Создание каменного текста на фоне космоса в Photoshop
В этом уроке вы увидите процесс пошагового создания каменного текста на фоне космоса в Photoshop шаги. Прочитав этот урок, вы научитесь работать с инструментами выделения, деформирования, фильтрами, цветовыми настройками изображения и свойствами наложения слоя. Давайте начнем!
Материалы:
Шаг 1
Создайте новый документ с черным фоном и размером 900px на 1270px . Создайте новый слой и, используя кисти Space Brush нарисуйте фон (в свойствах кисти параметрам Opacity и Flow поставьте 40%):
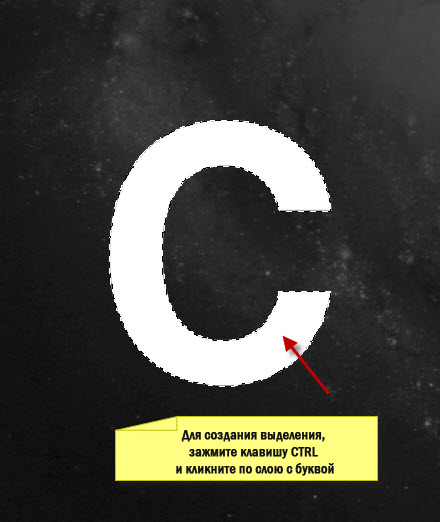
После, создайте еще один новый слой. В центре добавьте букву (Буква и шрифт можете выбрать на свой вкус):
После этого, откройте в новой вкладке фотошопа изображение Rock (). Затем снова вернитесь к основному документу и создайте выделение буквы:
Выберите инструмент Rectangular Marquee Tool, нажмите и перетащите выделение на изображение Rock, что бы выделить фрагмент:
Скопируйте (CTRL + C) и вставьте этот фрагмент в основной документ (CTRL + V). Скройте слой с текстом. У вас должен получиться примерно такой результат:
Шаг 2
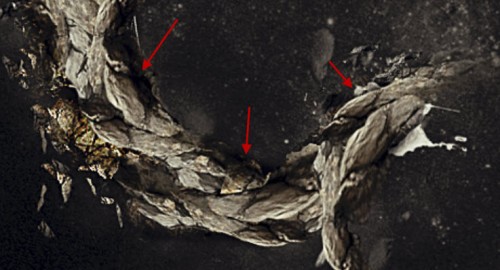
Используя ластик с мягкими краями, аккуратно сотрите некоторые части каменной текстуры так, как показано ниже:
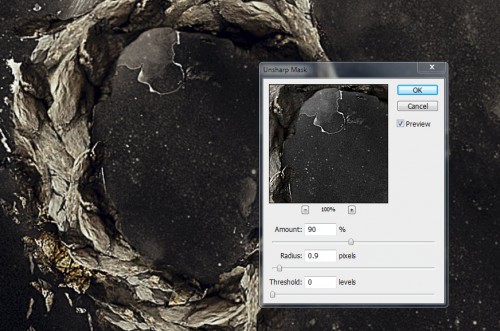
Добавьте четкость текстуре, применив Filter — Sharpen — Unsharp Mask с настройками, как показано ниже:
Затем добавьте следующие три корректирующих слоя к этой текстуре:
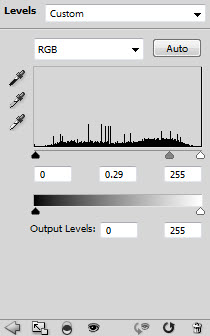
Levels:
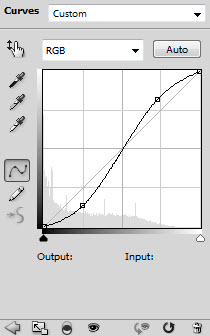
Curves
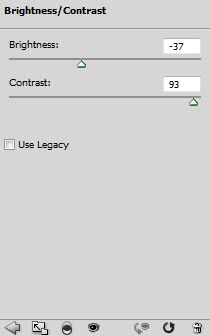
Brightness and Contrast
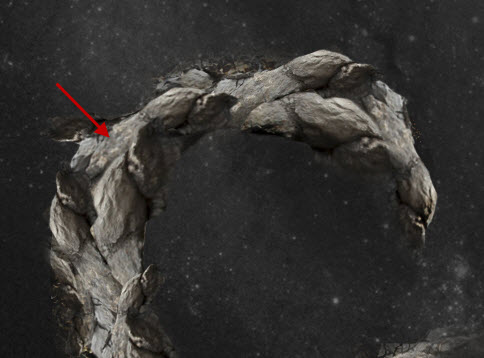
После этого у вас должен получиться примерно такой результат:
Шаг 3
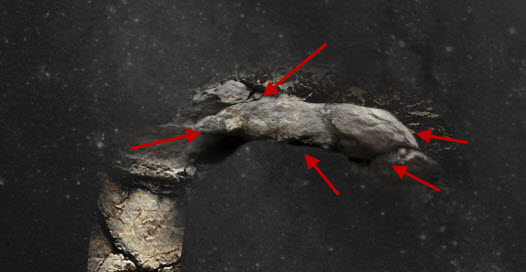
Теперь можно добавить еще несколько скалистых текстур и сделать текст объемнее. Вернитесь к изображению с текстрой и выберите кусок скалы, как показано ниже:
Вы можете настроить мягкость выделения с помощью refine edge filter (Ctrl + Alt + R):
Скопируйте и вставьте выделенный участок текстуры на основной документ. Используя мягкий ластик, сотрите края и смешайте эту часть с базовой текстурой:
Таким же способом добавьте еще отдельных частей текстур:
Не забывайте использовать инструмент свободной трансформации (CTRL + T), для лучшей настройки положения текстур. Помните так же, что добавив больше деталей вы улучшите изображение и сделаете текст объемнее и реалистичнее.
Шаг 4
Добавьте еще деталей и частицы. Для этого, можете использовать все ту же текстуру. Используя инструмент быстрого выделения Quick selection создайте нескольк овыделений, как показано ниже:
Скопируйте и вставьте выделение на основной документ, измените размер и разместите так, как показано ниже:
Можете использовать инструмент свободной трансформации (CTRL + T) для этих мелких деталей, чтобы создать эффект движения:
Дублируйте этот слой несколько раз и расположите камни их вокруг текста:
Не забывайте использовать ластик, что бы создать неповторимые детали:
Шаг 5
ОК, мы почти закончили:) Нарисуйте облака и настройте яркость, как показано ниже:
Можете нарисовать некоторые абстрактные линии для дополнительного эффекта:
Можете сгладить освещение изображения применив фильтр Unsharp Mask:
Используя Burn Tool, добавьте тень в центре буквы: (в свойствах инструмента поставьте параметру strength 15%)
Результат
Во и все. Надеюсь, вам был полезен этот урок:)
Автор psdvault. Перевод для сайта Soohar.ru
Похожие по теме уроки:
- Создание каменного текста на гранжевом фоне
- Создание средневекового металлического текста в фотошопе




































Интересный эффект!