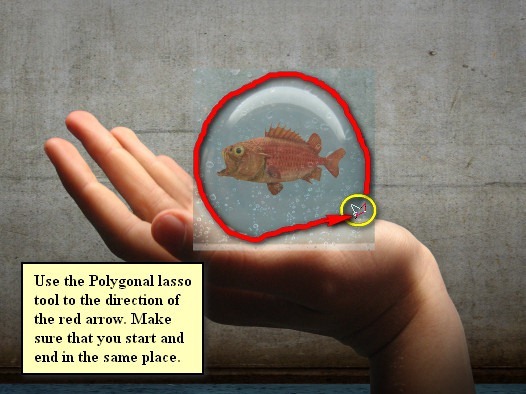
Далее, придадим воде круглую форму. Для этого активируйте инструмент Polygonal Lasso и следуйте инструкциям, как показано ниже:
После того как слой стал полупрозрачным можете с легкостью использовать Polygonal Lasso для создания круглого выделения.
Теперь, поменяем режим наложения этого слоя на Overlay, для того что бы вода казалась как будто она в аквариуме. Для этого следуйте инструкциям, как показано ниже:
Примерно такой у вас должен получиться результат:
Теперь продублируем этот слой (Ctrl + J) и поменяйте ему режим наложения на Hard Light а непрозрачность установите на 100%. После этого у вас должно получиться примерно следующее:
Теперь сгруппируйте эти слои (Ctrl + G) и назовите ее «Вода в стекле».
Шаг 7: Добавление текстуры
Сейчас, давайте придадим изображению гранжевый вид, наложив текстуру. Перавым делом откройте » grunge». После активируйте инструмент Move (V) и перетащите его на наш основной холст. Поместите его поверх всех слоев:
Потом, измените режим наложения на Soft Light, а непрозрачность на 40%:
Далее, откройте текстуру: «Paper Texture 1». С помощью Move (V) перетащите этот образ на основной холст:
С помощью инструмента Transform (Ctrl+ T) измените размер:
Измените режим наложения этой текстуры на Soft Light, а непрозрачность установите в 40%:
Далее, откройте текстуру: » Metal Texture 15″. После, перетащите его на наш холст с помощью Move (V):
Активируем Transform (Ctrl+ T)и меняем размер:
После слою с этой текстурой присвойте следующие значения:
- Blending mode: Multiply
- Opacity: 40%
- Fill: 60%
Далее продублируйте этот слой с текстурой метала (Ctrl /+ J), и изменить режим наложения и непрозрачность как показано ниже:
- Blending mode: Soft light
- Opacity: 100%
Сгруппируйте эти слои (Ctrl+ G), и назовите ее например «Текстуры»
Шаг 8: Настраиваем освещение и цвета
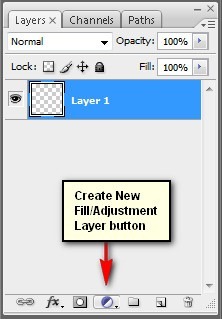
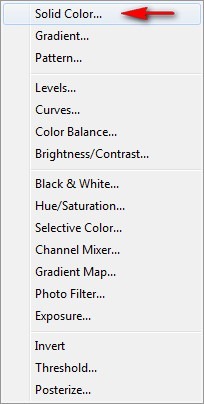
Перед вами откроется окно с настройками, в котором укажите такой цвет: #: 000011. Нажмите ОК и поменяйте режим наложения на Exclusion а непрозрачность установите в 50%:
После создайте еще один корректирующий слой Solid Color, в настройках укажите следующий цвет #: 7a461f, режим наложения поставьте на Soft Light, а непрозрачность в 40%
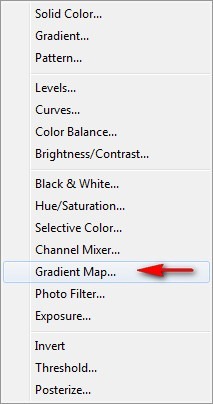
Далее, давайте создадим корректирующий слой Gradient Map:
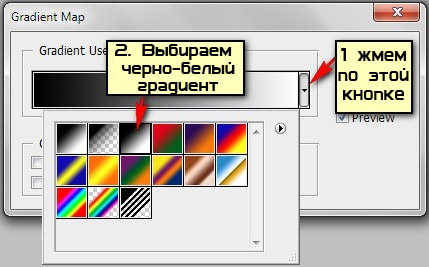
Перед вами откроется окно с настройками градиента. Выберите черно белый-градиент, как показано ниже:
Нажмите OK, что бы принять настройки. Вы заметите, что изображение стал перекрывать черно-белый градиент. Поменяйте прозрачность слоя с этим градиентом до 25%
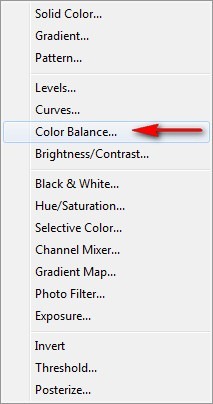
Ну что же, давайте улучшим цвета. Создайте корректирующий слой Color Balance.
В настройках цветового баланса укажите следующие значения:
- Color Levels: -15, 0, -9
- Tone Balance: Midtones
- Preserve Luminosity
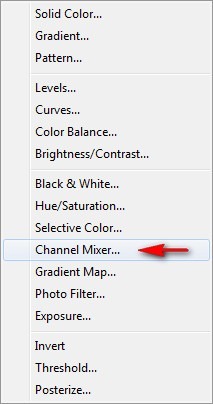
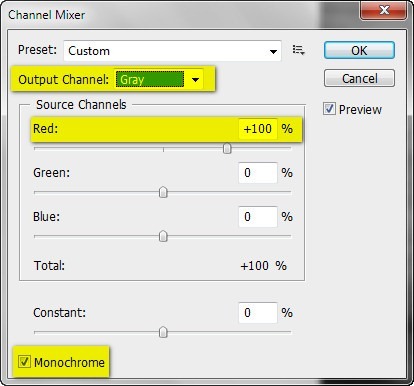
И наконец, давайте к/с Channel Mixer:
В настройках установите следующие параметры:
- Output Channel: Gray
- Source Channels:
- Red: +100%
- Green: 0%
- Blue: 0%
- Constant: 0%
- Monochrome
Затем измените режим наложения на Multiply, а непрозрачность на 40%
Похожий урок: Создание гранжевой сцены в Photoshop
Автор Michael Vincent Manalo. Перевод для сайта Soohar.ru
Далее, откройте текстуру: » Metal Texture 15«. После, перетащите его на наш холст с помощью Move (V):








































































Полезный урок! такую сцену делать не собираюсь, но некоторые моменты очень пригодились) Спасибо за перевод!